前言
使用vue-cli创建项目,使用webpack打包。其中,有一个webpack优化webpack.optimize.CommonsChunkPlugin,它会将node_modules中的必需模块提取到vendor文件中,项目开发中,增加第三方模块,比如element-ui、vue-echarts等,vendor的包都会增大。这个时候,就需要考虑减轻vendor包的大小,增加构建速度。我们可以使用webpack的外部扩展(externals)功能。
externals定义
externals配置选项,将指定的内容排除在构建的vendor中,但是,指定的内容需要出现在用户环境中。
以上是我的理解。
官方解释是:
The externals configuration option provides a way of excluding dependencies from the output bundles. Instead, the created bundle relies on that dependency to be present in the consumer's environment.
externals配置选项提供了「从输出的 bundle 中排除依赖」的方法。相反,所创建的 bundle 依赖于那些存在于用户环境(consumer's environment)中的依赖。
用法
防止将某些 import的包打包到bundle中,而是在运行时(runtime)再去外部获取这些扩展依赖(external dependencies)
可以通过多种编写方式实现:string,array,object,function,regex。这里,我只说一些简单的内容,详细讲解,我觉得这个解释不错。
module.exports = {
// ...
externals: [ // array形式
{ // object形式
'./a', 'a', // string形式
jquery: 'jQuery',
vue: 'Vue',
},
function(context, request, callback) { // function形式
if(request.substr(0, 1) !== '.') callback(null, 'commonjs ' + request)
callback()
},
/^[a-z-0-9]+$/, // regex形式
]
}
除了function形式,必须在array形式中,其他形式,都可以提升,直接作为externals属性使用。比如string形式:
externals: {
'./a': 'a',
jquery: 'jQuery'
}
string
属性名称是jquery,表示应该排除import $ from 'jquery' 中的 jquery模块。为了替换这个模块,jquery的值将被用来检索一个全局的$变量。换句话说,当设置为一个字符串时,它将被视为全局的,我们需要在全局变量中,找到$,才能使程序正确运行。
array
数组内的每一个元素都可以是多种形式,包括object, regex, function, string四种:
object
object形式,可以直接作为externals的值,这种形式是绝大部分项目中的配置形式。它里面一定是键值对(key: value)的形式。
function
function的使用,只能在array形式中作为一个元素传入。
regex
正则匹配的形式,通过传入正则表达式来实现匹配。这个可以放在数组形式中,也可以直接作为externals的属性。
实际案例
案例地址
以上说了如何配置的问题,在工作中,具体会是一个怎样的表现呢。我挑选了一个常用的配置object形式,做了一些操作,对比下。
-
第一种情况,完全不使用
externals配置。
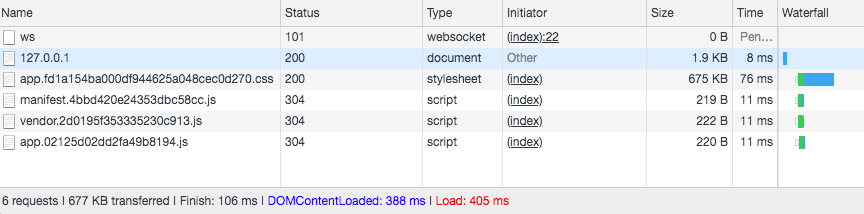
第一种情况的截图


-
第二种情况,通过
npm run build --report得出的报告,将一些不常修改的大包作为外部扩展。
这需要做两步操作:第一步修改webpack.base.conf.js文件,第二步,将外部扩展的内容通过其他方式加载到window环境,这里,我们通过<script>标签,并使用cdn来完成。
配置的文件:webpack.base.conf.js
externals: {
vue : 'Vue',
"echarts": 'echarts',
"element-ui": 'ELEMENT'
}
在模板文件index.html中,添加<script>标签
<script src="https://unpkg.com/vue@2.5.17/dist/vue.min.js"></script>
<script src="https://unpkg.com/element-ui@2.4.11/lib/index.js"></script>
<script src="https://unpkg.com/echarts@4.1.0/dist/echarts.min.js"></script>
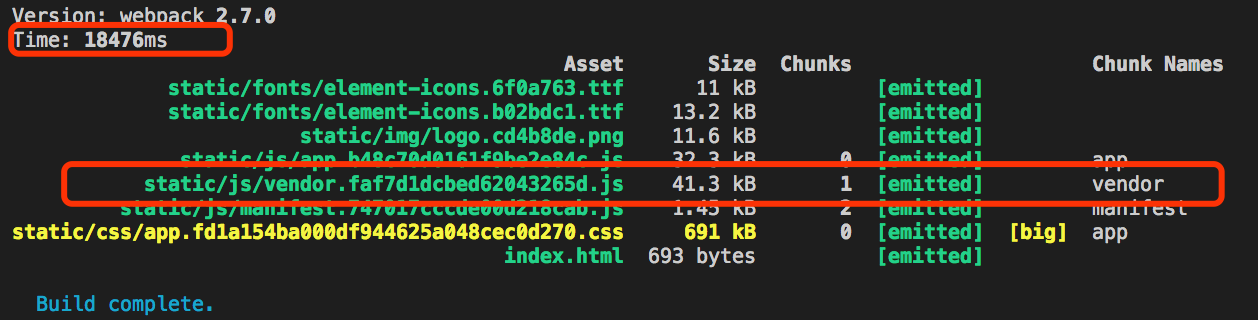
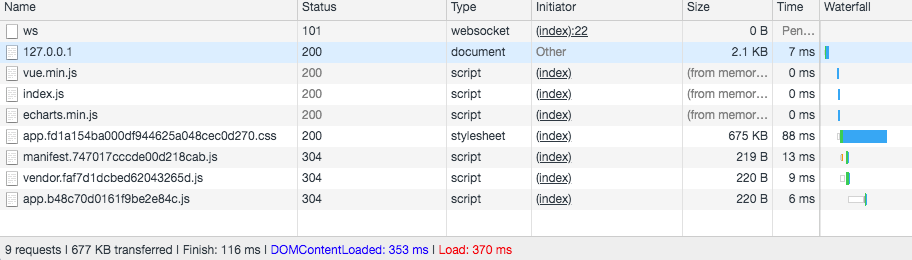
第二种情况的截图:


这两种情况,我们主要从打包的时间,打包之后包的大小,实际浏览器中加载时长三个方面来做比较。
打包时间
打包时间,由原来的38s缩短至18s,大大减少了打包时间。
打包之后包的大小
主要看vendor包的大小,由原来的1.45M缩小至41.3k,缩小的内容,我们使用cdn,使其存在于外部环境。
由于externals属性,是将依赖排除,本该将node_modules中依赖包打入到vendor bundle中,变成外部扩展。
浏览器加载
使用externals属性,外部扩展,会增加请求数,由原来的6个请求变成了9个请求。由于是使用CDN,非首次请求,会使用缓存中的数据,所以加载时间不受太大影响。
截图所示时间不同,这个和多方面因素有关。你在相同的环境,每次刷新得到的结果都不一样。
需要注意
如果发现问题,可以通过以下几个方向查找:
- script的先后顺序
- cdn的地址路径是否正确
- 浏览器的
window属性值,是否和你的externals属性的value相对应。可以在console控制台输出看看。 externals的打包支持什么类型的,就和output.libraryTarget和output.library这两个属性有关系了。唐霜讲的清楚点,可以看看