前言
S方法可以灵活定位元素
特别注意,比如to_left_of参数的使用是查找在某个元素左侧的元素,但是默认只会找第一个
S方法可以灵活运用,特别是没有id,没有name,只有classname的情况,可以多次使用方向的判断,比如:
<li class="nav_com_li "><a class="current" href="/nav/watchers" target="">动态</a></li>
S(".nav_com_li",below = "推荐", to_left_of = "动态" )
入参介绍
class S(HTMLElement):
def __init__(self, selector, below=None, to_right_of=None, above=None,to_left_of=None):
super(S, self).__init__(below=below, to_right_of=to_right_of, above=above,to_left_of=to_left_of)
self._args.append(selector)
S定位案例分析
1、定位元素name:name="btnName"
S("@btnName")
2、定位元素id:id="myId"
S("#myId")
3、定位元素classname:class="myClass"
S(".myClass")
4、定位元素xpth://*[@id="dw__search"]/div/button
S("//*[@id="dw__search"]/div/button")
5、上下左右参数的使用
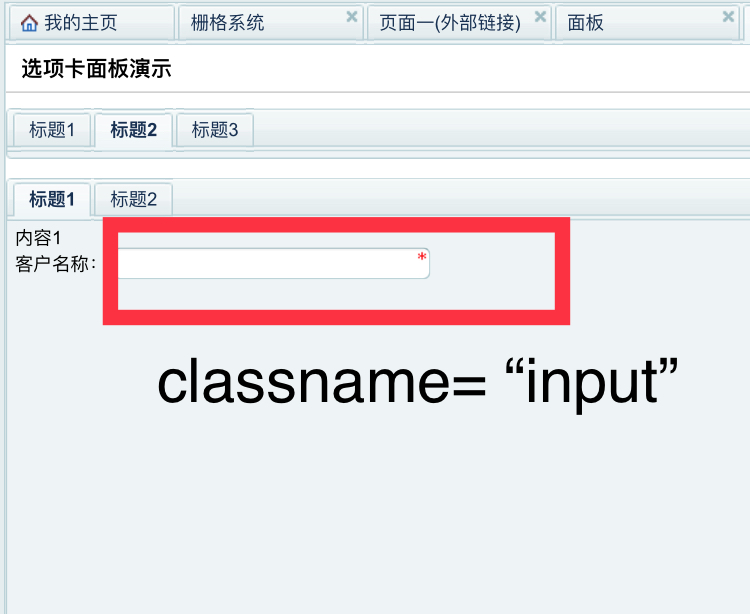
如下图所示
输入框定位可以写成
S(“.input”,to_right_of = “客户名称”)

欢迎交流

310678696
