由于ajax异步请求的机制,for循环运行不会等内部ajax请求结束,而直接循环到最后。解决方法:将for循环里面的请求单独封装一个方法。
个人遇到的问题具体如下
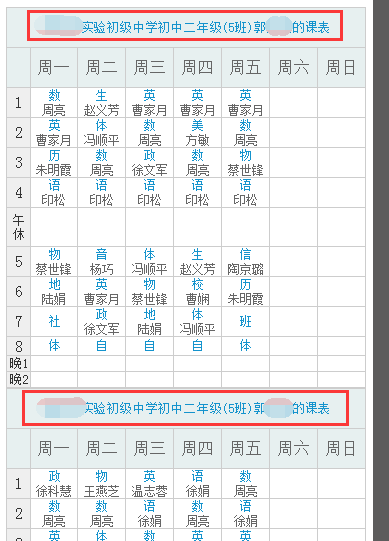
下面这段代码,如果第5行studata存在多条数据,每次课程表的标题都为最后一个孩子的 学校名称+班级+孩子姓名。
1 ////1:获取小孩和所在班级列表 2 GetStudentAndClassList(UserGuid, function (sdata) { 3 if (sdata.status == "success") { 4 //返回数据成功后获取各个班级课程表 5 var studata = sdata.data; 6 for (var i = 0; i < studata.length; i++) { 7 var classguid = studata[i].CLASSGUID; //班级Guid 8 var childname = studata[i].CHILDNAME;//小孩姓名 9 var zdxxmc = studata[i].ZDXXMC; //所在学校名称 10 var bj = studata[i].BJ;//班级名称 11 //zdxxmc +bj+childname为课程表标题 12 GetStudentKCB(classguid, function (jdata) { 13 if (jdata.status == "success") { 14 ShowKCBStudent(jdata.data, zdxxmc +bj+childname); 15 } 16 else { 17 alert(jdata.status); 18 } 19 }); 20 } 21 } 22 else { 23 alert(jdata.status); 24 } 25 }); 26 //获取小孩和所在班级列表ajax请求方法 27 function GetStudentAndClassList(UserGuid, CallBack) { 28 jQuery.ajax({ 29 url: Common.GlobalSettings.VirtualDirectory + "/ashx/Curriculum.ashx", 30 type: "post", 31 data: { 'method': 'studentandclasslist', 'userguid': UserGuid }, 32 dataType: "json", 33 success: function (studata) { 34 CallBack(studata); 35 }, 36 error: function (XMLHttpRequest, txtStatus, errorThrown) { 37 Common.ErrorHandle(XMLHttpRequest.status + "|" + XMLHttpRequest.readyState + "|" + txtStatus + "|" + errorThrown); 38 Common.ErrorHandle("XXTApp/NewCurriculum.aspx"); 39 40 } 41 42 }); 43 44 }; 45 //获取学生课程表的ajax请求 46 function GetStudentKCB(ClassGuid, CallBack) { 47 48 jQuery.ajax({ 49 url: Common.GlobalSettings.VirtualDirectory + "/ashx/Curriculum.ashx", 50 type: "post", 51 data: { 'method': 'studentkcb', 'classguid': ClassGuid }, 52 dataType: "json", 53 success: function (jdata) { 54 CallBack(jdata); 55 }, 56 error: function (XMLHttpRequest, txtStatus, errorThrown) { 57 Common.ErrorHandle(XMLHttpRequest.status + "|" + XMLHttpRequest.readyState + "|" + txtStatus + "|" + errorThrown); 58 Common.ErrorHandle("XXTApp/NewCurriculum.aspx"); 59 60 } 61 62 }); 63 } 64 //显示学生课程表 65 function ShowKCBStudent(data,KCBTitle) { 66 67 //1: 清空课程表模板 68 $("#KCBMode").html(s); 69 $("#KCBTitle").html("<p class='CourseName'>" + KCBTitle+"的课表" + "</p>"); 70 //2:读取课程表放到隐藏的模板中 71 for (var i = 0; i < data.length; i++) { 72 $("#" + data[i].WEEKDAY + "_" + data[i].CLASSNUM).attr("title", data[i].KCM + '教师:' + data[i].TEACHERNAME); 73 $("#" + data[i].WEEKDAY + "_" + data[i].CLASSNUM).attr("courseguid", data[i].COURSEGUID); 74 $("#" + data[i].WEEKDAY + "_" + data[i].CLASSNUM).html("<p class='CourseName'>" + data[i].KCM.substr(0, 1) + "</p><p class='ClassName'>" + data[i].TEACHERNAME + "</p>"); 75 } 76 //3:读取模板中的课程表,放到新的table显示 77 //<div><table class="CurriculumTable" style="display: block" cellpadding="0" cellspacing="0" border="0"> 78 var KCBhtml = "<div><table class="CurriculumTable" style="display: block" cellpadding="0" cellspacing="0" border="0">"; 79 KCBhtml += $("#KCBMode").html(); 80 KCBhtml += "</table></div>"; 81 //为了拼接后的课程表不影响模板,将ID换成KCBid之后再添加到Container div中 82 var KCB = KCBhtml.replace(new RegExp('id', 'gm'), "KCBid"); 83 $("#Container").append(KCB); 84 }
结果如下:

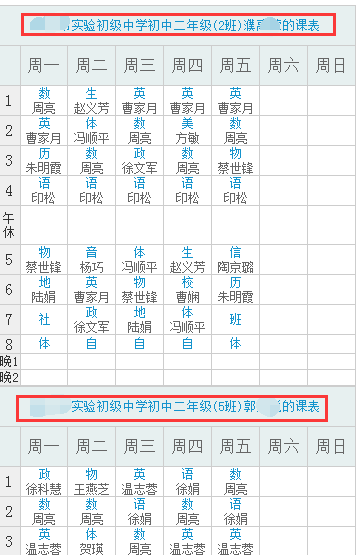
解决后的结果:

解决方法,将for循环内的每次请求封装为一个单独的方法。修改后代码如下:
1 //1:获取小孩和所在班级列表 2 GetStudentAndClassList(UserGuid, function (sdata) { 3 if (sdata.status == "success") { 4 //返回数据成功后获取各个班级课程表 5 var studata = sdata.data; 6 for (var i = 0; i < studata.length; i++) { 7 var classguid = studata[i].CLASSGUID; //班级Guid 8 var KCBTitle = studata[i].ZDXXMC + studata[i].BJ +studata[i].CHILDNAME;//学校+班级+姓名 作为课程表标题 9 GetKCBajax(classguid, KCBTitle); 10 } 11 } 12 else { 13 alert(jdata.status); 14 } 15 }); 16 //由于ajax异步请求,在for循环会有问题。for循环不会等ajax请求返回结果结束,故单独封装成方法 17 function GetKCBajax(classguid, KCBTitle) { 18 GetStudentKCB(classguid, function (jdata) { 19 if (jdata.status == "success") { 20 ShowKCBStudent(jdata.data, KCBTitle); 21 } 22 else { 23 alert(jdata.status); 24 } 25 }); 26 } 27 28 //显示学生课程表 29 function ShowKCBStudent(data,KCBTitle) { 30 31 //1: 清空课程表模板 32 $("#KCBMode").html(s); 33 $("#KCBTitle").html("<p class='CourseName'>" + KCBTitle+"的课表" + "</p>"); 34 //2:读取课程表放到隐藏的模板中 35 for (var i = 0; i < data.length; i++) { 36 $("#" + data[i].WEEKDAY + "_" + data[i].CLASSNUM).attr("title", data[i].KCM + '教师:' + data[i].TEACHERNAME); 37 $("#" + data[i].WEEKDAY + "_" + data[i].CLASSNUM).attr("courseguid", data[i].COURSEGUID); 38 $("#" + data[i].WEEKDAY + "_" + data[i].CLASSNUM).html("<p class='CourseName'>" + data[i].KCM.substr(0, 1) + "</p><p class='ClassName'>" + data[i].TEACHERNAME + "</p>"); 39 } 40 //3:读取模板中的课程表,放到新的table显示 41 //<div><table class="CurriculumTable" style="display: block" cellpadding="0" cellspacing="0" border="0"> 42 var KCBhtml = "<div><table class="CurriculumTable" style="display: block" cellpadding="0" cellspacing="0" border="0">"; 43 KCBhtml += $("#KCBMode").html(); 44 KCBhtml += "</table></div>"; 45 //为了拼接后的课程表不影响模板,将ID换成KCBid之后再添加到Container div中 46 var KCB = KCBhtml.replace(new RegExp('id', 'gm'), "KCBid"); 47 $("#Container").append(KCB); 48 } 49 //获取孩子以及所在班级列表 50 function GetStudentAndClassList(UserGuid, CallBack) { 51 jQuery.ajax({ 52 url: Common.GlobalSettings.VirtualDirectory + "/ashx/Curriculum.ashx", 53 type: "post", 54 data: { 'method': 'studentandclasslist', 'userguid': UserGuid }, 55 dataType: "json", 56 success: function (studata) { 57 CallBack(studata); 58 }, 59 error: function (XMLHttpRequest, txtStatus, errorThrown) { 60 Common.ErrorHandle(XMLHttpRequest.status + "|" + XMLHttpRequest.readyState + "|" + txtStatus + "|" + errorThrown); 61 Common.ErrorHandle("XXTApp/NewCurriculum.aspx"); 62 } 63 }); 64 65 }; 66 //获取学生课程表 67 function GetStudentKCB(ClassGuid, CallBack) { 68 69 jQuery.ajax({ 70 url: Common.GlobalSettings.VirtualDirectory + "/ashx/Curriculum.ashx", 71 type: "post", 72 data: { 'method': 'studentkcb', 'classguid': ClassGuid }, 73 dataType: "json", 74 success: function (jdata) { 75 CallBack(jdata); 76 }, 77 error: function (XMLHttpRequest, txtStatus, errorThrown) { 78 Common.ErrorHandle(XMLHttpRequest.status + "|" + XMLHttpRequest.readyState + "|" + txtStatus + "|" + errorThrown); 79 Common.ErrorHandle("XXTApp/NewCurriculum.aspx"); 80 81 } 82 83 }); 84 }