补充第三天跟safe差不多的一个方法
- templatetags文件夹
自定义的py文件
需要先导入模块
from django.utils.safestring import mark_safe
@register.simple_tag
def atag(v1,v2):
print(v1,v2)
return mark_safe('<a href=''>百度</a>')
html文件
{% atag a b %}
#用mark_safe方法跟safe过滤器是一样的
静态文件配置
-
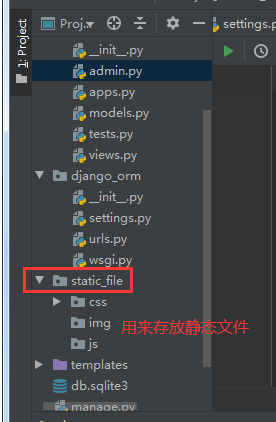
1.在项目根目录下创建一个文件夹,名称随便,比如叫作static_file,用来存放我们的静态文件(js/css/图片文件等等)

-
2.在settings.py配置文件中写上如下内容
STATIC_URL = '/static/' #静态文件夹路径别名 随便起
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static_file') #拼接存放静态文件的静态文件夹路径
]

- 3.使用静态文件配置路径
三种写法
1.<link rel='stylesheet' href='/static/css/style_css.css'>
2.在html文件中{% load static %}
使用:<link rel ='stylesheet' href="{% static 'css/style_css.css' %}"> #推荐只用第二种
3.在html文件中{% load static %}
<link rel='stylesheet' href="{% get_static_prefix %}css/style_css.css">
引入js文件
<script src='/static/js/xx.js/'></script>

- 4.js文件外部引入的问题导致的问题
当html文件中js代码用外部引入情况时,并且js代码中有需要替换的字符串(即模板渲染),此时把js代码用外部引入的方式引入到html中,渲染效果不会生效。
原因:首先后台传入数据到html文件中进行模板渲染字符串替换,从上到下执行,未找到html中js处的模板渲染,也就是还是没有调用js代码,所以没法渲染,当读取完浏览器加载运行代码时候才发送调用js代码请求,这时候模板渲染那段时间早就过去了,所以没有成功渲染。
解决办法:只能在html中写需要模板渲染的js代码,不要用外部引入的方式。
用指令创建django项目应用注意点
- 1.首先在项目目录下执行以下命令
python manage.py startapp app01
- 2.然后再settings.py配置文件中的INSTALLED_APPS这一项配置列表里面,加上应用名称
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config', #全称
'app01', #简写
]
如果没有配置应用,那么在应用中写逻辑时,django框架提供的很多功能,是没有调用的,凡是手动创建的应用,都需要在这里配置一下
ORM
- object relational mapping,对象关系映射。主要完成的就是数据库操作。
1.MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人员的工作量,不需要面对因数据库变更而导致的无效劳动
2.ORM是“对象-关系-映射”的简称。(Object Relational Mapping,简称ORM)(将来会学一个sqlalchemy,是和他很像的,但是django的orm没有独立出来让别人去使用,虽然功能比sqlalchemy更强大,但是别人用不了)
3.类对象--->sql--->pymysql--->mysql服务端--->磁盘,orm其实就是将类对象的语法翻译成sql语句的一个引擎,明白orm是什么了,剩下的就是怎么使用orm,怎么来写类对象关系语句。
- 总结
优点:
开发效率高,应用程序开发程序员对类对象关系,比对sql语句要熟练一些
迁移数据库时只需要修改配置,orm就能够帮我们将类对象关系翻译成对应数据库的sql语句
缺点:
效率相对低,因为orm有一个翻译动作,现将orm语句翻译成sql语句,再去数据库里面执行,比直接写的原生sql语句多了一步翻译动作,所以效率相对低一些
创建表
- 在应用文件夹下的models.py文件中写上如下内容
from django.db import models
class Book(models.Model):
id = models.AutoField(parimary_key=True) #主键,自增
title = models.CharField(max_length=64,null=True)#不定长64位,可以为空
state = models.BooleanField(default=True)#设置默认值为True 布尔类型
price = models.DecimalField(max_digits=20,decimal_places=5)#总长度20,小数位5位
publish = models.CharFiles(max_length=32) #不定长32位
对应的sql语句
create table book(
id int primary key auto_increment,
title varchar(64),
state boolean not null default true,
pub_date date not null,
price decimal(20,5) not null,
publish varchar(32) not null
)
- 类写完之后,执行数据库同步(迁移)指令才能生成表
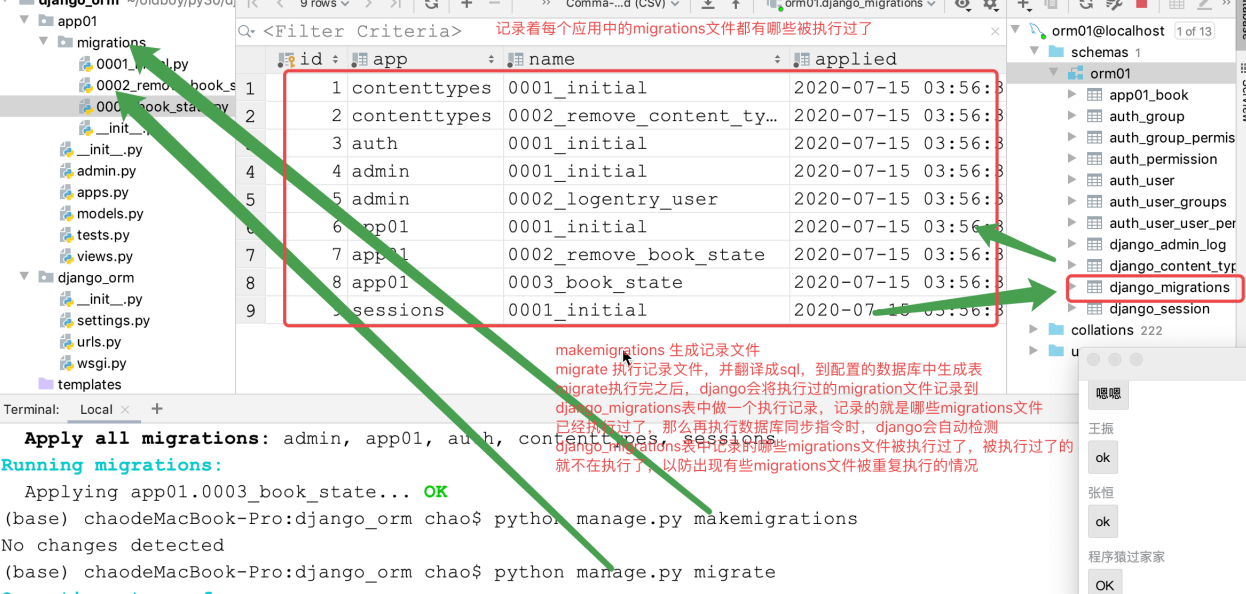
python manage.py makemigrations #在应用的migrations文件夹中生成迁移文件(也就是记录文件)
python manage.py migrate #执行对应的记录文件,翻译成sql语句并到数据库中执行对应的sql来创建表
pycharm提供的数据库图形化界面工具的使用
- SQLite的
在Database处选择SQLite,然后下载驱动就可以了。
- mysql的
第一步:去mysql里面创建一个库
create database orm01 default charset=utf8mb4;
第二步:将setting.py配置文件的DATABASSES配置改成如下内容
#完整连接数据库的指令:mysql -h 127.0.0.1 -p 3306 -u root -p666
DATABASES = {
'default':{
'ENGINE':'django.db.backends.mysql',
'NAME':'orm01', #数据库名
'HOST':'127.0.0.1', #ip
'PORT':3306, #端口
'USER':'root', #数据库用户
'PASSWORD':'666' #自己数据库密码
}
}
#注意:字典中的每一项名称都是固定写法,并且必须都是大写
第三步:指定django连接mysql的python模块
1.下载pymysql
pip install pymysql
2.指定连接模块,需要在项目主目录下的__init__.py文件中来指定,如下
import pymysql
pymysql.install_as_MySQLdb()
第四步:执行数据库同步指令
python manage.py makemigrations
python manage.py migrate
第五步:通过pycharm提供的操作数据库的图形界面工具来连接一下mysql
在左边database里面选择mysql,然后下载驱动,就可以了。
这边下载驱动遇到的一个问题:
Server returns invalid timezone. Go to 'Advanced' tab and set 'serverTimezon'。错误原因是时区错误,MySQL默认的时区是UTC时区,比北京晚8个小时,所以要修改mysql的时长。
解决办法:
先登录mysql,然后查看下时区,命令:show variables like'%time_zone';
如果value显示的是SYSTEM,就表示没有设置时区。
设置时区命令:set global time_zone = '+8:00';
执行完命令后,再去连接下载驱动,就可以了。
models添加字段后执行migrations遇到的问题
You are trying to add a non-nullable field 'state' to book without a default; we can't do that (the database needs something to populate existing rows).
Please select a fix:
1) Provide a one-off default now (will be set on all existing rows with a null value for this column)
2) Quit, and let me add a default in models.py
Select an option:
出现问题的原因就是,比如新增的state属性对应的字段,默认是不能为空的,如果我们没有设置它的可以为空,或没有给它设置默认值,那么如果数据表中有了几行数据,那么这几行中的新增的这一列数据,就没有办法自动添加数据,orm不知道给你添加什么数据,所以遇到了上面的报错情况,上面的报错请求就是告诉你,给新添加的字段添加默认值,或者设置可以为空才行。
解决办法:
1.直接在提示信息:输入默认值,然后回车
2.退出窗口,在state = models.BooleanField(null=True) 或者 state = models.BooleanField(default='默认值'),然后再执行数据库同步指令
数据库同步指令执行顺序 如下图

模板渲染补充(组件)
- 组件
组件就是一个html,其中封装了一些特定功能,比如就是一个导航栏,或者就是一个左侧菜单,想当我们将一些听定功能封装成了一个组件,将来任何其他html文件中如果使用这部分功能,可以直接引入使用。
- 使用django模板渲染系统中使用组件的步骤
第一步:创建组件的html文件,名字随便取,比如叫作zujian.html,比如内容如下,做一个顶部导航栏组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zujian</title>
<style>
.nav{
background-color: blue;
height: 100px;
}
.nav a{
color:white;
}
</style>
</head>
<body>
<div class="nav">
<a href="">百度</a>
<a href="">京东</a>
<a href="">个人中心</a>
</div>
</body>
</html>
第二步:使用组件,需要借助下面这个标签
{% include '组件文件名称.html' %}
示例:比如我们需要某个html文件中使用,比如show.html文件中使用,show.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{# <style>#}
{# .nav{#} <!-- 可以修改样式,但是注意权重问题 -->
{# background-color: yellow!important;#} #无敌
{# }#}
{# </style>#}
</head>
<body>
<h1>这是show页面</h1>
{% include 'zujian.html' %} <!-- 在哪里引入组件,组件就生成在页面的对应位置上 -->
</body>
</html>
inclusion_tag 自定义标签
- 动态组件的应用
zhujian.html文件内容
<style>
.nav{
background-color: blue;
height: 100px;
}
.nav a{
color:white;
}
</style>
</head>
<body>
<div class="nav">
{% for i in data %}
<a href=''>{{ i }}</a>
{% endfor %}
</div>
注意:在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义标签
1.在app中创建templatetags文件夹(文件夹名称必须是templatetags)
2.在templatetags文件夹中创建任意.py文件,比如mytag.py
3.在mytag.py文件中写上如下内容
from django import template
register = template.Library() #制作注册器,名字必须交register
@register.inclusion_tag('zujian.html')
def xiaolin(v1):
#v1 = [11,22,33]
return {"data":v1}
4.使用inclusion_tag,比如在show2.html文件中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% load mytag %} #加载这个py文件
{% xiaolin d %} #引用mytag文件中自定义标签中的函数,并把后台数据d传给它
<h1>这是show2页面</h1>
</body>
</html>
5.需要后台给show2.html传递数据,比如views.py文件写法
def show2(request):
d = ['国产','欧美','日韩']
return render(request,'show2.html',{'d':d})
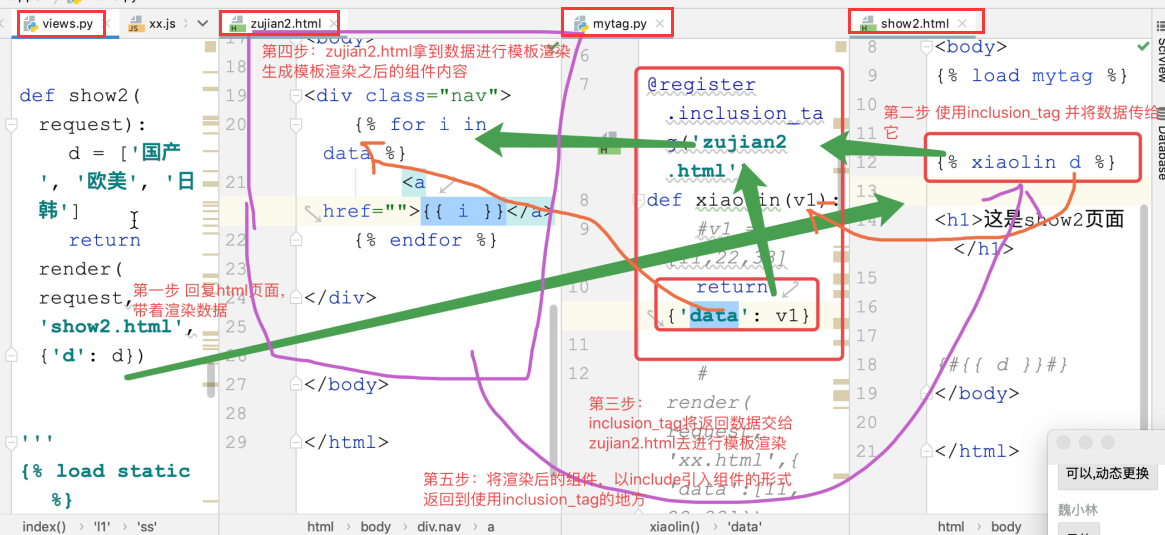
inclusion_tag的加载流程 重点!!!
第一步:在视图views.py文件中写入函数,然后返回show2.html,并把渲染数据传给show2.html.
第二步:show2.html中使用inclusion_tag自定义标签,先加载py文件{% load mytag %},然后{% xiaolin d %}并将数据传递给你在mytag里面定义的自定义标签。
第三步:在mytag文件中,inclusion_tag将接收到的数据d交给zujian.html去进行模板渲染 @register.inclusion_tag('zujian.html')
第四步:zujian.html拿到数据进行模板渲染,生成模板渲染之后的组件内容
第五步:将渲染后的组件,以include引入组件的形式,返回到使用inclusion_tag的地方,即最后返回到show2.html中,此时show2.html中就有了zujian.html渲染后的组件。
图解inclusion_tag的加载流程