一、新建页面
1 <ul> 2 <li>list item 1</li> 3 <li>list item 2</li> 4 <li class="third-item">list item 3</li> 5 <li>list item 4</li> 6 <li>list item 5</li> 7 </ul> 8 9 <p>Hello1</p> 10 <p>Hello2</p> 11 <div> 12 <span>Word</span> 13 </div> 14 15 <ul class="level-1"> 16 <li class="item-i">I</li> 17 <li class="item-ii"> 18 II 19 <ul class="level-2"> 20 <li class="item-a">A</li> 21 <li class="item-b"> 22 B 23 <ul class="level-3"> 24 <li class="item-1">1</li> 25 <li class="item-2">2</li> 26 <li class="item-3">3</li> 27 </ul> 28 </li> 29 <li class="item-c">C</li> 30 </ul> 31 </li> 32 <li class="item-iii">III</li> 33 </ul>
二、获取父级元素
1、 parent([expr]):
获取指定元素的所有父级元素
代码如下:
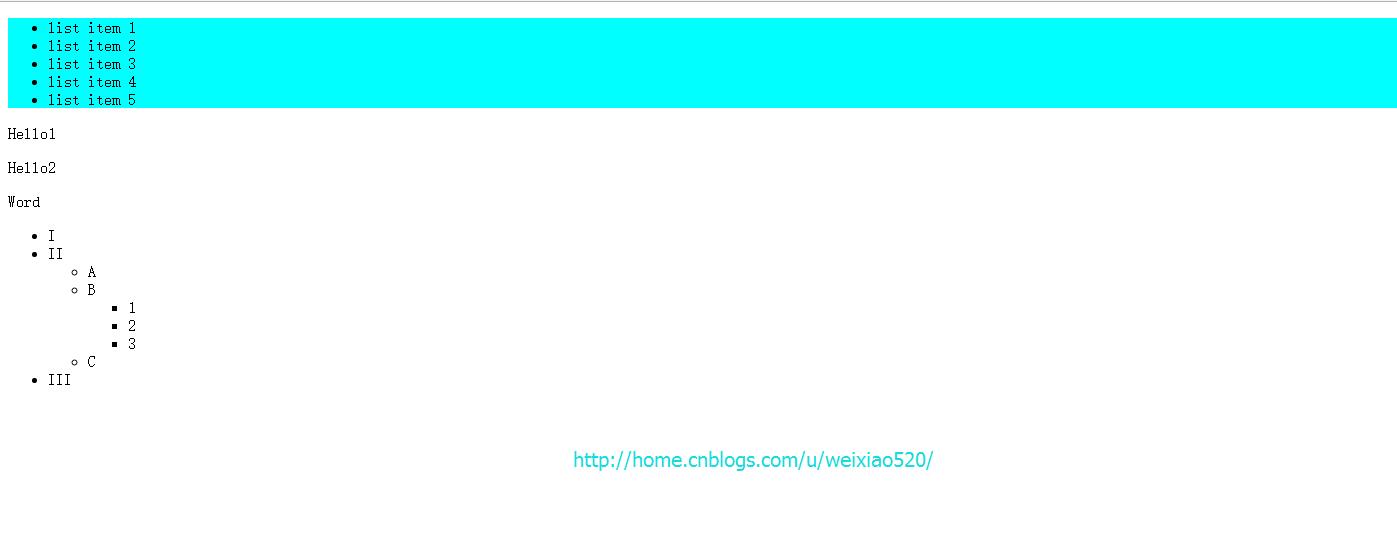
$("li.third-item").parent().css('background-color', 'aqua');
效果如下:

2、parents()
获得当前匹配元素集合中每个元素的祖先元素,应用选择器进行筛选是可选的。
- $('li.item-a').parents().css('background-color', 'red');
调用的结果是,level-2 列表、项目 II 以及 level-1 列表等元素(沿 DOM 树一路向上直到 <html>)设置红色背景。
3、.closest(selector)
closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
三、获取同级元素
1、.next(selector)
获得匹配元素紧邻的下一个同级元素。
2、.nextAll(selector)
获得匹配元素后面的所有同级元素。
3、.prev(selector)
获得匹配元素紧邻的前一个同级元素(与next相反)
4、.prevAll(selector)
获得当前匹配元素前面的所有同级元素(与nextAll相反)
5、andSelf():
获取指定元素后边的所有同级元素,之后加上指定的元素。
四、获取子元素
1、.children(selector)
返回匹配元素的子元素。
2、.find(selector)
获得当前元素的后代
3,查找子元素:>
例如 ul下所有的li元素 var nods = $("ul > li");
用法如下:
<script type="text/javascript">
$(document).ready(function () {
//获取指定元素的所有父级元素
//$("li.third-item").parent().css('background-color', 'aqua');
//获取指定元素的上一个同级元素
//$("li.third-item").prev().css('background-color', 'red');// list item 2变红色
//获取指定元素的前边所有的同级元素
//$("li.third-item").prevAll().css('background-color', 'red');// list item 3以前的都变为红色
//获取指定元素的下一个同级元素
// $("li.third-item").next().css('background-color', 'red');// list item 4变红色
//获取指定元素后边的所有同级元素
//$("li.third-item").nextAll().css('background-color', 'red');//list item 4以后的都变为红色
//获取指定元素后边的所有子元素
//$('ul.level-2').children().css('border', '1px solid green');//level-2下class为item-a,item-b和item-c都加上颜色为green的边框,不包括item-b下class为level-3的元素
//获取指定元素后边的所有指定的子元素
$('ul.level-2').find('li').css('border', '1px solid green');//level-2下的li都加上颜色为green的边框
//获取指定元素后边的所有同级元素,之后加上指定的元素
var p_nex = $("p").nextAll().andSelf();
p_nex.addClass('p-css');//选择p标签后面的所有同级标签,以及自己class都加上p-css
//子元素
var nods = $("ul.level-1 > li");
alert(nods.length);//3个
});
</script>