问题

1. form提交或a标签跳转方式提交不会引发跨域问题。
2. ajax出于安全问题就有了跨域问题,因为一次请求中既访问了外部域最后返回了自己的域。
3. 用iframe其实就是想仿照ajax的效果,把form请求提交到iframe里就不会将当前页面跳转,到后台处理业务访问其他域的资源,然后往页面回写JavaScript脚本的方式返回信息。
前台 触发链接
<a class="weui_btn weui_btn_primary" id="toLoan">立即出借</a>
前台 脚本创建form和iframe 然后提交到后台
<script type="text/javascript">
function smal_send(){
var user=$("#name").val();
var pwd=$("#pwd").val();
//http://localhost/juhe/Managers/DB/kuayu.php 你需要提交数据所到的后台地址
//method="post"则为post方式提交;method="get"则为get方式提交
var form =$("<form action='../../riskAssessment/checkUserLoan/${bid.id}' method='post'>" +
"<input type='hidden' name='user_name' value=''/> " +
"<input type='hidden' name='password' value=''/> " +
"</form> ");
$( "#SMAL" ).remove();//如果已存在iframe则将其移除
$( "body").append("<iframe id='SMAL' name='SMAL' style='display: none'></iframe>");//载入iframe
(function(){
$( "#SMAL" ).contents().find('body').html(form);//将form表单塞入iframe;
$( "#SMAL" ).contents().find("form input[name='user_name']").val(user);//赋值给iframe中表单的文本框中
$( "#SMAL" ).contents().find("form input[name='password']").val(pwd);//赋值给iframe中表单的文本框中
$( "#SMAL" ).contents().find('form').submit();//提交数据
}());
}
$(document).ready(function(){
$("#toLoan").click(function(){
smal_send();//调用函数
})
})
</script>
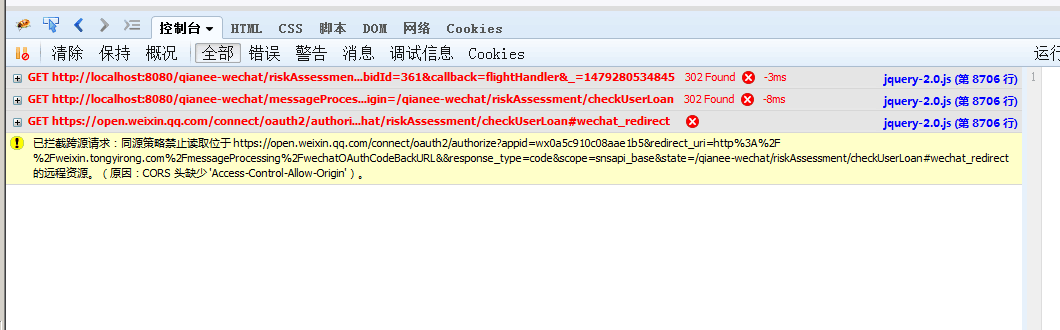
后台 业务逻辑是这样 没有用户信息,拦截器拦截去微信服务器获取openId(跨域),给用户后台登陆后返回到页面跳转的后台链接,走后台处理逻辑,返回处理信息结果。
/** * 校验用户是否激活借款身份 * @param userId * @param request * @param response */ @RequestMapping("checkUserLoan/{bidId}") public String checkUserLoan(HttpServletRequest request,HttpServletResponse response,@PathVariable long bidId){ // 当前登录用户 Users currentUser = userService.currentUser(request); response.setContentType("text/html;charset=utf-8"); PrintWriter out; if(currentUser.getBusinessPersonal() > 0){ try { out = response.getWriter(); out.print("<script>window.parent.location.href="../../pay/loan/"+bidId+""</script> "); } catch (IOException e) { e.printStackTrace(); } }else{ try { out = response.getWriter(); out.print("<script>$(window.parent.document).find("#errorDialog2").attr("style","display:block;");</script>"); } catch (IOException e) { e.printStackTrace(); } } return null; }