在使用 scrapy 来爬取网页的时候,我们难免会使用到调试功能,下面介绍两种调试方法:
1.终端使用
scrapy shell exampleurl
exampleurl 为你要爬取网站的 url 。
开启调试界面后终端显示如下(类似 IPython):

接下来就可以在命令行中输入各种方法来获取网页内容查看实时效果了。如通过 response.css() 或 response.xpath() 方法来获取网页元素(如标题、文章内容等),实时打印显示在命令行中进行调试。
按 ctr + z 退出调试。
2. 平时可能我们写爬虫代码用 pycharm 比较多,如果能在 pycharm 实时调试再好不过。介绍一下在 pycharm 调试 scrapy 框架下的代码。
在 scrapy 生成的爬虫项目下新建一个 main.py 文件,写入下列内容:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
from scrapy.cmdline import execute
import os
import sys
#添加当前项目的绝对地址
sys.path.append(os.path.dirname(os.path.abspath(__file__)))
#执行 scrapy 内置的函数方法execute, 使用 crawl 爬取并调试,最后一个参数jobbole 是我的爬虫文件名
execute(['scrapy', 'crawl', 'jobbole'])
接下来在爬虫文件中设置断点,回到 main.py 文件中右键点击 debug main.py 就可以进行调试了。
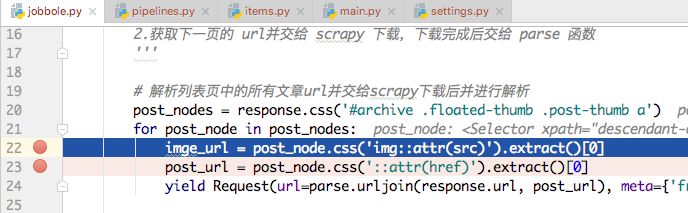
比如我自己的 jobbole.py 设置断点后回到 main.py 进行 debug,会自动跳到设置断点处:

按 F6会继续执行断点后的下一行代码,按 F8会自动跳到该文件设置的下一个断点处。
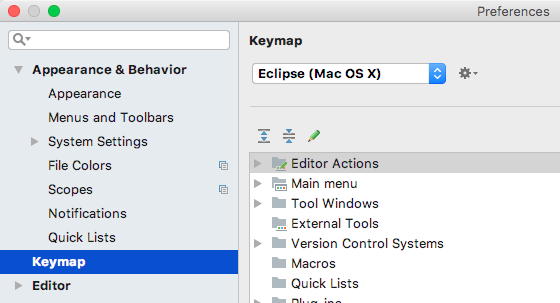
这里采用 eclipse 的按键布局,可以在偏好设置 keymap下更改:

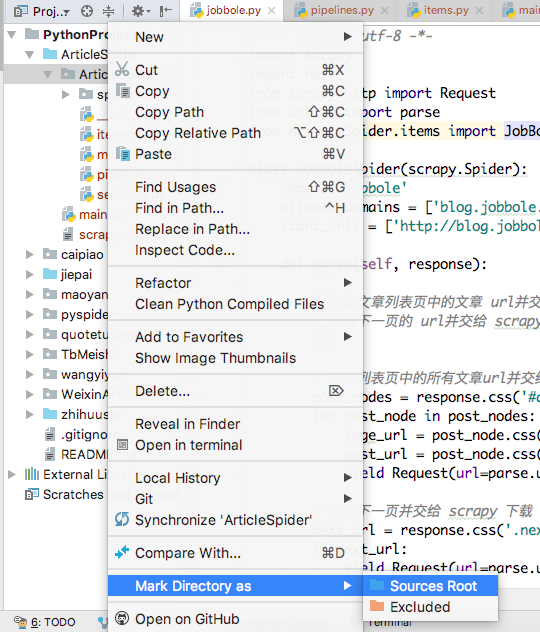
PS:使用 scrapy 创建项目后生产的相同子文件名,因为 pycharm 不会将当前文件目录自动加入自己的 sourse_path ,所以我们最好自己先手动导入:右键make_directory as-->sources path将当前工作的文件夹加入source_path。否则后续引入有些包可能 pycharm 会报错。