
理解:
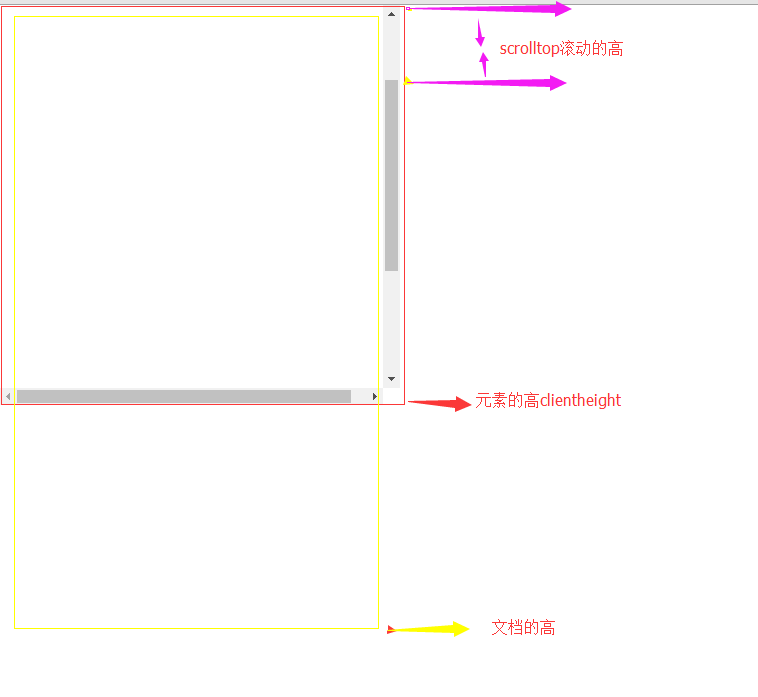
- scrollTop为滚动条在Y轴上的滚动距离。
- clientHeight为内容可视区域的高度。
- scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。
- 从这个三个属性的介绍就可以看出来,滚动条到底部的条件即为scrollTop + clientHeight == scrollHeight。
代码如下(兼容不同的浏览器)。

所以 滚动距离+元素的高=文档的高 才是你到底部的时刻 也就是 scrollTop + clientHeight == scrollHeight。
js的写法:
//滚动条在Y轴上的滚动距离
function getScrollTop(){ var scrollTop = 0, bodyScrollTop = 0, documentScrollTop = 0; if(document.body){ bodyScrollTop = document.body.scrollTop; } if(document.documentElement){ documentScrollTop = document.documentElement.scrollTop; } scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop; return scrollTop; } //文档的总高度 function getScrollHeight(){ var scrollHeight = 0, bodyScrollHeight = 0, documentScrollHeight = 0; if(document.body){ bodyScrollHeight = document.body.scrollHeight; } if(document.documentElement){ documentScrollHeight = document.documentElement.scrollHeight; } scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight; return scrollHeight; }
//浏览器视口的高度 function getWindowHeight(){ var windowHeight = 0; if(document.compatMode == "CSS1Compat"){ windowHeight = document.documentElement.clientHeight; }else{ windowHeight = document.body.clientHeight; } return windowHeight; } window.onscroll = function(){ if(getScrollTop() + getWindowHeight() == getScrollHeight()){ alert("已经到最底部了!!"); } };
jQuery写法:
//jquery $(window).scroll(function(){ var scrollTop = $(this).scrollTop(); var scrollHeight = $(document).height(); var windowHeight = $(this).height(); if(scrollTop + windowHeight == scrollHeight){ alert("已经到最底部了!"); } });