1、关于loader
在之前的实例中,主要是用 webpack 来处理 js 代码,并且 webpack 会自动处理 js 之间相关的依赖,
但在开发中往往不仅仅有基本的 js 代码处理,也需要加载 css、图片,也包括一些高级的将 ES6、TypeScript 转成 ES5 代码,
将scss、less 转成 css,将 .jsx、.vue 文件转成 js 文件等;
对于webpack本身的能力来说,对于这些转化是不支持的,我们需要给 webpack 扩展对应的 loader;
loader 是 webpack 中一个非常核心的概念,webpack 可以使用 loader 来预处理文件;
2、css-loader
(1)loader的安装配置
通过 npm 安装需要使用的 loader:
npm install style-loader css-loader --save-dev
style-loader :将模块的导出作为样式添加到 DOM 中
css-loader :解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码
在 webpack.config.js 中的 module关键字下进行配置:
module.exports = { …,
module: {
rules: [
{
test: /.css$/,
// webpack 在读取使用的loader的过程中,是按照从右向左的顺序读取的,所以顺序不能颠倒
use: [ 'style-loader', 'css-loader' ]
}
]
}
}3、CSS文件的处理
项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中;
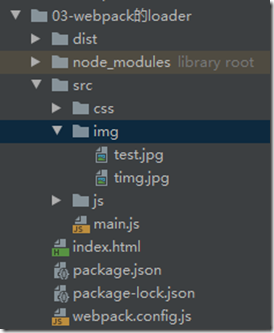
结构如下,CSS文件和js文件分别有不同的目录:
在 normal.css 中,将 body 设置为 red:
body { background-color: red; }
这时,normal.css 中的样式是不会生效的,因为我们还没有引用它,所以 webpack 不能找到该文件;
在入口文件 main.js 中引用 css 文件:
// 引用 css 文件 require('./css/normal.css')
配置完成以后,可以使用 npm run build 命令将 css 文件代码也一并打包到 bundle.js 文件中了,此时,css 中的代码会生效:
4、less文件处理
less-loader 加载和转译 LESS 文件;
安装:
npm install --save-dev less-loader less
在 css 文件夹中新建 less 文件 special.less:
@fontSize:50px; @fontColor:orange; body{ color: @fontColor; font-size: @fontSize; }
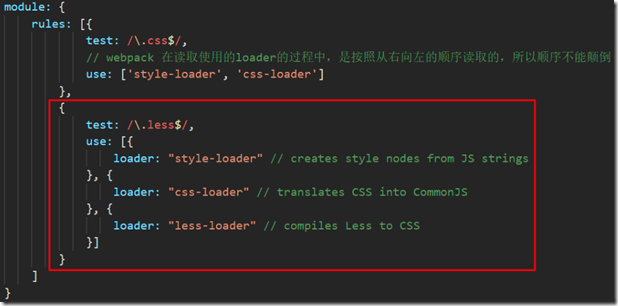
配置:
{ test: /.less$/, use: [{ loader: "style-loader", // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader", // compiles Less to CSS }] }
在 main.js 中引入 less 文件:
// 引用 less 文件 require('./css/special.less') // 为了查看 less 生效的代码,添加一些文字 document.writeln('<h2>你好,小鸣</h2>')
使用npm run build打包,查看效果;
5、url-loader 和 file-loader
file-loader :将文件发送到输出文件夹,并返回(相对)URL;
url-loader :像 file loader 一样工作,但如果文件小于限制,可以返回 data URL;
(1)url-loader
在src/img下准备两张图片,一张(test.jpg)小于13kb,一张(timg.jpg)大于13kb;
修改normal.css文件,设置test.jpg为背景:
body { /*background-color: darkgray;*/ background: url("../img/timg.jpg"); }
安装 url-loader:
npm install --save-dev url-loader修改 webpack.config.js 配置文件,配置 url-loader:
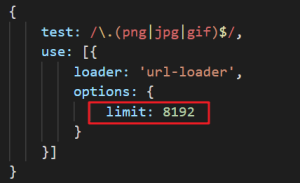
{
test: /.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
limit: 13000
}
}]
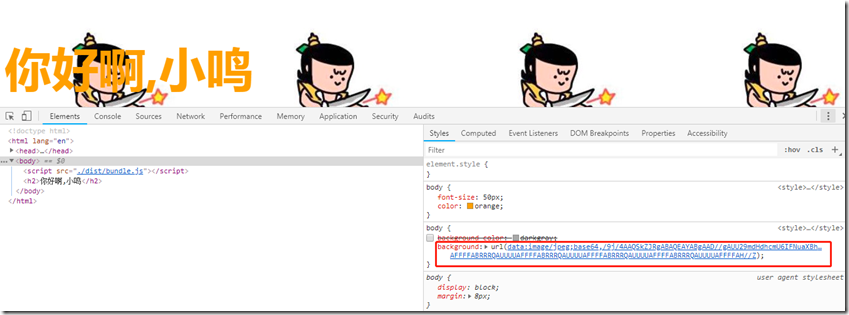
}打包,运行 index.html,就会发现背景图片渲染出来了;
此时的背景图是通过base64显示出来的;
其实,这是limit属性的作用,当图片小于13kb时,对图片进行base64编码:

(2)、file-loader
那么问题来了,如果图片大于 13kb 呢?
将 background 的图片改成 timg.jpg:
body { /* background-color: red; */ background: url(../img/timg.jpg); }
此时再打包就会报错,这是因为大于 13kb 的图片,会通过 file-loader 进行处理,但项目中并没有 file-loader,所以需要安装一下 file-loader:
npm install --save-dev file-loader
再次打包运行,会发现 dist 文件夹下多了一个图片文件;
但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确,
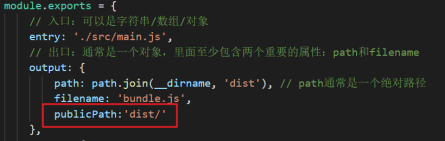
默认情况下,webpack 会将生成的路径直接返回给使用者,但我们整个程序是打包到了 dist 文件夹下的,所以这里需要在路径下再添加一个 dist/ :

再次打包运行,发现 timg.jpg 的背景能够显示出来了;
(3)修改图片文件名称
webpack 自动帮助我们为图片生成了一个非常长的名字,这是一个32位 hash 值,目的是防止名字重复;
但在真实开发中,我们可能对打包的图片名字有一定的要求,比如:将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复;
所以,我们可以在 options 中添加如下选项:
- img:文件要打包到的文件夹
- name:获取图片原来的名字,放在该位置
- hash:8:为了防止图片名称冲突,依然使用 hash,但是我们只保留8位
- ext:使用图片原来的扩展名
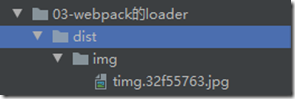
再次打包,发现在 dist/img 文件夹中的图片是按照我们预先设定的名字命名:
6、babel-loader
webpack 打包的 js 文件中,ES6 语法并没有转成 ES5,那么就意味着可能一些对 ES6 还不支持的浏览器没有办法很好的运行我们的代码;
如果希望将 ES6 的语法转成 ES5,那么就需要使用 babel;
在webpack中,直接使用 babel 对应的 loader 就可以了;
安装babel-loader:
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
配置 webpack.config.js 文件:
{
test: /.js$/,
// exclude: 排除
// include: 包含
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}重新打包,查看 bundle.js 文件,发现其中的内容变成了 ES5 的语法;