facet是IDE给工程添加的属性,在使用maven时一定不能使用facet
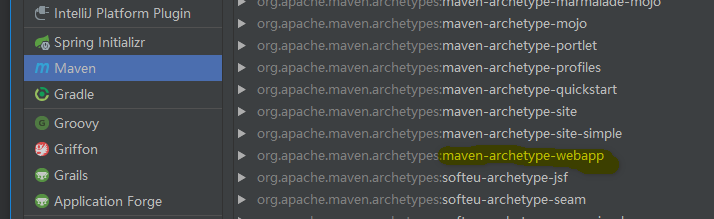
一、创建maven项目,选定webapp作为archtype,这样就会自动生成webapp目录

如果没有给maven设置代理,就无法通过maven archtype直接创建webapp项目。
给maven设置代理的过程参考给maven设置镜像
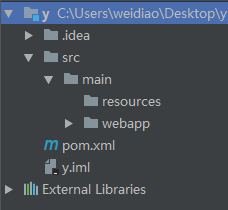
创建之后,就会看到如下目录结构:

看上去少一个src/main/java源文件目录,稍后会介绍如何添加。
二、添加javax依赖
javax.websocket是Java对websocket提供的接口
javax.servlet是Java对servlet提供的接口
这些都只是接口,需要tomcat或者jetty作为运行环境才能发挥作用。
需要在pom.xml中添加下列依赖,这样才能够正常定义servlet
需要注意的是,这两个依赖不一定跟tomcat有关,打包成的war可以在任意支持javax.servlet和javax.websocket的容器内运行。
<!-- https://mvnrepository.com/artifact/javax.websocket/javax.websocket-api -->
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.1</version>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
有了依赖,就有了代码提示。
下面写一个servlet。
三、编写servlet
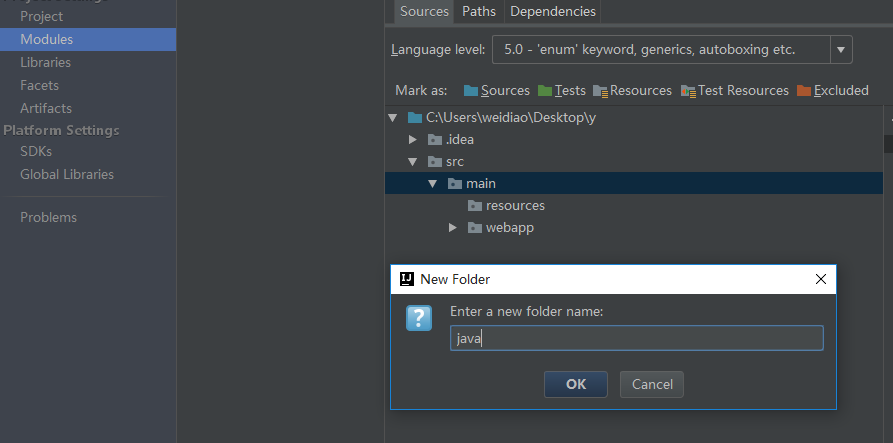
点击菜单File/Project Structure/Source

在src/main下创建java目录,并右键此目录,将其设置为sources类型的目录,这样就可以在这个目录下面创建Java文件了。
随便写一个Servlet
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/haha")
public class Haha extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().print("hello world");
}
}
四、设置运行环境
点击菜单run /run .../Edit Configuration编辑运行环境,点击右上角的加号,创建tomcat/local的运行环境,发现右下角有一个提示没有artifact,并且有一个Fix提示。
点击Fix提示,选中“myweb-exploded”,然后就可以运行了。
打开浏览器,访问localhost:8080/haha,应该就能访问成功了。