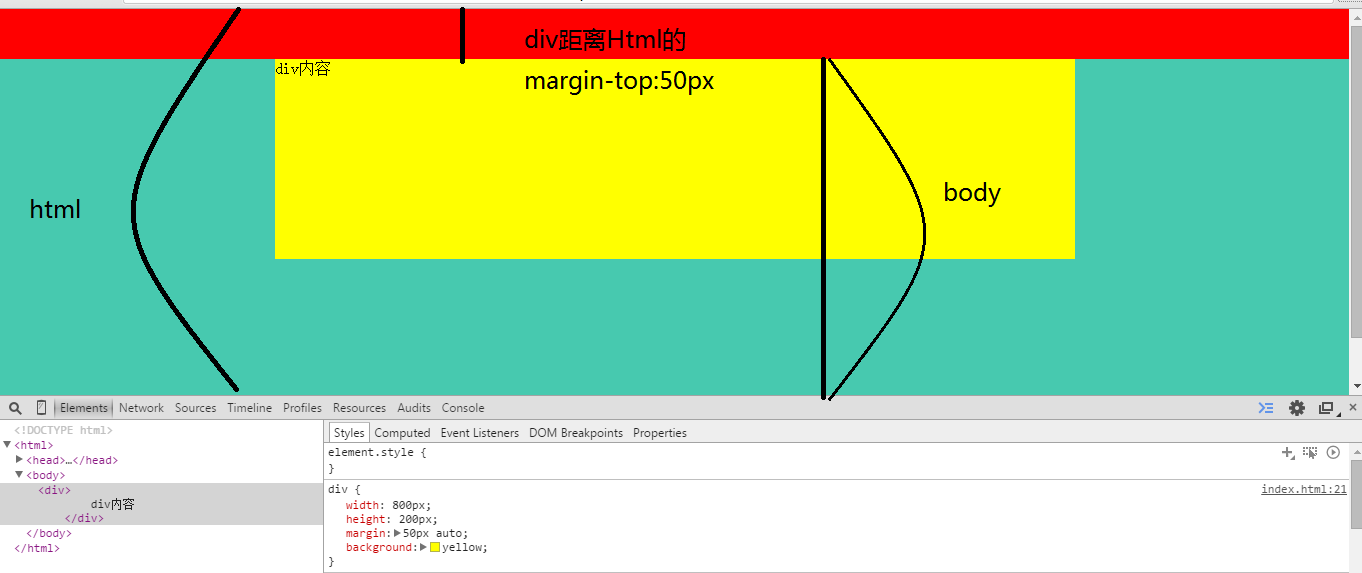
做练习的时候遇到一个margin的问题,代码结构如下,给父元素body中的子元素div设置了margin:50px auto;本来我是想让子元素div距离父元素上边拉开50个像素,结果却是子元素div和父元素body一样高,并且距离<html>上边距50px,如下图(a):
<!doctype html> <html> <head> <title></title> <meta charset="utf-8"> <meta http-equiv="X-UA-compatible" content="IE-edge"> <meta name="viewport" content="width=device-width" initial-scale="1"> <style type="text/css"> html{ width: 100%; height: 100%; background: red; } body{ margin: 0; padding: 0; width: 100%; height: 100%; background:#47c9af; } div{ width: 800px; height: 200px; margin: 50px auto; background: yellow; } </style> </head> <body> <div> div内容 </div> </body> </html>
图(a):

查阅了一些资料,得知这个margin外边距合并的问题,
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。你可以查看CSS外边距合并了解这个基本知识。
实际工作中,垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距,而且只在标准浏览器下(FirfFox、Chrome、Opera、Sarfi)产生问题,IE下反而表现良好。
这个问题发生的原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
再说白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己的“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级,假传圣旨,把自己的margin当领导的margin执行。
这个问题的解决方案:为父元素增加一个border-top或者padding-top即可解决这个问题。在本例中给父元素body元素修改为如下样式即可:
body{
margin: 0;
padding-top:1px;/*或者border-top:1px solid transform;*/
100%;
height: 100%;
background:#47c9af;
}
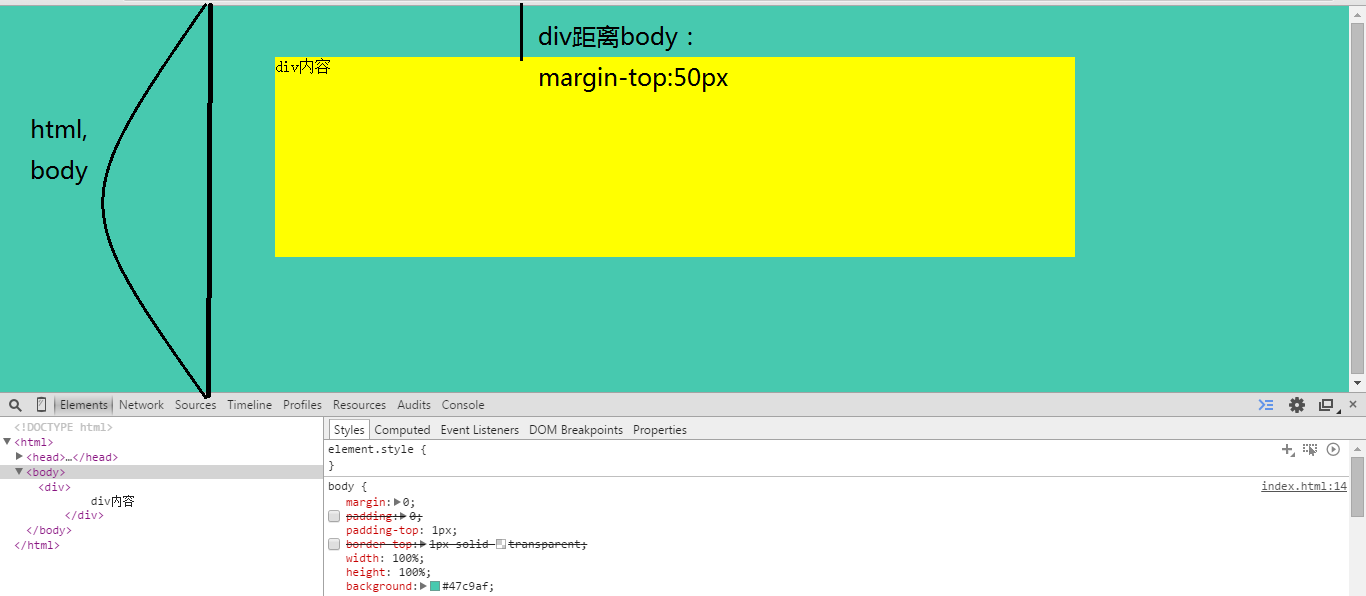
修改后的结果如下图(b):此时子元素div与父元素body就正真拉开了

第一次写博客,继续加油!(若发现博文哪里有问题请指正)
有关margin垂直外边距,参考链接http://wenku.baidu.com/link?url=knqAeYpgJ1BuTkfqwmj1jGJ8tti0bktLVPAL49tBhd0CcjrDHgCruvykjProOccMj6MZNqM6QbO15kIn1s9Ahgb_pV9CFUKyheThr7qUXzy