就是给挂载后,里面的元素动态的添加class
<style> .red{ background-color: red; } </style> <div id="app"> <!-- 绑定class = red,然后red是否显示,与isRed有关。 --> <div v-bind:class="{red:isRed}">Hello World</div> </div> <script> var vm = new Vue({ el:'#app', data:{ isRed:true } }) </script>

在控制台,改变isRed的值

多个class也可以
<style> .red{ background-color: red; } .big{ font-size: 30px; } </style> <div id="app"> <!-- 绑定class = red,然后red是否显示,与isRed有关。 --> <!-- 多个class,用逗号分隔即可 --> <div v-bind:class="{red:isRed,big:isBig}">Hello World</div> </div> <script> var vm = new Vue({ el:'#app', data:{ isRed:true, isBig:true } }) </script>

渲染之后,就是直接把这些类加到了div里面。
可见,这种方法就是,先把所有要用到的类先写上去,然后通过取值是否为true来使用。
可以换另一种写法,通过一个类把所有的类包裹起来,vue会自己解析。
这种写法的好处是,不需要使用isBig,isRed这些变量来存值。直接使用类名即可。
<style> .red{ background-color: red; } .big{ font-size: 30px; } </style> <div id="app"> <div v-bind:class="classObject">Hello World</div> </div> <script> var vm = new Vue({ el:'#app', data:{ classObject:{ // 这里写的就是具体的类名,不是变量名了 red:true, big:true } } }) </script>

效果是一样的
值变了,也能显示

其他什么数组语法。。。感觉不太好用,知道有那么个回事就好了。
用在组件

不止类,其他的比如指令,用在组件标签上的,也是会渲染到组件模板的根标签

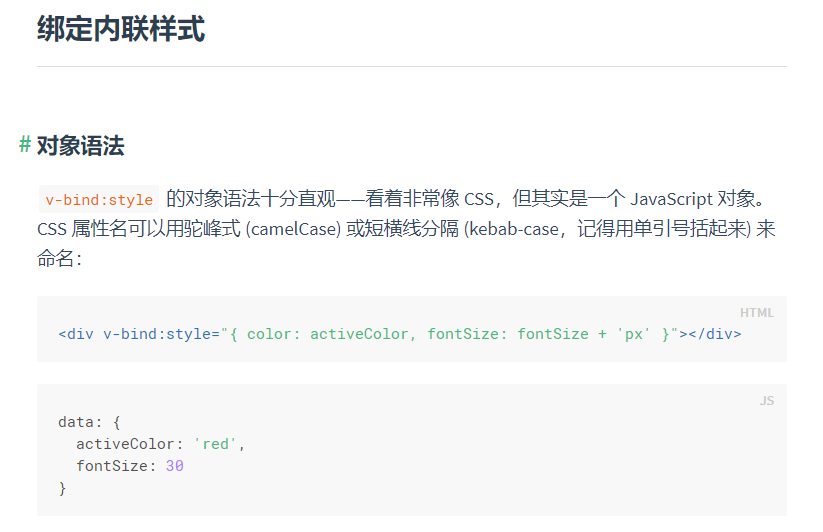
内联样式,不是标签的属性值哦。
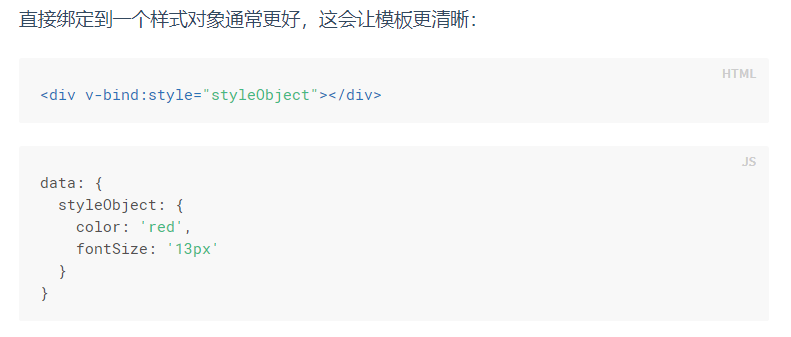
而是写在标签里面的CSS,如果不想额外去声明一个类,而是直接改变某个元素的style,这样也不错。
但是就是比较麻烦


<div id="app"> <div v-bind:style="styleObject">Hello World</div> </div> <script> var vm = new Vue({ el:'#app', data:{ styleObject:{ // 直接写css属性,以及对应的值 color:'red', fontSize:'20px' } } }) </script>