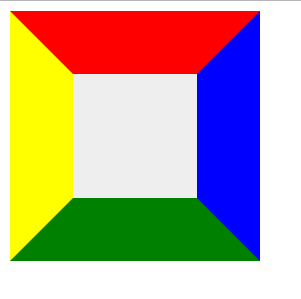
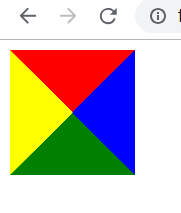
前提,如果存在多边框的情况下,边框是斜切的,梯形!。
.test1{ height: 100px; width: 100px; background-color: #eee; border-top: 50px solid red; border-right: 50px solid blue; border-bottom: 50px solid green; border-left: 50px solid yellow; }

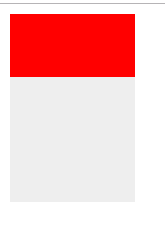
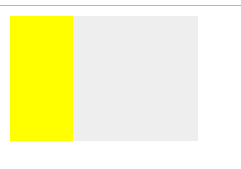
如果只有一侧的边框,那么只是边框而已。


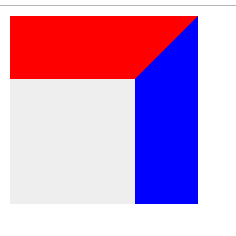
边框交界处,才会斜切

如果元素大小为0,那么只有出现两个以上的边框,边框才会出现
4个都在,皆大欢喜
.test1{ height: 0px; width: 0px; background-color: #eee; border-top: 50px solid red; border-right: 50px solid blue; border-bottom: 50px solid green; border-left: 50px solid yellow; }

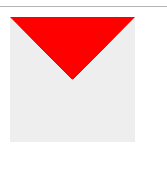
所以,画三角形的话,其他边框的颜色设置为透明即可,不能没有其他标签哦!

我的元素有背景色,背景色是带border的!
.test1{ height: 0px; width: 0px; background-color: #eee; border-top: 50px solid red; border-right: 50px solid transparent; border-bottom: 50px solid transparent; border-left: 50px solid transparent; }
画梯形
元素要有宽高,全部设置为透明即可
.test1{ height: 100px; width: 100px; background-color: transparent; border-top: 50px solid red; border-right: 50px solid transparent; border-bottom: 50px solid transparent; border-left: 50px solid transparent; }

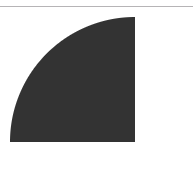
画扇形,radius的某一侧设置为100%

.test1{ height: 100px; width: 100px; background-color: #333; /*border-top: 50px solid red; border-right: 50px solid transparent; border-bottom: 50px solid transparent; border-left: 50px solid blue;*/ border-top-left-radius: 100%; }
画圆,50%和100%都行
.test1{ height: 100px; width: 100px; background-color: #333; /*border-top: 50px solid red; border-right: 50px solid transparent; border-bottom: 50px solid transparent; border-left: 50px solid blue;*/ border-radius: 100%; }
画半圆
上左边和上右边的为50%即可
border-top-left-radius: 50%; border-top-right-radius: 50%; 或者 /*上右下左。顺时针*/ /*border-radius: 50% 50% 0 0;*/
