一、Select类实战
1.1、源码分析
在UI的自动化测试实战中,如果遇到下拉框的选择,我们可以使用Select类里面的方法来具体进行
定位和解决。下面我们使用HTML的代码来写一个下拉框的页面交互,让大家从直观上知道下拉框的交
互到底是怎么样的,HTML的源码信息如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<center>
喜欢的编程语言:
<select id="nr">
<option value="" selected>请选择您喜欢的编程语言</option>
<option value="Python">Python语言</option>
<option value="Go">Go语言</option>
<option value="Java">Java语言</option>
</select>
</center>
</body>
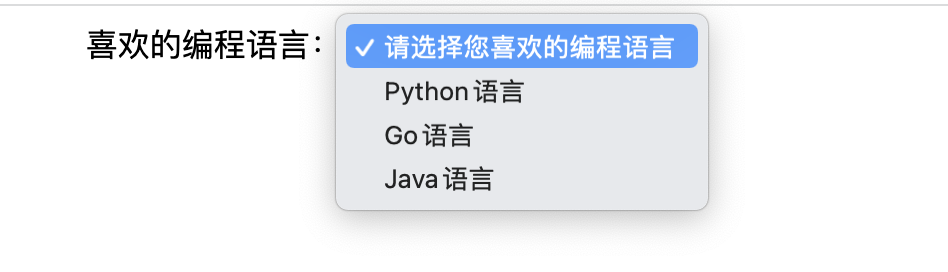
</html>如上是HTML的源代码,下面具体看看交互的信息,如下所示:

在这样一个下拉框的交互中,我们需要获取到下拉框的选项,来定位下拉框的内容,这是我们在工作里面的
具体交互,在WebDriver的测试框架中,我们可以使用Select类来处理下拉框的交互,在使用它之前,我们首
先来看这个类的构造方法,因为构造方法会告诉我们如何初始化这个类,具体源码的信息如下:
class Select(object):
def __init__(self, webelement):
"""
Constructor. A check is made that the given element is, indeed, a SELECT tag. If it is not,
then an UnexpectedTagNameException is thrown.
:Args:
- webelement - element SELECT element to wrap
Example:
from selenium.webdriver.support.ui import Select
Select(driver.find_element(By.TAG_NAME, "select")).select_by_index(2)
"""
if webelement.tag_name.lower() != "select":
raise UnexpectedTagNameException(
"Select only works on <select> elements, not on <%s>" %
webelement.tag_name)
self._el = webelement
multi = self._el.get_attribute("multiple")
self.is_multiple = multi and multi != "false"在如上的源码体系中,我们就可以得到该类初始化的时候,需要获取元素属性的对象,从这些信息,可以总结
的得出针对下拉框的这部分,元素定位的方式步骤具体为:
- 首先获取下拉框的属性,当然这些属性可以是id,name以及xpath的信息
- 拿到下拉框属性的对象,然后实例化Select的类
- 下来调用该类里面的方法来获取下拉框选项里面的具体内容
在Select的类里面,针对获取下拉框选项里面的内容,使用到的方法主要是索引方式,和文本信息以及text的
方式。
1.2、下拉框定位实战
针对如上的,下面通过三种的方式来定位下拉框的内容,具体涉及到的方法以及案例实战的代码具体在
如下会详细的演示它的应用。
1.2.1、select_by_index()
select_by_index()的方法是通过索引的方式,如我们在上面的交互中,我们想选择下拉框中的Go
语言,它是在第三位,那么它的索引就是2,因为索引是从0开始,下面的代码案例主要是以索引的方式
来进行定位的,具体案例实战代码如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/Yun/%E9%9B%B6%E5%9F%BA%E7%A1%80%E6%B5%8B%E8%AF%95/index.html')
#定位到下拉框的元素属性
nr=driver.find_element_by_id('nr')
select=Select(webelement=nr)
select.select_by_index(2)
t.sleep(3)
driver.quit()1.2.2、select_by_value()
select_by_value()方法是通过value的方式来进行定位,也就是标签中option里面的value属性来进行定位
,比如我们还是Go语言,那么它的value的值就是“Go”,具体见如下的案例代码:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/Yun/%E9%9B%B6%E5%9F%BA%E7%A1%80%E6%B5%8B%E8%AF%95/index.html')
#定位到下拉框的元素属性
nr=driver.find_element_by_id('nr')
select=Select(webelement=nr)
select.select_by_value("Go")
t.sleep(3)
driver.quit()1.2.3、select_by_text()
select_by_text()的方法是通过文本信息来定位的,比如下拉框还是想选择Go,那么它的文本信息其实就
是“Go语言”,见这部分的案例实战代码:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/Yun/%E9%9B%B6%E5%9F%BA%E7%A1%80%E6%B5%8B%E8%AF%95/index.html')
#定位到下拉框的元素属性
nr=driver.find_element_by_id('nr')
select=Select(webelement=nr)
t.sleep(3)
select.select_by_visible_text("Go语言")
t.sleep(3)
driver.quit()1.2.4、first_selected_option
first_selected_option返回下拉框中选中的第一个选项的内容,该方法是特性方法,特性方法就是
只读属性,下面具体演示它的应用,案例实战代码如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('file:///Applications/code/Yun/%E9%9B%B6%E5%9F%BA%E7%A1%80%E6%B5%8B%E8%AF%95/index.html')
#定位到下拉框的元素属性
nr=driver.find_element_by_id('nr')
select=Select(webelement=nr)
t.sleep(3)
print(select.first_selected_option)
t.sleep(3)
driver.quit()1.2、其他案例实战
在实际的工作中,前端程序员总是不遵守规则的,也就是说实现的下拉框的选项并不是很标
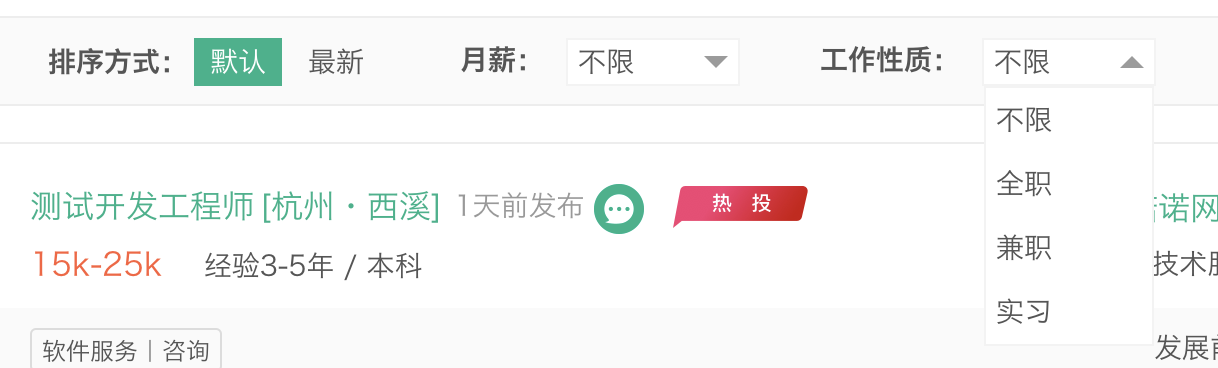
准的select,那么这个时候到底如何解决了,比如看下面的拉勾网的下拉框的选项:

在工作性质里面选择对应的下拉框,我们看这部分的HTML的源码,具体如下:
<span class="title">工作性质:</span>
<div class="selectUI-text value text"><span>不限</span><i></i>
<ul>
<li><a rel="nofollow" href="https://www.lagou.com/jobs/list_%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91%E5%B7%A5%E7%A8%8B%E5%B8%88?px=default&city=全国#order" data-lg-tj-id="8z00" data-lg-tj-no="
0001
" data-lg-tj-cid="idnull">不限</a></li>
<li><a rel="nofollow" href="https://www.lagou.com/jobs/list_%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91%E5%B7%A5%E7%A8%8B%E5%B8%88?px=default&gx=全职&city=全国#order" data-lg-tj-id="8z00" data-lg-tj-no="
0002
" data-lg-tj-cid="idnull">全职</a></li>
<li><a rel="nofollow" href="https://www.lagou.com/jobs/list_%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91%E5%B7%A5%E7%A8%8B%E5%B8%88?px=default&gx=兼职&city=全国#order" data-lg-tj-id="8z00" data-lg-tj-no="
0003
" data-lg-tj-cid="idnull">兼职</a></li>
<li><a rel="nofollow" href="https://www.lagou.com/jobs/list_%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91%E5%B7%A5%E7%A8%8B%E5%B8%88?px=default&gx=实习&city=全国&isSchoolJob=1#order" data-lg-tj-id="8z00" data-lg-tj-no="
0004
" data-lg-tj-cid="idnull">实习</a></li>
</ul>那么针对这种下拉框的选择,到底应该如何来进行定位和操作了,其实也是很简单的,它的步骤为:
- 先定位到“工作性质”后,然后点击
- 然后再选择下拉框中需要选择的项,定位到后进行点击,就能够定位到了
下面使用具体的代码来演示下这部分的案例实战应用,涉及到的代码为:
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time as t
driver=webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.lagou.com/')
t.sleep(3)
driver.find_element_by_id('search_input').send_keys('测试开发工程师')
driver.find_element_by_id('search_button').click()
t.sleep(5)
#定位到工作性质然后点击
driver.find_element_by_xpath('//*[@id="order"]/li/div[3]/div').click()
t.sleep(3)
#选择下拉框中的全职
driver.find_element_by_xpath('//*[@id="order"]/li/div[3]/div/ul/li[2]/a').click()
t.sleep(3)
driver.quit()如上,我们也是很轻松的解决了下拉框的选项的问题,说的简单点,不要固守成规,打破局部思维,不能
说下拉框的,我们一定就得使用Select类里面的方法来定位,因为很多东西是动态的,我们不能因为程序
员变化就抱怨对方,而说这部分由于你不规范,所以这部分自动化测试我无法实现,当然这样是不对的。
感谢您的阅读和关注,您也扫描如下二维码加我,来参加我的《Python服务端测试开发》训练营的实战课程