说明
我这里给大家演示一下如何安装nginx,nginx我就不多介绍了,然后我再说一点就是,安装的两种方法都可以,编译安装和yum安装,我不能每个都演示两遍呀,所以看到我这博客的你,学会举一反三好吧?还有tengine是淘宝的nginx,不是淘宝研发的,本来nginx就是开源的嘛,然后淘宝开发团队就改版了一下,可能高并发性能更好了吧,据说有bug,我自己使用还没发现!你自己选择!
以前我也是需要了就翻一下别人的博客,但是啊,怎么说,每个做技术的水平都有限吧,只能这么说!有的就不是很详细!所以我决定自己整理一篇,其实平时很忙的,就只能晚上啊 周日啊休息了抽出一两个小时!也不图什么!大家共同进步吧!有错误的地方欢迎指正!
nginx 的yum安装
安装
首先,我发现官方并没有为我们配置nginx源,所以我们先下载一个nginx 并解压,我是使用了yum安装, 你也可以yum 安装 后续我也会出教程
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm使用yum安装:
sudo yum install -y nginx

查看nginx是否正确安装
启动nginx:
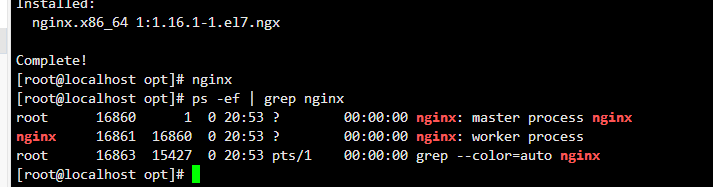
sudo systemctl start nginx.service查看进程:
ps -ef | grep nginx
出现下面这个图你就成功了

设置成开机启动;(根据需求设置!)
sudo systemctl enable nginx.service
测试的环节我放到了文章的最后面了! 启动 关闭防火墙 访问
编译安装tengine(淘宝的nginx)
官网;http://tengine.taobao.org/download.html
然后介绍的话,开头简单的说了一点,想要详细了解推荐去看看官方文档!
我这里配置了一个epel源
yum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
安装依赖包
个人总结了一下,依赖包大概这么多 ! 个别安装不上的 好好配置一下yum源!我的博客有写!
yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel openssl openssl-devel -y
下载源代码
wget http://tengine.taobao.org/download/tengine-2.3.2.tar.gz
解压缩tengine软件
tar -zxvf tengine-2.3.2.tar.gz -C 是指定目录
进入源代码目录,指定安装路径,开始编译安装
cd tengine-2.3.2 按两下tab是可以补全的
./configure --prefix=/opt/tngx232/ 检查安装环境并指定了这个目录
make && make install 编译 并安装
配置nginx的环境变量
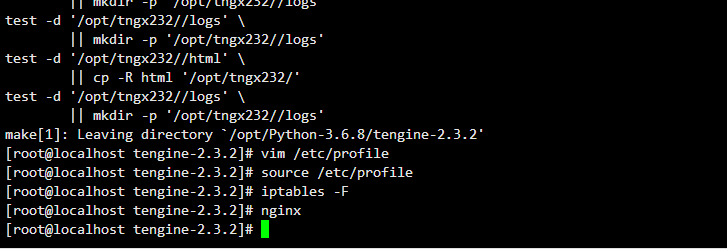
vim /etc/profile #填入新的PATH
PATH="/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin:/root/bin:/opt/tngx232/sbin"
手动读取生效
source /etc/profile
经过上面这几步就安装完了:我们来测试一下吧!
当然我是在虚拟机下运行的:
关闭防火墙规则:
iptablws -F
启动nginx: 没报错 说明就是正常的哈!
nginx
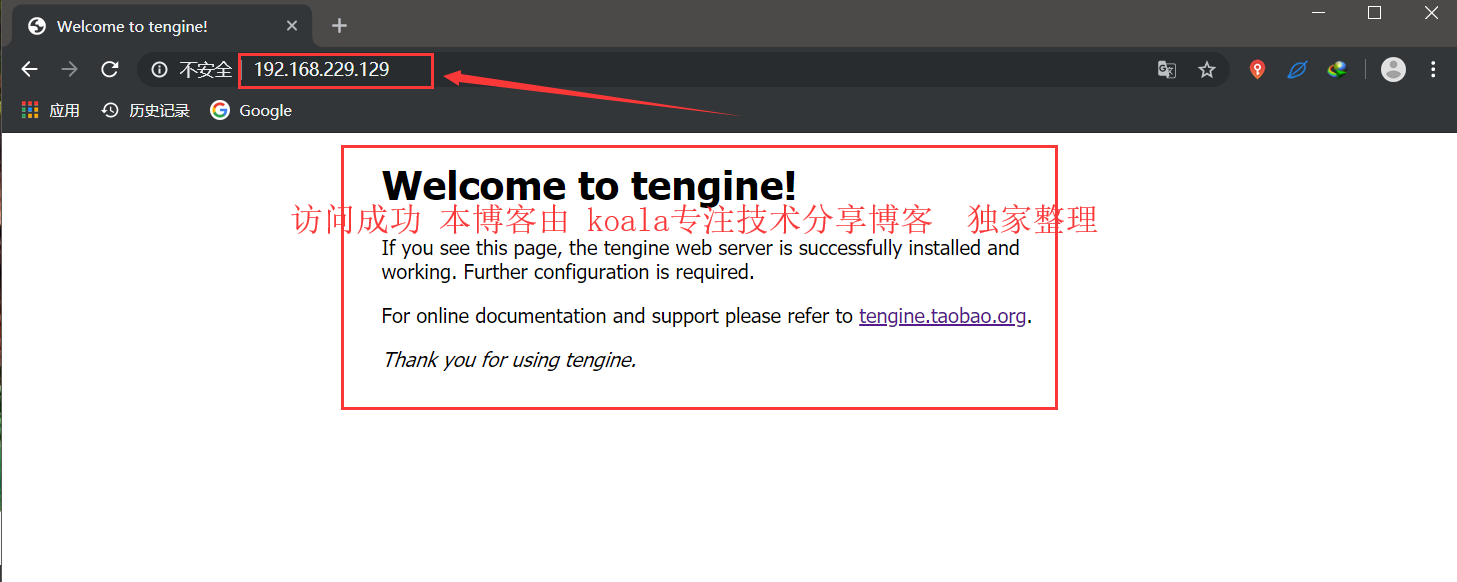
然后通过浏览器访问你的虚拟机的ip地址 如果能访问到说明成功

如果你也成功了! 别忘了帮我点点推荐哦!
@最后送给大家一句话: 今天的每一份有必要的努力!明天一定会加倍奉还给你!再见!