题目
- 如何判断一个变量是不是数组
- 手写一个简易的jQuery,考虑插件和扩展性
- class的原型本质,怎么理解
class
class Student{
constructor(name, number){// 构造函数
this.name = name // 属性
this.number = number
}
sayHi(){// 方法
console.log(`name is ${this.name}`)
}
}
// 通过类声明实例
const max = new Student('max',100)
max.sayHi() // name is max
max.number // 100
// 上面类的写法 等效于:
function Student(name, number){
this.name = name
this.number = number
}
// 类的方法绑定在构造函数的显示原型prototype上
Student.prototype.sayHi = function(){
console.log(`name is ${this.name}`)
}
let s = new Student('max', 100)
s.sayHi() // name is max
s.hasOwnProperty('sayHi') // false
Student.prototype.hasOwnProperty('sayHi') // true
继承
class Person{
constructor(name){
this.name = name + '先生'
this.parentProperty = 'parentProperty'
}
eat(){
console.log(`${this.name} is eating`);
}
}
class Student extends Person{
constructor(name, number){// 构造函数
super(name);
// 必须调用super,否则this无法初始化。
// super调用父类的构造函数初始化this对象,可能会添加当前构造函数没有的属性
this.number = number
}
sayHi(){// 方法
console.log(`name is ${this.name}`)
}
}
const max = new Student('max',100)
max.name // max先生 :调用了父类的初始化方法
max.eat() // max先生 is eating
max.parentProperty // parentProperty
// 非常神奇,说明父类构造函数给当前子类对象添加了额外的属性
max.hasOwnProperty('parentProperty') // true
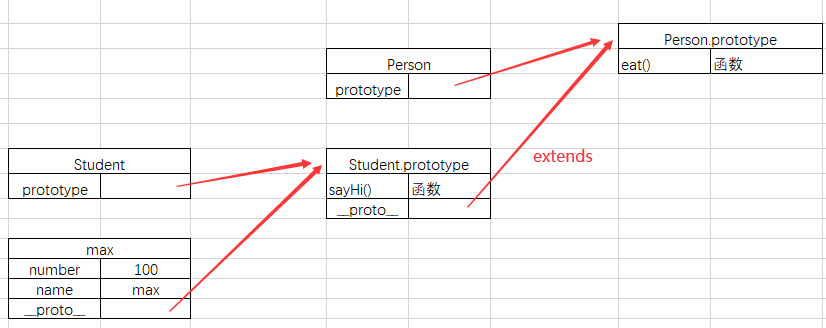
// extends 等效于
Student.prototype.__proto__ = Person.prototype

类型判断 instanceof
max instanceof Student // true
max instanceof Person // true
max instanceof Object // true
[] instanceof Array // true
[] instanceof Object // true
{} instanceof Object // true
Object是所有引用类型的父类,instanceof判断引用类型变量是不是某个类的实例
原型
typeof Student // function
typeof Person // function
class是构造函数的语法糖

每个实例都有隐式原型__proto__
max.__proto__一个实例对象的原型
每个class都有显示原型prototype
Student.prototype 一个类(构造函数)的原型
实例的__proto__指向对应class的prototype
Student.prototype === max.__proto__
实例访问属性,或调用方法,首先查找自身的属性方法,如果找不到,则再去__proto__中去寻找
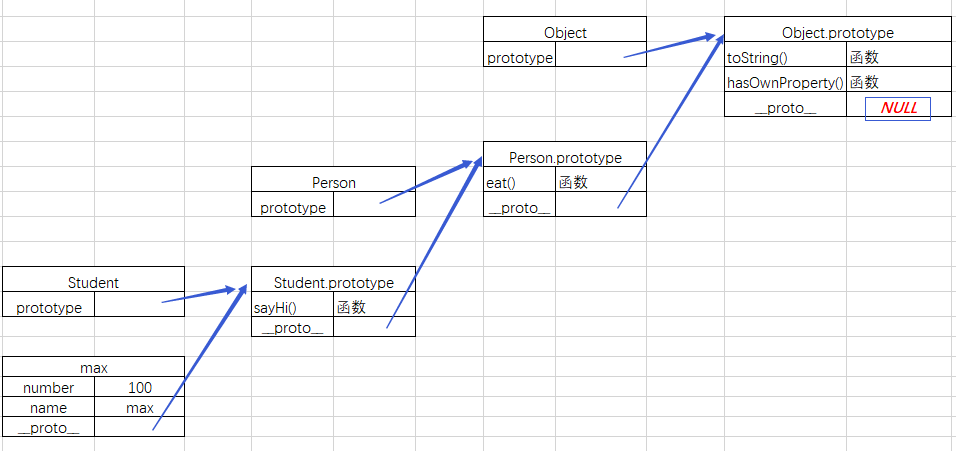
原型链
原型是如何链起来的?
max.__proto__ === Student.prototype
Student.prototype.__proto__ === Person.prototype
Person.prototype.__proto__ === Object.prototype
Object.prototype.__proto__ === null
通过__proto__隐式原型,链接起来

再看instanceof
instanceof 检查当前对象的隐式原型,指向了哪个类(构造函数)的显示原型
解答
- a instanceof Array
- class是构造函数的语法糖。
- 手写一个简易jQuery
class jQuery {
constructor(selector){
const result = document.querySelectorAll(selector)
const length = result.length
for(let i = 0; i < length; i++){
this[i] = result[i]
}
this.length = length
this.selector = selector
}
get(index){
return this[index]
}
each(fn){
for(let i = 0; i < this.length; i ++){
const elem = this[i]
fn(elem)
}
}
on(type, fn){
return this.each(elem => {
elem.addEventListener(type, fn, false)
})
}
}
// 插件
jQuery.prototype.dialog = function(){
alert(this.nodeName)
}
// 扩展
class myJQuery extends jQuery{
.....
}
const $input = new jQuery('input')
$input.get(1)