在使用jQuery Validation Engine的时候,我们除了使用自带的API之外,还可以自己自定义正则验证。自定义正则验证上一篇已经讲过了,如果想使用自定义函数进行验证怎么办?其实这个控件有个bug,在api中说

也就是在我们需要进行验证的地方加上funcCall[自定义函数名],但是我们会发现总会报错,说找不到你这个函数名。其实它的要求是要添加required进行综合验证,也就是validate[required,funcCall[yorn]],这样它才识别我们的自定义函数。但是我们就是不想要required这个呢?或者说我们在符合某种条件下才想让required这个非空验证功能生效呢?
<textarea class="m-area add-tw validate[funcCall[yorn]]" id="remark" cols="30" rows="10" ></textarea>
那么就需要使用以下几种方法综合施行,网上老外的解决办法就是在函数中push一个required,可以让其正常执行。
我定义了一个yorn的函数,而基本格式就是function yorn(field, rules, i, options){},其中field代表的是你验证的那个元素,我这里验证的是textarea,那么field就代表的是textarea。

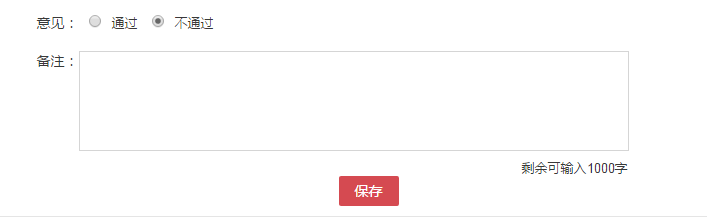
首先我讲一下我要实现的功能,我的需求是在点击不通过且备注为空的时候触发验证,提示“必须填写内容”。那么在通过备注为空,通过备注不为空,不通过备注不为空的情况下都不能触发验证提示信息。而如果validate[required]这样的话,只要不填写备注信息都会触发提示信息。所以我的思路是,当点击保存按钮的时候判断,点击的是哪个radio,点击不通过的时候给不通过的radio添加一个自定义属性,同时赋值。而当点击通过radio的时候删除这个自定义属性。然后接着进入验证,也就是进入自定义函数,获取到不通过radio的自定义属性值,获取到备注的value,然后判断这两个条件是否同时成立,如果条件成立,则首先rules.push('required');因为我们前面说了如果想要实现自定义函数验证必须要有required,然后接着return options.allrules.required.alertText; 这句话是什么意思呢?就是返回你要提示的信息。而这个提示信息则另有地方进行设置。
html文件,validate[funcCall[yorn]]设置自定义函数validate[funcCall[自定义函数名]]
<form id="approval">//这个验证控件必须有form
<div class="name-ipt">
<div class="m-name"><span>意见:</span></div>
<input type="radio" name="trial" class="m-radio col" />通过
<input type="radio" name="trial" class="m-radio col" id="nocheck"/>不通过
</div>
<div class="name-ipt"></div>
<div class="area-ipt add-td">
<div class="m-name"><span>备注:</span></div>
<textarea class="m-area add-tw validate[funcCall[yorn]]" id="remark" cols="30" rows="10"></textarea>
<span class="m-span add-stl">剩余可输入1000字</span>
</div>
</div>
</form>
<div class="add-sb">
<a href="#" class="save-btn m" ng-click="saveAudit()" >保存</a>
</div>
(有效:步骤1)
因为我是用的angular,所以给保存一个事件,在点击保存的时候触发事件,然后判断两个radio哪个被checked,其他的上面说过。接着触发验证进入自定义函数中。、、
//自己js文件中写
//保存 $scope.saveAudit = function(){ if($('#nocheck').attr('checked')){ $("#remark").attr("trialAttr",'N'); }else{ $("#remark").removeAttr('trialAttr'); } if($('#approval').validationEngine('validate')){ //验证通过的话之后要执行的内容 } }
(有效:步骤2)
自定义函数必须带rules.push('required');同时return options.allrules.required.alertText;这个自定义函数写在自己的js文件里就行
//自己的js文件中写
function yorn(field, rules, i, options){ var trialAttr = field.attr("trialAttr") ; var textareaval = field.val(); if(trialAttr == "N" && textareaval==''){ rules.push('required'); return options.allrules.required.alertText; } }
(有效:步骤3)
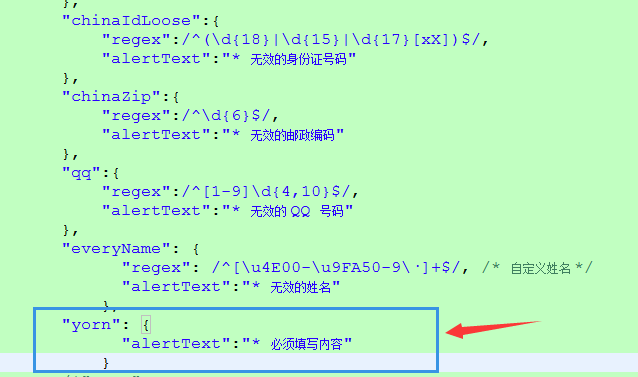
接下来要设置自定义提示信息了,找到jquery.validationEngine-zh_CN.js文件,然后在最下面自己跟随一个对象,函数名在前面,后面alertText后跟你要提示的信息。这样就OK了。
//这个在jquery.validationEngine-zh_CN.js中写
 (有效:步骤4)
(有效:步骤4)
之前我在这个文件的下面按照api自定义了一个函数,但是发现根本无法执行,因为当进入验证的时候,首先判断validate[required,funcCall[yorn]]的自定义函数中是否存在required,如果不存在就无法进入到jquery.validationEngine-zh_CN.js这个文件中执行我们内部定义的函数。但是如果把自定义函数放在我们自己的js中,就会先执行我们自己js文件中的函数,最后才判断是否存在required,而这个时候我们已经push进去了,所以就不会报错说找不到你自定义函数名了。
 (这个是无效且不可执行的,不要用)
(这个是无效且不可执行的,不要用)
这个验证控件其实挺不错的,只是这个bug给搞了半天,还好网上有解决办法,但是貌似没有一个像我说的这么清楚的,都是点明一下而已。希望能够帮助到大家,同时自己留存以后用。
