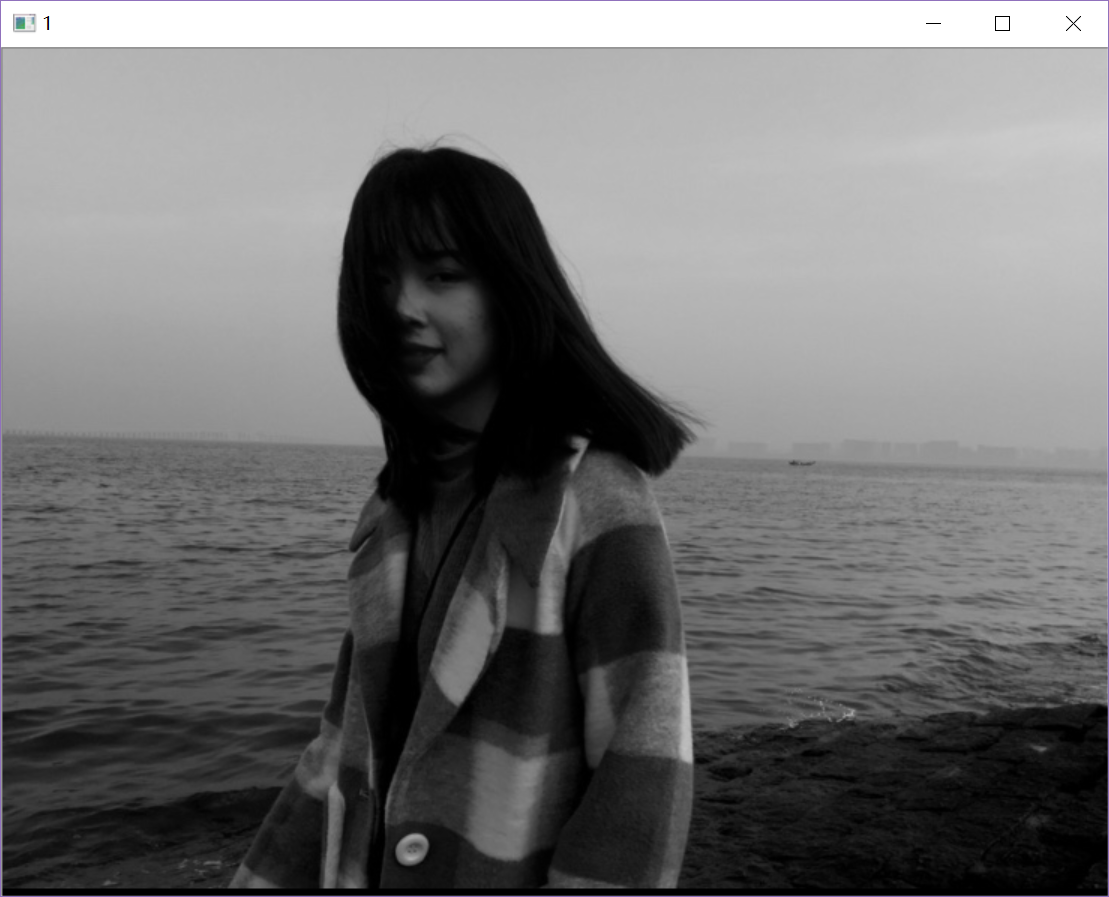
本次实验所用图片:

软件:pycharm
一、直方图

import cv2 as cv from matplotlib import pyplot as plt import numpy as np path = '1.jpg' img = cv.imread(path, 0) plt.hist(img.ravel(), 256, [0, 256]) plt.show()
运行上面的代码,可以得出图片的直方图:

二、高斯滤波

# coding=utf-8 import cv2 import numpy as np image = cv2.imread("1.jpg", 0) lut = np.zeros(256, dtype=image.dtype) # 创建空的查找表 hist, bins = np.histogram(image.flatten(), 256, [0, 256]) cdf = hist.cumsum() # 计算累积直方图 cdf_m = np.ma.masked_equal(cdf, 0) # 除去直方图中的0值 cdf_m = (cdf_m - cdf_m.min()) * 255 / (cdf_m.max() - cdf_m.min()) # 等同于前面介绍的lut[i] = int(255.0 *p[i])公式 cdf = np.ma.filled(cdf_m, 0).astype('uint8') # 将掩模处理掉的元素补为0 # 计算 result2 = cdf[image] result = cv2.LUT(image, cdf) cv2.imshow("OpenCVLUT", result) cv2.imshow("NumPyLUT", result2) cv2.waitKey(0) cv2.destroyAllWindows()
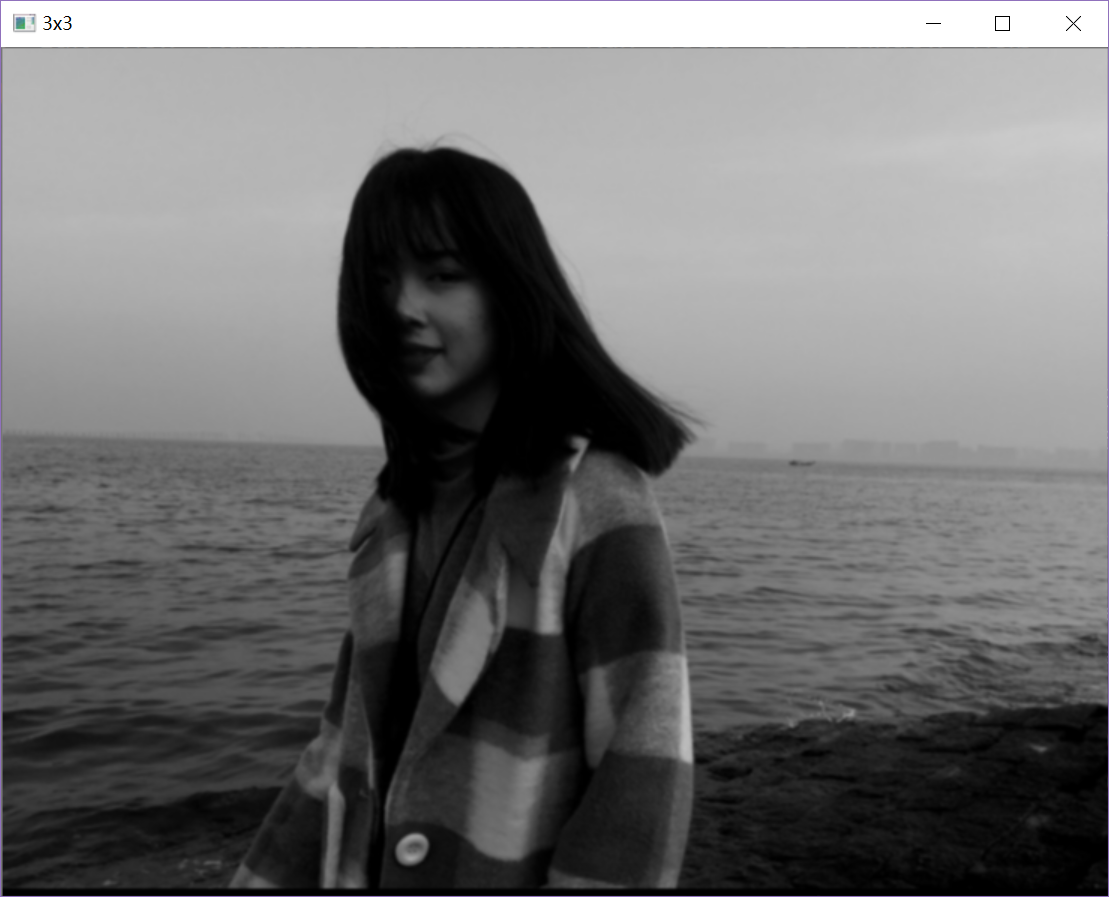
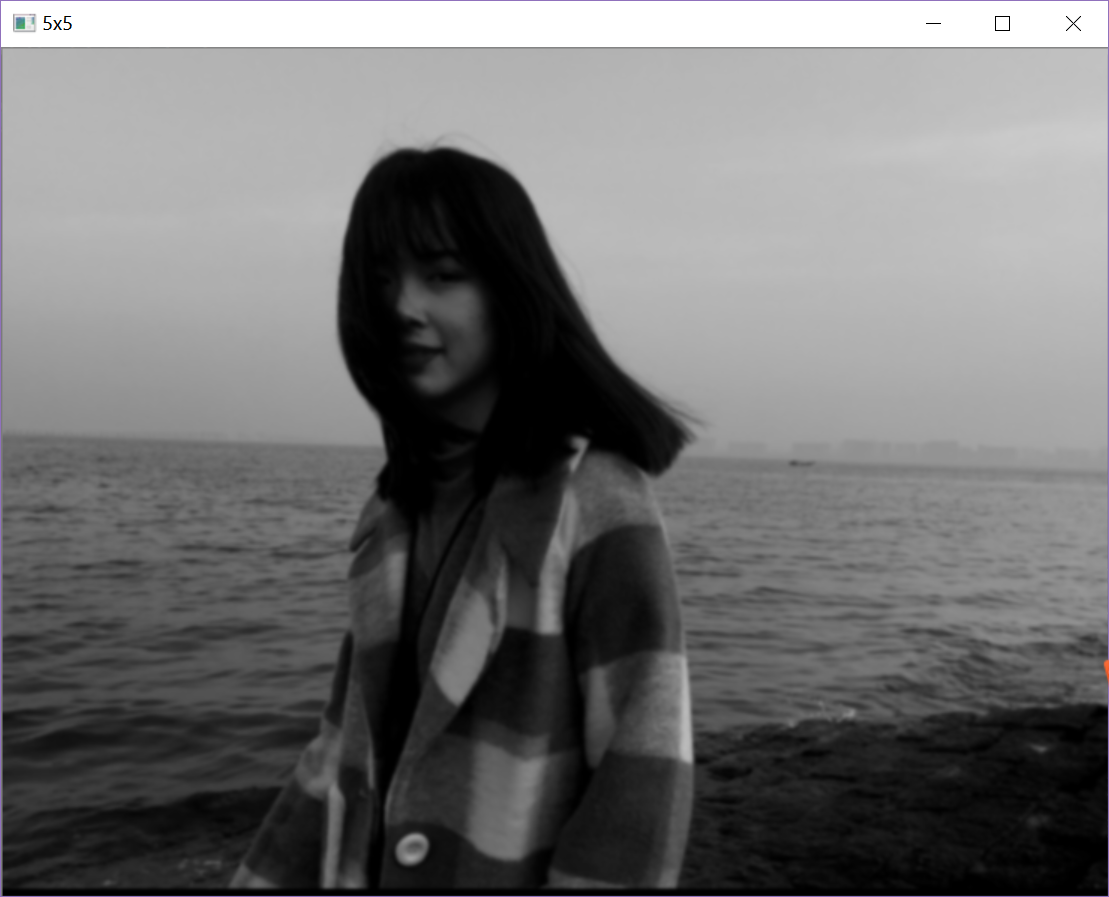
上述代码分别用3×3和5×5的滤波器对图像进行滤波处理,通过比较中央像素与周围像素亮度的差值,改变中央像素的值为周围模糊半径内(3×3或5×5)像素点的平均值,显然,模糊半径越大,图像会变得更模糊。这样处理后的图片相比于原图片会变得更模糊,即模糊处理。
效果图如下:


3×3效果图 5×5效果图
仔细看可以看出5×5的效果较3×3的更模糊。
三、直方图均衡化

# coding=utf-8 import cv2 import numpy as np image = cv2.imread("1.jpg", 0) lut = np.zeros(256, dtype=image.dtype) # 创建空的查找表 hist, bins = np.histogram(image.flatten(), 256, [0, 256]) cdf = hist.cumsum() # 计算累积直方图 cdf_m = np.ma.masked_equal(cdf, 0) # 除去直方图中的0值 cdf_m = (cdf_m - cdf_m.min()) * 255 / (cdf_m.max() - cdf_m.min()) # 等同于前面介绍的lut[i] = int(255.0 *p[i])公式 cdf = np.ma.filled(cdf_m, 0).astype('uint8') # 将掩模处理掉的元素补为0 # 计算 result2 = cdf[image] result = cv2.LUT(image, cdf) cv2.imshow("OpenCVLUT", result) cv2.imshow("NumPyLUT", result2) cv2.waitKey(0) cv2.destroyAllWindows()


灰度化处理 直方图均衡化处理后
可以看出,图像经过直方图均衡化,图像增强。
