本部分主要内容
html - 基础
css - 基础
一.html 标签
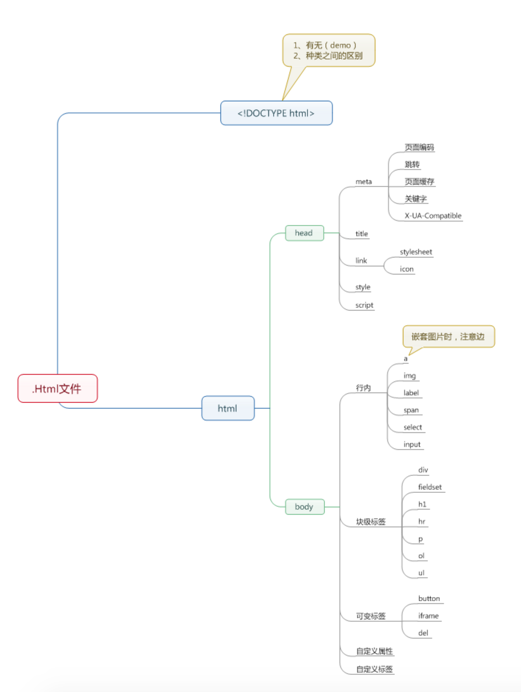
html 文档标签树如下:

head 部分
Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1.页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”> <meta charset="UTF-8">
2.刷新和跳转
< meta http-equiv=“Refresh” Content=“30″> < meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ />
3.关键词
< meta name="keywords" content="赵文成,python,等等" >
4.描述
例如:....
5.X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" />
Title - 网页头部信息
<title>Welcom zhaowencheng</title>
Link
1.css
< link rel="stylesheet" type="text/css" href="css/common.css" >
2.icon
< link rel="shortcut icon" href="image/favicon.ico">
Style
在页面中写样式
例如:< style type="text/css" >
.bb{ } < /style>
Script
1.引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
2.写js代码
< script type="text/javascript" > ... </script >
常用标签 -- body 内标签
标签一般分为两种:块级标签 和 行内标签
<!--内联和块级--> <div style="background-color: red;">12</div> <span style="background-color: green;">12</span>
- a、span、select 等
- div、h1、p 等
p 和 br
p表示段落,默认段落之间是有间隔的!
<p> zhaowencheng ,,,,,,, zhaowencheng ,,, zhaowencheng ,,, </p> <p>num2 zhao wen cheng zhao wen cheng ,,,,,,,, ,, zhaowencheng ... zhaowencheng .zhaowencheng ..zhaowencheng ...zhaowencheng </p>
br 是换行
<p> zhaowencheng ,,,,,,, zhaowencheng ,,, zhaowencheng ,,, </p> <br>num2 zhao wen cheng zhao wen cheng ,,,,,,,, ,, zhaowencheng ... zhaowencheng .zhao</br>wencheng ..zhaowencheng ...zhaowencheng </p>
a标签
< a href="http://www.baidu.com"> </a> <a href="http://www.baidu.com">百度</a>
1、target属性,_black表示在新的页面打开
<a href="http://www.baidu.com" target="_blank">跳转2</a>
2、锚 -- 相当于目录,在本页面中跳转
<a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--id没有一个标签的id属性值不允许重复;id属性可以不写--> <div id="i1" style="height: 500px";>第一章内容</div> <div id="i2" style="height: 500px";>第二章内容</div> <div id="i3" style="height: 500px";>第三章内容</div>
H 标签
<h1>a</h1> <h2>a</h2> <h3>a</h3> <h4>a</h4> <h5>a</h5> <h6>a</h6>
select 标签
<p> 下拉菜单: <select> <option>上海</option> <option>北京</option> <option>深圳</option> <option>广东</option> <option>宁夏</option> </select> <select multiple size="10"> <option>上海</option> <option>北京</option> <option>深圳</option> <option>广东</option> <option>宁夏</option> <option>湖南</option> <option>湖北</option> <option>呼呼</option> <option>那宁</option> <option>吉林</option> <option>hah</option> <option>说的话</option> <option>上地理课</option> <option>哦哦</option> <option>两秒</option> </select> <select> <optgroup label="大城市"> <option>上海</option> <option>北京</option> </optgroup> <optgroup label="小城市"> <option>深圳</option> <option>广东</option> <option>宁夏</option> </optgroup> </select> </p>
Checkbox
<p> 爱好:(复选框) <br/> 汽车 <input type="checkbox" value="1"/> <br/> 美女 <input type="checkbox" value="2"/> <br/> 手表 <input type="checkbox" value="3"/> </p>
redio
<p> 性别:(单选框) <br/> -- 男:<input type="radio" name="sex" value=“1”/> <br/> -- 女:<input type="radio" name="sex" value=“2”/> </p>
password
<p> 用户名:<input type="text"> 密码:<input type="password"> </p>
button
<p> <input type="submit" value="submit"> <input type="button" value="button"> <input type="reset" value="reset"> </p>
form
以上的标签在提交时会用到 submit 按钮。而这个按钮会提交当前 form中的内容 如:
<body> <form action="http://192.168.11.88:8000/index/" method="get" enctype="multipart/form-data"> <p> 用户名:<input type="text" name="yonghuming"> 密码:<input type="password" name="mima"> </p> <p> 性别:(单选框) <br/> -- 男:<input type="radio" name="sex" value="nan"/> <br/> -- 女:<input type="radio" name="sex" value="nv"/> </p> <p> 爱好:(复选框) <br/> 汽车 <input type="checkbox" name="qiche" value="qiche"/> <br/> 美女 <input type="checkbox" name="meinv" value="meinv"/> <br/> 手表 <input type="checkbox" name="shoubiao" value="shoubiao"/> </p> <p> 备注:<textarea name="beizhu"> </textarea> </p> <p> <input type="submit" value="submit"> </p> </form> </body>
table 标签
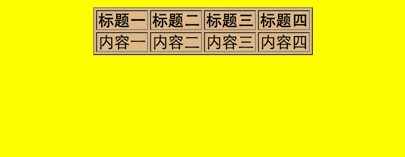
<body bgcolor="yellow"> <table border="1" bgcolor="#deb887" align="center"> <thead> <tr> <th>标题一</th> <th>标题二</th> <th>标题三</th> <th>标题四</th> </tr> </thead> <tbody> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> </tr> </tbody> </table> </body>
显示效果:

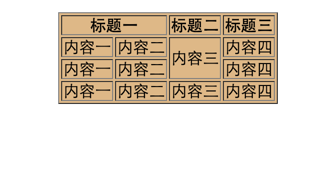
合并单元格:
<table border="1" bgcolor="#deb887" align="center"> <thead> <tr> <th colspan="2">标题一</th> <th>标题二</th> <th>标题三</th> </tr> </thead> <tbody> <tr> <td>内容一</td> <td>内容二</td> <td rowspan="2">内容三</td> <td>内容四</td> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容四</td> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> </tr> </tbody> </table>
效果如下:

小结
以上不主要内容
1.分类
2.符号
3.p,br,h
4.input - 系列
5.form
-action
-method
-enctype
6.select,textarea
7.ul/ol/dl
8.table
9.iftame, fileldest
10.div,span
二 css
css 可以存在的位置:
单独存放在css文件中 优先级最低
存在html文件的head部分 优先级处在中间
写在标签的属性中 优先级最高
css 选择器类型:
- 标签选择器
div{
color:green;
}
- id选择器
#i1{
font-size:56px;
}
- class选择器
.c1{ color:red; }
- 层级选择器
.c2 div p c3{ color:red; } 或者: .c2 div p a{ color:red; }
- 组合选择器
.c4,.c5,c6{ background-color:black }
针对以上的选择器,应用分别如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <!--<link rel="stylesheet" href="common.css" />--> <style> /*标签选择器,找到所有的标签应用以下样式*/ div{ color: green; } /*id选择器,找到标签id等于i1的标签,应用以下样式*/ #i1{ font-size: 56px; /* color: green; */ } /*class选择器,找到class=c1的所有标签,应用一下样式*/ .c1{ background-color: red; } /*层级选择器,找到 class=c2 下的div下的p下的class=c3标签,应用以下样式*/ /*.c2 div p a{*/ /**/ /*}*/ .c2 div p .c3{ background-color: red; } /*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/ .c4,.c5,.c6{ background-color: aqua; } </style> </head> <body> <div class="c4">1</div> <div class="c5">1</div> <div class="c6">1</div> <div class="c2"> <div></div> <div> <p> <span>oo</span> <a class="c3">uu</a> </p> </div> </div> <div class="c3">sdfsdf</div> <span class="c1">1</span> <div class="c1">2</div> <a class="c1">3</a> <a id="i1">baidu</a> <div>99</div> <div>99</div> <div>99</div> <div> <div>asdf</div> </div> </body> </html>
常用的属性标签:
color
background
font-size
height
width
<style> .c1{ color: red; /*background-color: #FF69B4;*/ /*background-color: rgb(25,180,10);*/ /*background-color: red;*/ font-size: 32px; height: 150px; width: 500px; /* 按照父亲相对占比*/ } </style>
对于背景图片:
background-repeat -是否重复
background-position -显示图片的位置
<style> .img{ background-image: url("4.gif"); height: 150px; width: 400px; background-repeat: no-repeat; } .img2{ background-image: url("2.jpg"); height: 50px; width: 50px; background-position: 84px -58px; } </style>
border - 边框
display -none -》全部隐藏 包括位置
display - inline -把块级标签变为内连标签
display - block -把内连标签变为块级标签
display - inline-block -同时具有着两个属性
边距标签:
margin 外边距 (本身不增加)
padding 内边距(本身宽度增加)
display
display:none
display:block
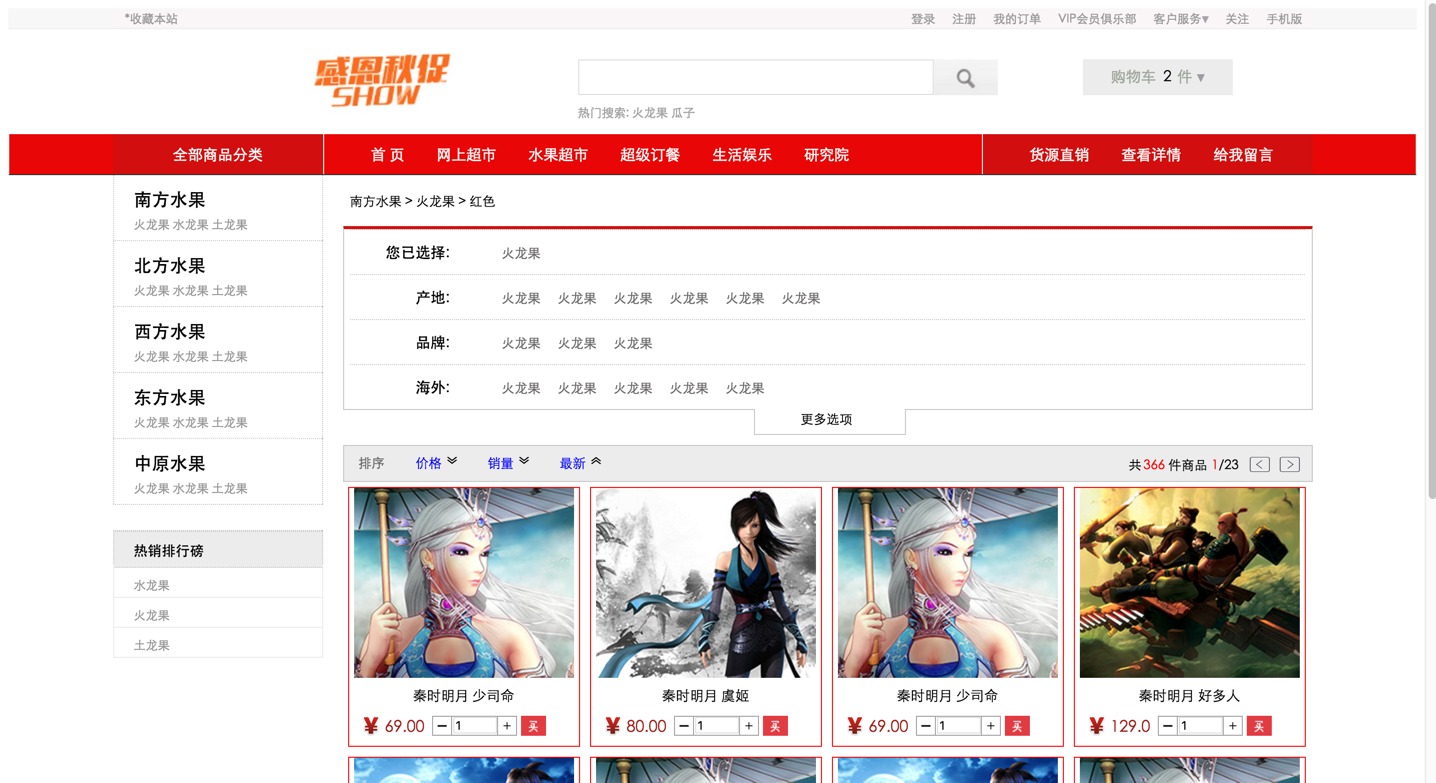
自己动手 - 实例展示:
用到如上内容来个实例展示 先看下效果:

下面两个 分别是html代码 和css代码:

.tou{ height: 20px; text-align: center; position: relative; z-index: 101; padding: 0px; background: #f7f7f7; border-bottom: 1px solid #eeeeee; } .tou_all{ height:20px; width: 1200px; margin: auto; background-color:#faf6f7; } .tou_l{float: left; } .tou_l li{margin-left:-35px;} .tou_r{float: right;} .tou_r img { opacity:0.4;} .tou ul{display: block; list-style-type: none;} .tou ul li{ float: left; padding: 0 10px 0 7px; cursor: pointer; font-size: 2px; margin-top:-11px;color: #969696;} /*头部第二部分*/ .tou2{ height: 105px; text-align: center; position: relative; #background: #f7f7f7; } .tou2_all{ height: 105px; width: 1200px; margin: auto; #background-color:rebeccapurple; } .tou2_l{ height:105px; width:390px; margin: auto; #background-color: #7cbe56; float: left; } .tou2_m{ height:105px; width:450px; margin: auto; #background-color: #7cce56; float: left; margin: -12px 0px 0px 0px; } .tou2_r{ height:105px; width: 230px; margin: auto; #background-color: #7c3456; float: right; margin: -12px 0px 0px 0px; } .ganen{ padding:11px 0px 0px 0px ; } .tou2_m1{ height: 36px; width: 420px; background-color: #038CAE; margin: 30px 0px 0px 0px;} .search{outline: none; width: 350px; height: 30px; float: left;} .fangdajing{outline: none; width: 64px; height: 36px; float: left;} .hot_search{ font-size: 10px; float: left; color: #a1a1a1; } .gouwuche{ background-color: #ececec; width: 150px; height: 36px; border: solid; border-color: #dfdfdf; border-style: outset; border: 1px; margin: 30px 0px 0px 0px; } .gouwuche1{ #background-color: #ecece3; width: 70px; height: 36px; margin: 30px 0px 0px 16px; #float: left; } .gouwuche2{ #background-color: blue; width: 20px; height: 36px; margin: -36px 0px 0px 75px; float: left; color: red; } .gouwuche3{ #background-color: blue; width: 15px; height: 36px; margin: -36px 0px 0px 95px; float: left; color: red; } .gouwuche4{ #background-color: blue; width: 16px; height: 30px; margin: -36px 0px 0px 110px; float: left; color: red; } .gouwuche4 img {opacity: 0.4} .gouwchetest{ font-size: 15px; color: #9da599; margin: 0px 0px 0px 0px; text-align: center; line-height: 36px; } .gouwuche2 p {color: red} /*头部第三部分*/ .tou3{ height: 40px; text-align: center; position: relative; z-index: 101; padding: 0px; background: #e80606; border-bottom: 1px solid #313131; border-left: 1px solid white; border-right: 1px solid white; } .tou3_all{ height:40px; width: 1200px; margin: auto; background-color:#faf6f7; } .tou3_l{ height:40px; width:210px; margin: auto; background-color: #d20e0e; float: left; border-right: 1px solid white; } .tou3_m{ height:40px; width:658px; margin: auto; background-color:#e80606; float: left; border-right: 1px solid white; } .tou3_r{ height:40px; width:330px; margin: auto; background-color: #d20e0e; float: right; /*border: 1px dotted blue;*/ /*height: 10px;*/ } .quanbushangpin{ color: white; margin: 13px; font-size: 15px; } .tou3_all ul{display: block; list-style-type: none;} .tou3_all ul li{ float: left; padding: 0 10px 0 7px; cursor: pointer; font-size: 15px; margin-top: -13px; color: #ffffff; margin: -16px 15px 15px 0px; height: 40px; } .tou3_all ul li:hover{ background-color: #b50202; } .zhucaidan p{ margin: 13px 0px 0px 0px; } .zhong{background-color: #f7f7f7} .zhong_all{ width: 1200px; margin: auto; background-color:#b2002e; } .left_menu{ #height: 300px; width:210px; margin: auto; #background-color: #d20e0e; float: left; border-right: 1px solid white;} .me_all{ border-right: 1px dotted #cac6c6; border-left: 1px dotted #cac6c6; border-bottom: 1px dotted #cac6c6; height:65px ;} .big{ height:32px ;} .small{height: 33px;} .big p{margin: 0px 0px 0px 20px; font-size: 18px; padding: 16px 0px 0px 0px;} .small p{ margin: -4px 0px 0px 20px; font-size: 12px; color: #979797; padding: 16px 0px 0px 0px;} a{text-decoration: none;color: black} .me_blank{background-color: white; border-bottom: 1px dotted #cac6c6; height:25px ;} .rexiaobang{background-color: #ececec; border: 1px dotted #cac6c6; height:35px ;} .paihangbang p { margin: -4px 0px 0px 20px; font-size: 14px; color: #979797; padding: 16px 0px 0px 0px;} .rexiaojuti{height: 33px; border-bottom: solid 1px #ececec;border-right: solid 1px #ececec;border-left: solid 1px #ececec} .rexiaojuti p{ margin: -4px 0px 0px 20px; font-size: 12px; color: #979797; padding: 16px 0px 0px 0px;} .rexiao{ #height: 300px; width:210px; margin: auto; #background-color: #d20e0e; float: left; border-right: 1px solid white; } /*展示部分*/ .zhanshi{width: 970px; float: right; #height: 1000px; #background-color: #9a9a9a; margin: auto; } .weizhi{width: 970px; #background-color: #038CAE;height: 50px; padding: 1px 0px 0px 0px;} .jutiweizhi{ margin: 0px 0px 2px 7px; font-size: 13px; padding: 6px 0px 0px 0px;} .fenlei_all{ #background-color: #7cbe56; width: 968px; height: 180px; border-right: 1px solid #cac6c6; border-bottom: 1px solid #cac6c6; border-left: 1px solid #cac6c6; border-top-style: outset; border-top-color: #d20e0e; } .jutifenlei{ height:44px; #background-color: #7cbe56; width: 955px; margin: 0px 0px 0px 6px; border-top: 1px dotted #cac6c6; position: relative; } .juti_l{ font-size: 15px; float: left; width: 100px; } .juti_l p{ float: right; } .juti_r{ font-size: 13px; float: right; width: 850px; margin: 4px 0px 0px 0px; color: #6b6868; } .juti_r ul{display: block; list-style-type: none;} .juti_r ul li{ float: left; padding: 0 10px 0 7px; cursor: pointer; } /*#.juti_r ul li:hover{ }*/ .ewai{ position:absolute; width:150px; height: 25px; background-color: white; margin: 0px 0px 0px 410px; border-right: 1px solid #cac6c6; border-bottom: 1px solid #cac6c6; border-left: 1px solid #cac6c6; } .ewai p{ margin: 4px 0px 0px 46px; font-size: 13px; } .paixu{ height:35px; background-color: #ececec; margin: 35px 0px 0px 0px; border: 1px solid #cac6c6; } .pai{ width:60px; height: 35px; #background-color: #9a9a9a; float: left; } .pai p{ font-size: 13px; color: #6b6868; margin: 11px 0px 0px 15px; } .jia { width: 725px; height: 35px; #background-color: rebeccapurple; float: left; } .jia ul{display: block; list-style-type: none;margin: 14px 0px 0px -39px;} .jia ul li{ float: left; padding: 0px 15px 0px 11px; cursor: pointer; margin: -7px 0px 0px 0px; font-size: 13px; color: blue; } .gong{ width:83px; height: 35px; #background-color: yellow; float: left; } .gong1{ width:15px; height: 35px; #background-color: yellow; float: left; } .gong2{ width:25px; height: 35px; #background-color: red; float: left; color: red; } .gong3{ width: 43px; height: 35px; #background-color: green; float: left; } .gong p{ font-size: 13px; } .shu{ width:100px; height: 35px; #background-color: blue; float: right; } .shu_zi{ font-size: 13px; } .ye1{ float: left; color: red; } .ye2{ float: left; } .shu_tu{ margin-top: 10px; } .tu1{ float: left; margin: 1px -1px 0px 11px; } .tu2{ float: right; } /*商品部分*/ .shangpin{ width: 232px; float: left; height:260px; #background-color: #7cbe56; border:solid white 5px; } .kuang{ width:230px; border: solid 1px red; height:258px; } .w1{ width: 220px; border-right: solid white 5px; border-left: solid white 5px; border-bottom: solid white 5px; height: 190px; } .w1 p{ margin: 0px 0px 0px 0px ; } .w2{ width:230px; height: 25px; #background-color: #038CAE; } .w2 p{ text-align: center; margin: auto; padding: 6px 0px 0px 0px; font-size: 14px; } .w3{ width:220px; border-right: solid white 5px; border-left: solid white 5px; border-bottom: solid white 5px; #background-color: #2459a2; height:33px; } .jiage{ float: left; width: 21px; height:33px; } .jiage p{ margin: 8px 0px 0px 7px; } .jiage_shu{ float: left; width: 40px; height:33px; } .jiage_shu p{ margin: 11px 0px 0px 10px; color: #9d201a; } .jiage_jian { float: left; width:18px; height:18px; #background-color: #7cbe56; margin: 8px 0px 0px 17px; border: solid 1px #a3a1a1; } .jiage_jian p{ margin: auto; } .jiage_zong { float: left; width:45px; height:18px; #background-color: #7cbe56; margin: 8px 0px 0px -1px; border: solid 1px #a3a1a1; } .zhan{ outline: none; width: 38px; height: 11px; float: left; margin: -16px 0px 0px 1px; } .jiage_jia { float: left; width:18px; height:18px; #background-color: #7cbe56; margin: 8px 0px 0px -1px; border: solid 1px #a3a1a1; } .jiage_jia p{ margin: auto; } .jiage_pian{ float: left; width:25px; height:20px; #background-color: #7cbe56; margin: 8px 0px 0px 4px; } .jiage_pian p{ margin: auto ; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>欢迎光临</title> <link rel="shortcut icon" href="img/iicc.ico"> <link rel="stylesheet" href="css/commons.css"> </head> <body> <div class="tou"> <div class="tou_all"> <ul class="tou_l"> <li>*收藏本站</li> </ul> <ul class="tou_r"> <li>登录</li> <li>注册</li> <li>我的订单</li> <li>VIP会员俱乐部</li> <li>客户服务<img src="img/xiala.png" width="7px" height="7px" align="center" ></li> <li>关注</li> <li>手机版</li> </ul> </div> </div> <div class="tou2"> <div class="tou2_all"> <div class="tou2_l" > <img class="ganen" src="img/ganen.png" width="180" height="80"> </div> <div class="tou2_m" > <div class="tou2_m1"> <input class="search" type="text" > <a href=""><img class="fangdajing" src="img/fangdajing1.png" width="64" height="36px"></a> </div> <div class="tou2_m2"> <p class="hot_search">热门搜索: 火龙果 瓜子</p> </div> </div> <div class="tou2_r" > <div class="gouwuche"> <div class="gouwuche1"><p class="gouwchetest">购物车</p></div> <div class="gouwuche2"><p class="gouwchetest"><a href="http://www.cnblogs.com/wenchengxiaopenyou/" >2</a></p></div> <div class="gouwuche3"><p class="gouwchetest">件</p></div> <div class="gouwuche4"><p class="gouwchetest"><a href=""><img src="img/xiala.png" width="8" height="8" ></a></p></div> </div> </div> </div> </div> </div> <div class="tou3"> <div class="tou3_all"> <div class="tou3_l"> <p class="quanbushangpin">全部商品分类</p> </div> <div class="tou3_m"> <ul class="zhucaidan"> <li><p class="menu">首 页</p></li> <li><p class="menu">网上超市</p></li> <li><p class="menu">水果超市</p></li> <li><p class="menu">超级订餐</p></li> <li><p class="menu">生活娱乐</p></li> <li><p class="menu">研究院</p></li> </ul> </div> <div class="tou3_r"> <ul class="zhucaidan"> <li><p class="menu">货源直销</p></li> <li><p class="menu">查看详情</p></li> <li><p class="menu">给我留言</p></li> </ul> </div> </div> </div> <!--中间部分--> <div class="zhong" > <div class="zhong_all"> <div class="left_menu"> <div class="me_all"> <div class="big"><p><B><a href="http://www.cnblogs.com/wenchengxiaopenyou/">南方水果</a></B></p></div> <div class="small"><p>火龙果 水龙果 土龙果</p> </div> </div> <div class="me_all"> <div class="big"><p><B><a href="http://www.cnblogs.com/wenchengxiaopenyou/">北方水果</a></B></p></div> <div class="small"><p>火龙果 水龙果 土龙果</p> </div> </div> <div class="me_all"> <div class="big"><p><B><a href="http://www.cnblogs.com/wenchengxiaopenyou/">西方水果</a></B></p></div> <div class="small"><p>火龙果 水龙果 土龙果</p> </div> </div> <div class="me_all"> <div class="big"><p><B><a href="http://www.cnblogs.com/wenchengxiaopenyou/">东方水果</a></B></p></div> <div class="small"><p>火龙果 水龙果 土龙果</p> </div> </div> <div class="me_all"> <div class="big"><p><B><a href="http://www.cnblogs.com/wenchengxiaopenyou/">中原水果</a></B></p></div> <div class="small"><p>火龙果 水龙果 土龙果</p> </div> </div> <div class="rexiao"> <div class="me_blank"> </div> <div class="rexiaobang"> <div class="paihangbang"><p><B><a href="http://www.cnblogs.com/wenchengxiaopenyou/">热销排行磅</a></B></p></div> </div> <div class="rexiaojuti"><p>水龙果</p> </div> <div class="rexiaojuti"><p>火龙果</p> </div> <div class="rexiaojuti"><p>土龙果</p> </div> </div> </div> <!--显示区--> <div class="zhanshi"> <div class="weizhi"> <div class="jutiweizhi"><p>南方水果 > 火龙果 > 红色</p></div> </div> <div class="fenlei_all"> <div class="jutifenlei"> <div class="juti_l"><P><B>您已选择:</B></P></div> <div class="juti_r"> <ul> <li>火龙果</li> </ul> </div> </div> <div class="jutifenlei"> <div class="juti_l"><p><B>产地:</B></p></div> <div class="juti_r"> <ul> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> </ul> </div> </div> <div class="jutifenlei"> <div class="juti_l"><p><B>品牌:</B></p></div> <div class="juti_r"> <ul> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> </ul> </div> </div> <div class="jutifenlei"> <div class="juti_l"><p><B>海外:</B></p></div> <div class="juti_r"> <ul> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> <li>火龙果</li> </ul> </div> </div> <div class="ewai"> <p><a href="">更多选项</a></a></p> </div> </div> <div class="paixu"> <div class="pai"><p>排序</p></div> <div class="jia"> <ul> <li>价格<img src="img/xia.png" width="20px" height="15px"></li> <li>销量<img src="img/xia.png" width="20px" height="15px"></li> <li>最新<img src="img/shang.png" width="20px" height="15px"></li> </ul> </div> <div class="gong"> <div class="gong1"><p>共</p></div> <div class="gong2"><p>366</p></div> <div class="gong3"><p>件商品</p></div> </div> <div class="shu"> <div class="shu_zi"> <div class="ye1"><p>1</p></div> <div class="ye2"><p>/23</p></div> </div> <div class="shu_tu"> <div class="tu1"><a href=""><img src="img/zuo.png" width="20px" height="15px"></a></div> <div class="tu1"><a href=""><img src="img/you.png" width="20px" height="15px"></a></div> </div> </div> </div> <!--商品展示部分--> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/shaosiming1.jpg"></p> </div> <div class="w2"> <p>秦时明月 少司命</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>69.00</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/yuji.jpg"></p></div> <div class="w2"> <p>秦时明月 虞姬</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>80.00</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/shaosiming1.jpg"></p> </div> <div class="w2"> <p>秦时明月 少司命</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>69.00</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/zhuque.jpg"></p></div> <div class="w2"> <p>秦时明月 好多人</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>129.0</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/tianming.jpg"></p></div> <div class="w2"> <p>秦时明月 天明</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>193.0</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/shaosiming1.jpg"></p> </div> <div class="w2"> <p>秦时明月 少司命</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>69.00</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/tianming.jpg"></p></div> <div class="w2"> <p>秦时明月 天明</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>193.0</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/shaosiming1.jpg"></p> </div> <div class="w2"> <p>秦时明月 少司命</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>69.00</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> <div class="shangpin"> <div class="kuang"> <div class="w1"><p><img src="img/zhuque.jpg"></p></div> <div class="w2"> <p>秦时明月 好多人</p> </div> <div class="w3"> <div class="jiage"><p><img src="img/renminbi.png" width="20px" height="20px"></p></div> <div class="jiage_shu"><p><B>129.0</B></p></div> <div class="jiage_jian"><p><a href=""><img src="img/jian.png" width="18px" height="18px"></a></p></div> <div class="jiage_zong"><p><input class="zhan" type="text" value="1"></p></div> <div class="jiage_jia"><p><a href=""><img src="img/jia.png" width="18px" height="18px"></a></p></div> <div class="jiage_pian"><p><img src="img/mai.png" width="25px" height="20px"></p></div> </div> </div> </div> </div> </div> </div> </body> </html>
当然。。。 还有对应的image 。。 可以根据风格自定义。
