virtualenv 是一个创建隔绝的Python环境的工具。virtualenv创建一个包含所有必要的可执行文件的文件夹,用来使用Python工程所需的包。创建的环境是独立的,互不干扰,无需sudo权限即可使用 pip 来进行包的管理。
第一步安装包:
sudo pip install virtualenv
sudo pip install virtualenvwrapper
第二步:创建目录用来存放虚拟环境
mkdir $HOME/.virtualenvs
第三步:进入家目录找到.bashrc文件 以及可以看到第二步创建的.virtualenvs文件夹

第四步:使用vim编辑.bashrc文件在文件末尾加入如下内容
export WORKON_HOME=$HOME/.virtualenvs export PROJECT_HOME=$HOME/workspace source /usr/local/bin/virtualenvwrapper.sh

然后保存退出。
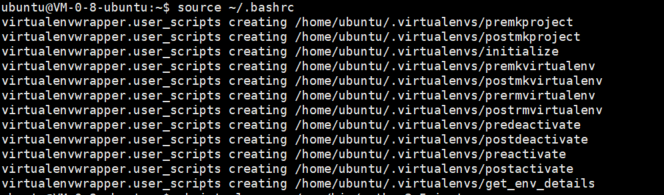
第五步:运行source ~/.bashrc

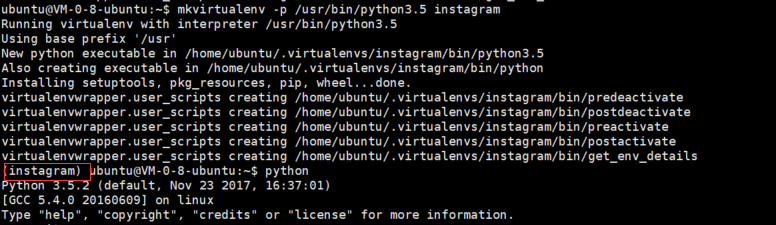
第六步:创建自己使用的虚拟环境具体指令说明不过多说明:mkvirtualenv -p /usr/bin/python3.5 instagram
-p:指定虚拟环境python版本为3.5的。
查看python路径:
方法1:whereis python
查看所有python的路径,不止一个
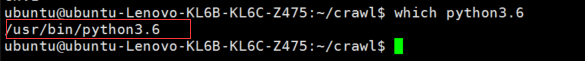
方法2:which python
查看当前使用的python路径


虚拟环境创建成功后会自动进入。这时候我们查看python版本就是默认的3.5
其它:
1:退出虚拟环境 deactivate

2:查看当前系统上的虚拟环境:workon

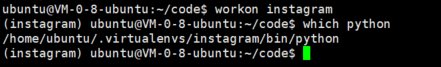
3:激活或者进入某个虚拟环境:workon instagram

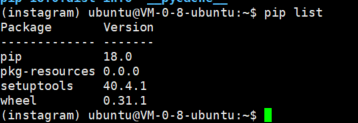
4:在虚拟环境中查看已安装的包 :pit list

5:查看虚拟环境中python路径(也就是虚拟环境路径):which python

6:删除虚拟环境
rmvirtualenv [虚拟环境名称]7:复制虚拟环境
cpvirtualenv [source] [dest]Pycharm开发工具链接至上面创建的虚拟环境
我是事先创建好了项目然后重新创建python解释器环境。
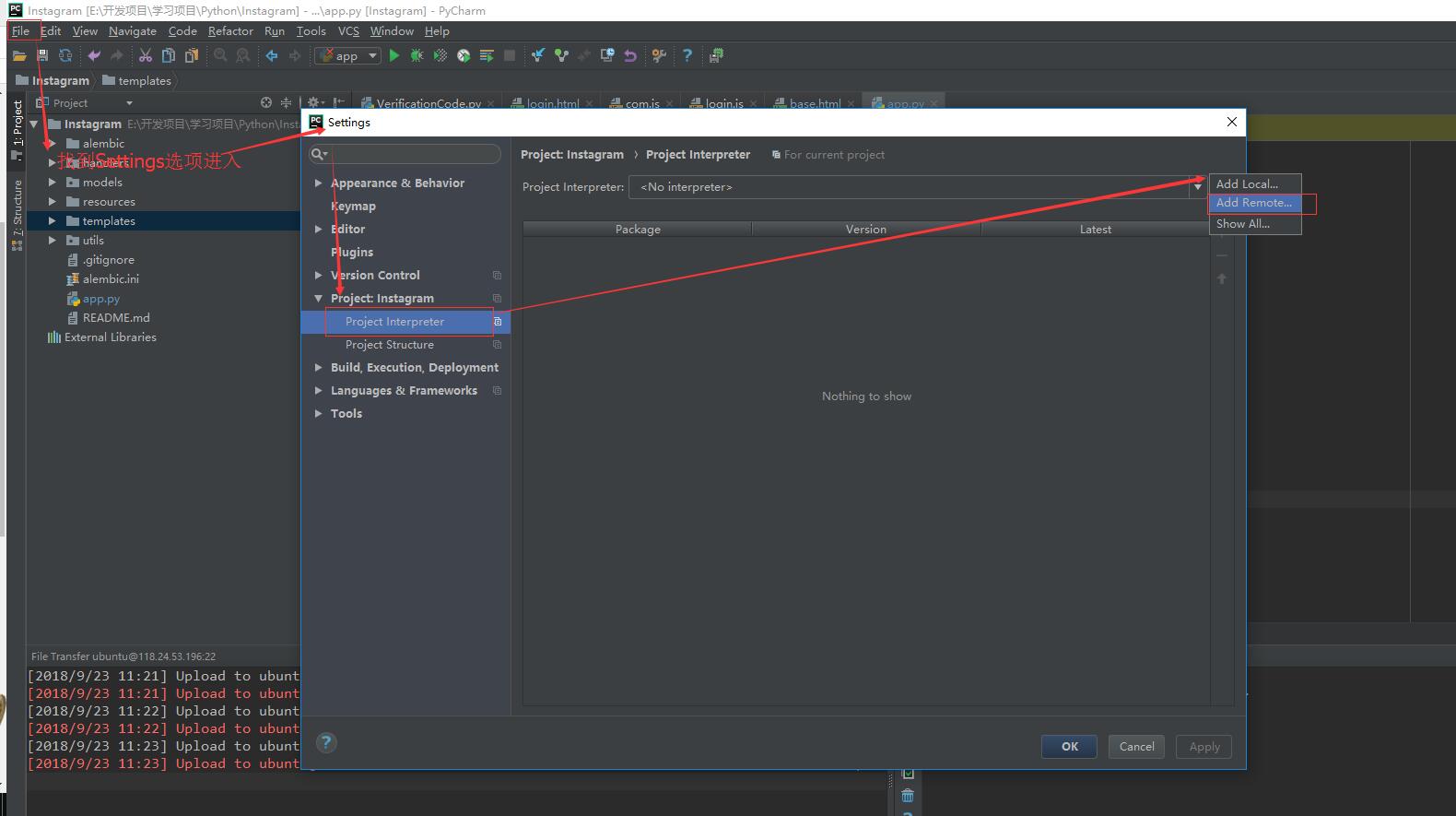
第一步:

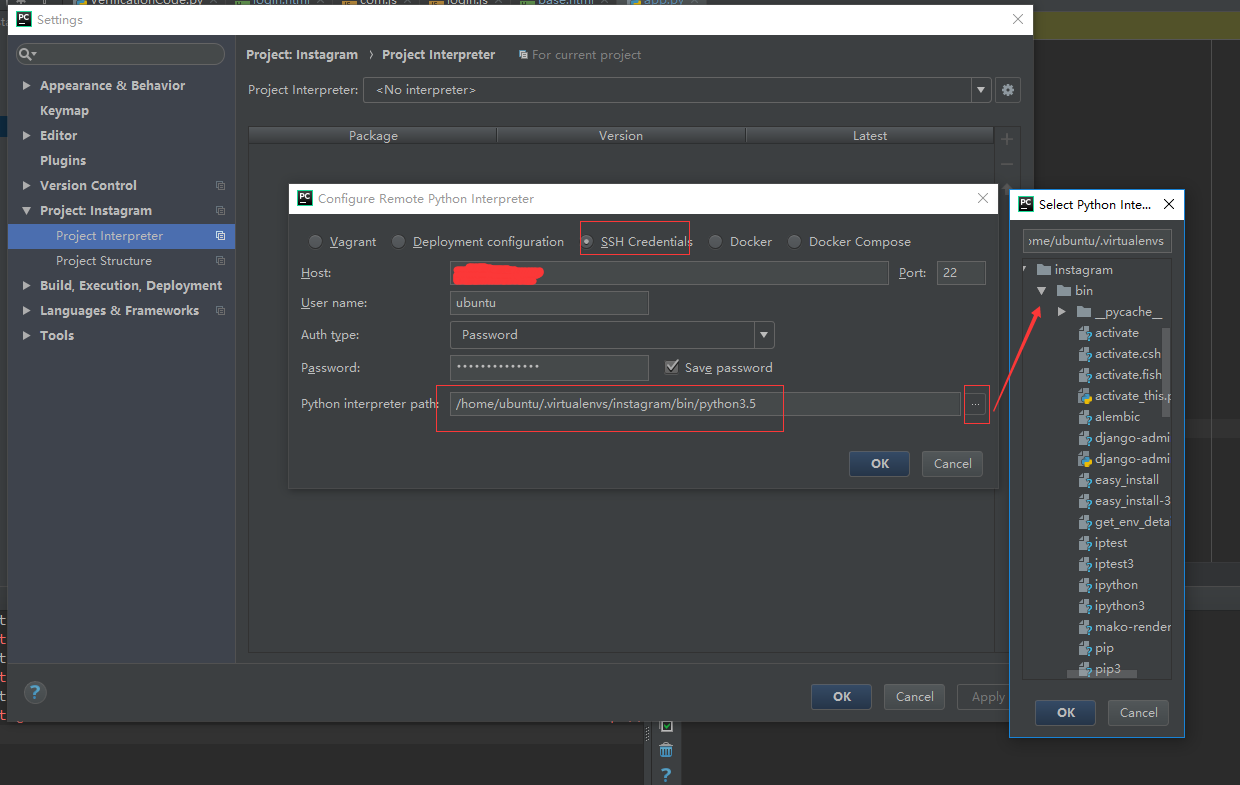
第二步 :选择ssh链接 相关信息然后选择上面创建虚拟环境的地址

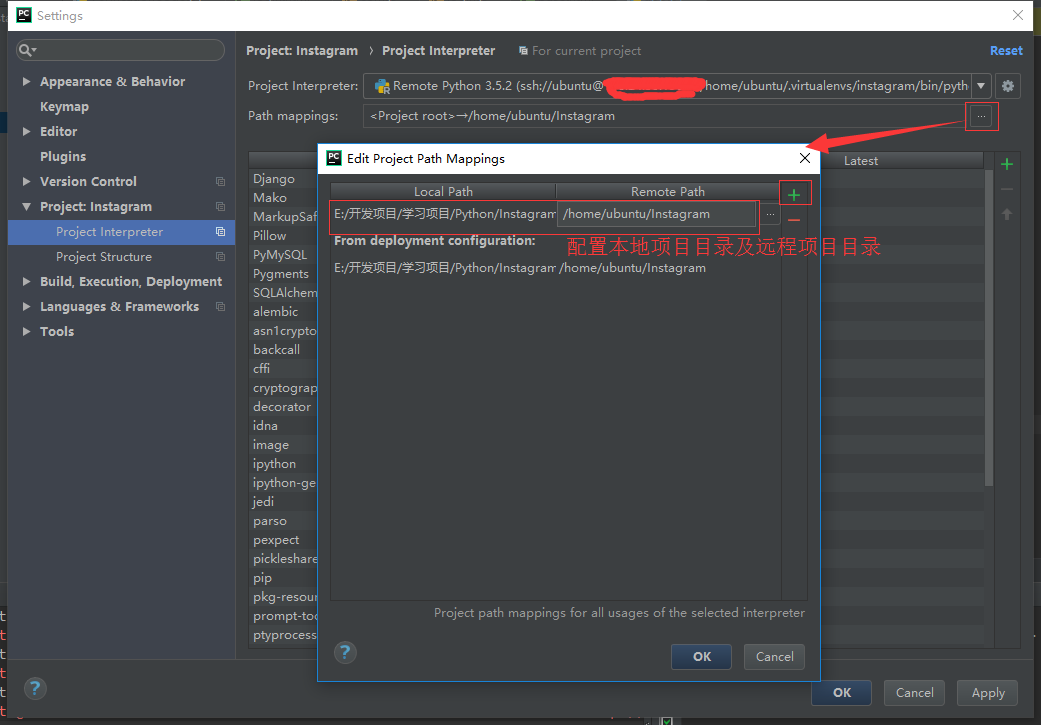
第三步:

最后点击OK就完成了。