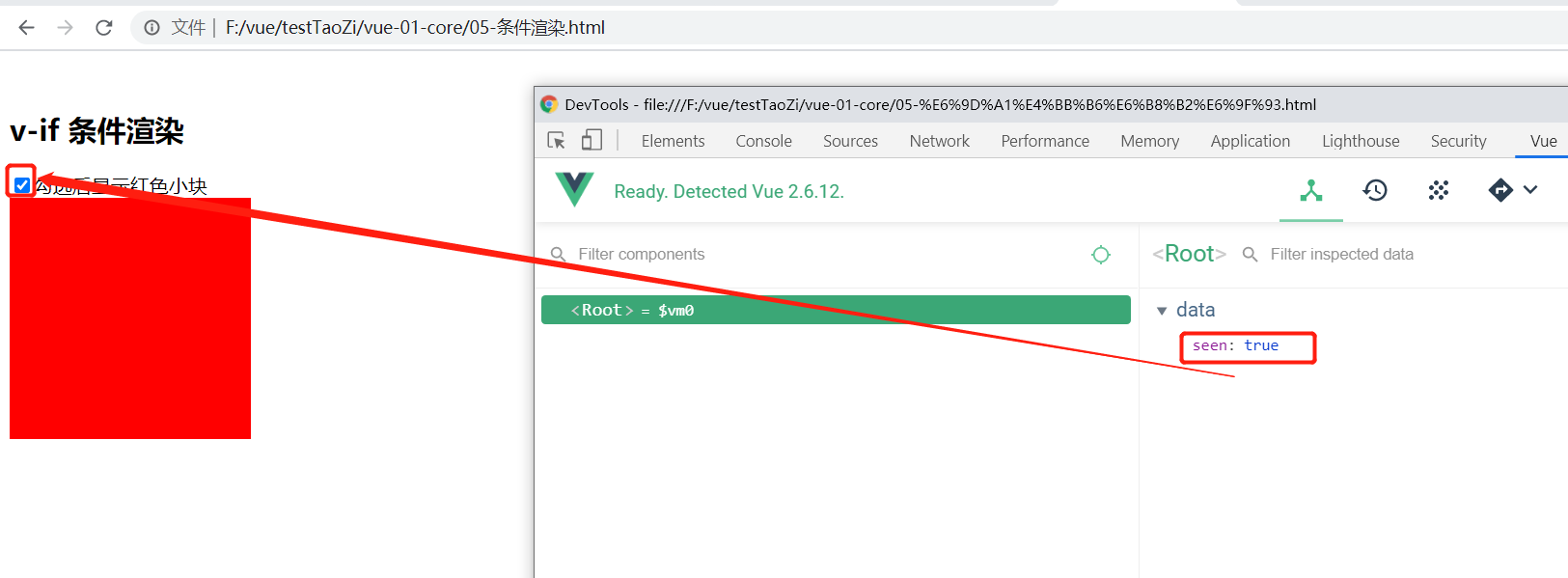
v-if 是否渲染当前元素
v-else
v-else-if
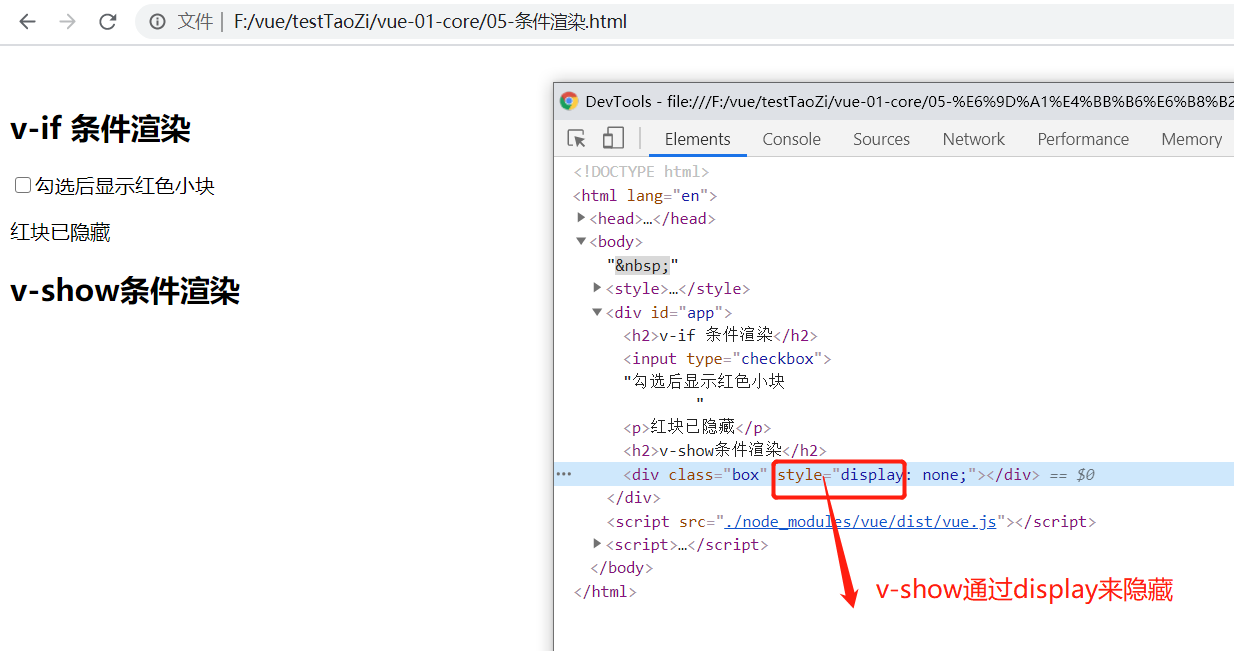
v-show
与 v-if 类似,只是元素始终会被渲染并保留在 DOM 中,只是简单切换元素的 CSS 属性 display 来显 示或隐藏




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
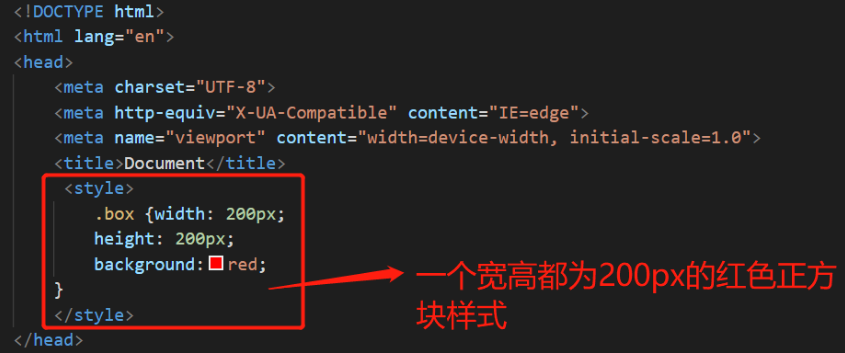
<style>
.box { 200px;
height: 200px;
background:red;
}
</style>
</head>
<body>
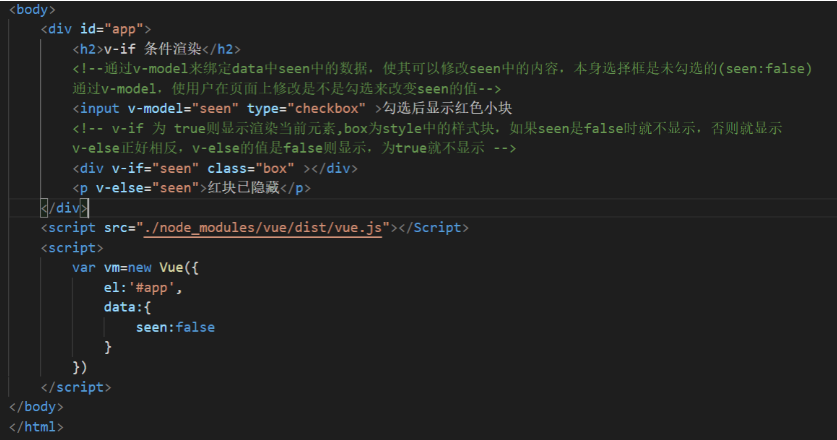
<div id="app">
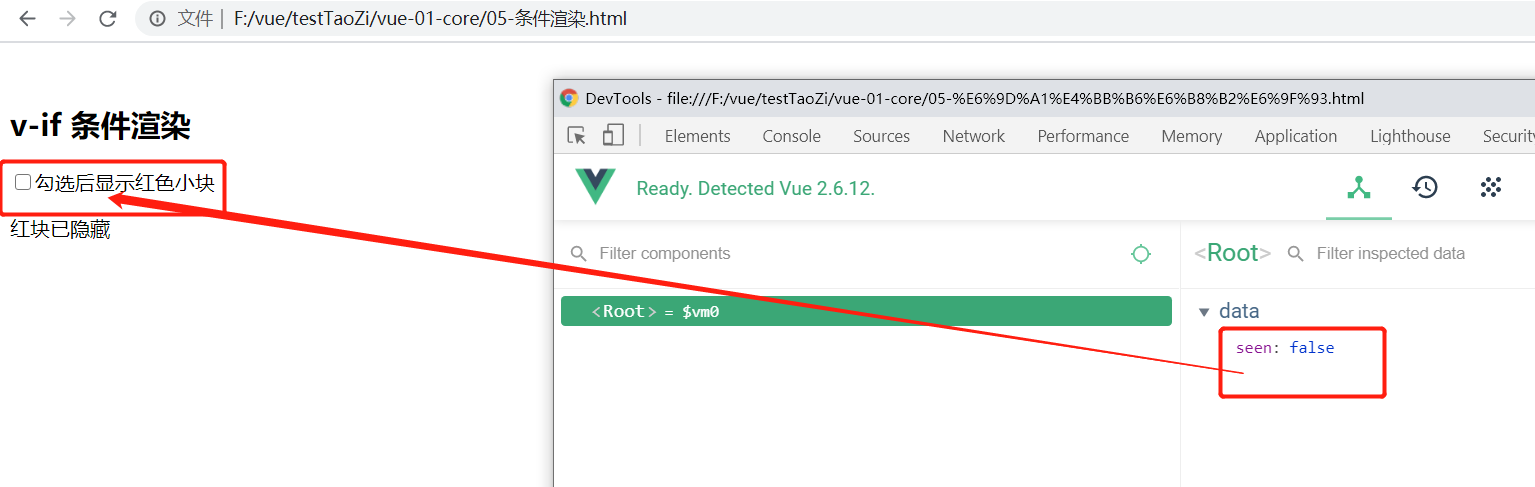
<h2>v-if 条件渲染</h2>
<!--通过v-model来绑定data中seen中的数据,使其可以修改seen中的内容,本身选择框是未勾选的(seen:false)
通过v-model,使用户在页面上修改是不是勾选来改变seen的值-->
<input v-model="seen" type="checkbox" >勾选后显示红色小块
<!-- v-if 为 true则显示渲染当前元素,box为style中的样式块,如果seen是false时就不显示,否则就显示
v-else正好相反,v-else的值是false则显示,为true就不显示 -->
<div v-if="seen" class="box" ></div>
<p v-else="seen">红块已隐藏</p>
</div>
<script src="./node_modules/vue/dist/vue.js"></Script>
<script>
var vm=new Vue({
el:'#app',
data:{
seen:false
}
})
</script>
</body>
</html>
v-show隐藏:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box { 200px;
height: 200px;
background:red;
}
</style>
</head>
<body>
<div id="app">
<h2>v-if 条件渲染</h2>
<!--通过v-model来绑定data中seen中的数据,使其可以修改seen中的内容,本身选择框是未勾选的(seen:false)
通过v-model,使用户在页面上修改是不是勾选来改变seen的值-->
<input v-model="seen" type="checkbox" >勾选后显示红色小块
<!-- v-if 为 true则显示渲染当前元素,box为style中的样式块,如果seen是false时就不显示,否则就显示
v-else正好相反,v-else的值是false则显示,为true就不显示 -->
<div v-if="seen" class="box" ></div>
<p v-else="seen">红块已隐藏</p>
<h2>v-show条件渲染</h2>
<div v-show="seen" class="box"></div>
</div>
<script src="./node_modules/vue/dist/vue.js"></Script>
<script>
var vm=new Vue({
el:'#app',
data:{
seen:false
}
})
</script>
</body>
</html>