微软官网webapi 地址:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-3.1&tabs=visual-studio
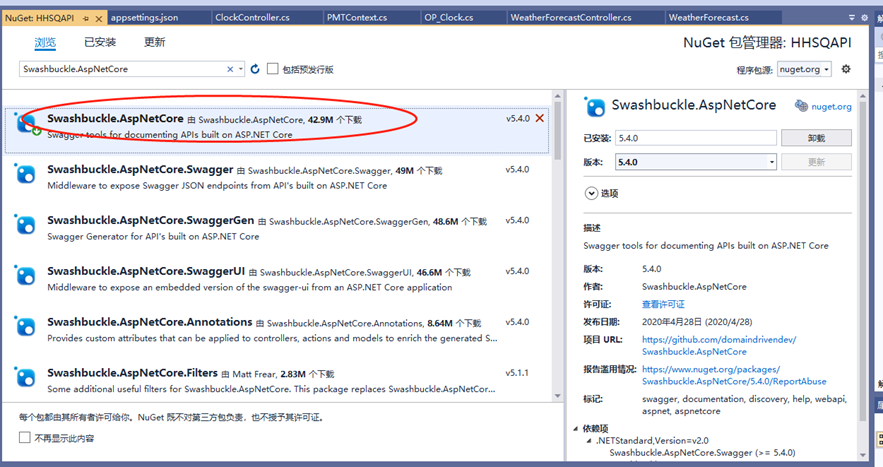
第一步:在nuget中安装Swashbuckle.AspNetCore包

第二步,将以下代码复制到Startup中间件中
①在ConfigureServices方法中加上以下代码:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "xcx API",
Description = "小程序接口项目",
TermsOfService = new Uri("https://example.com/terms"),
Contact = new OpenApiContact
{
Name = "Shayne Boyer",
Email = string.Empty,
Url = new Uri("https://twitter.com/spboyer"),
},
License = new OpenApiLicense
{
Name = "Use under LICX",
Url = new Uri("https://example.com/license"),
}
});
});
②在Configure方法中加上以下代码:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty;
});
③配置swagger启动入口
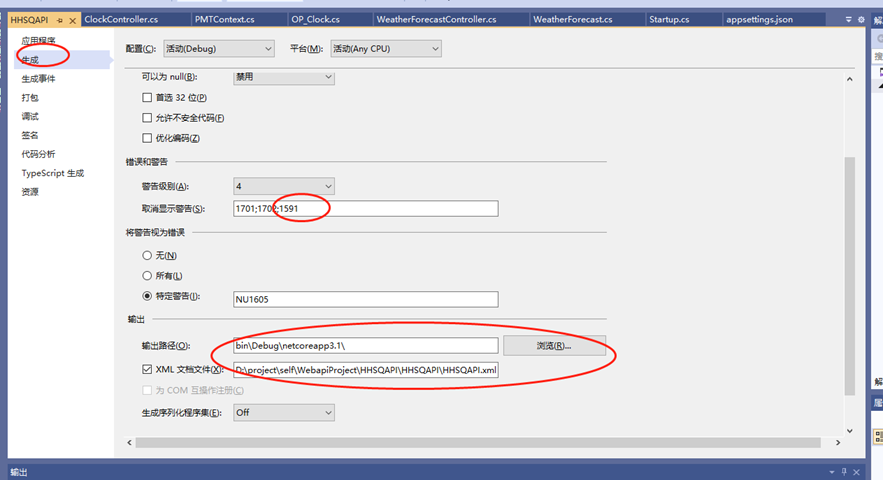
1、取消1591端口的警告,将输出路径和xml文档文件按照以下方式配置

2、将调试中的启动浏览器修改成这样,不一定要和启用Url一致

④配置文档注释
在services.AddSwaggerGen注册服务方法中加上以下代码:
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);

⑤可以在summay注释后面加上remarks标签增强swagger ui效果功能
如:
///<summary>
///获取所有的打卡记录
///</summary>
///<remarks>
/// Sample request:
///
/// POST /Todo
/// {
/// "id": 1,
/// "name": "Item1",
/// "isComplete": true
/// }
///
///</remarks>
///<returns></returns>
将 <remarks> 元素添加到 Create 操作方法文档。 它可以补充 <summary> 元素中指定的信息,并提供更可靠的 Swagger UI。 <remarks> 元素内容可包含文本、JSON 或 XML。
微软官网webapi 地址:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-3.1&tabs=visual-studio