百度富文本编辑器的使用(UEditor)
ueditor 官方地址:http://ueditor.baidu.com/website/index.html
开发文档地址: http://ueditor.baidu.com/website/document.html
下载地址: http://ueditor.baidu.com/website/download.html (这里可选开发版,或MINI版)
目录说明
UEditor 下载包有两个类型: 源码包 和 部署包
源码包包含了 UEditor 的源码、各后台的代码和使用的例子
1. 部署包目录说明
部署包解压后的文件目录结构如下所示

- dialogs: 弹出对话框对应的资源和JS文件
- lang: 编辑器国际化显示的文件
- php或jsp或asp或net: 涉及到服务器端操作的后台文件
- themes: 样式图片和样式文件
- third-party: 第三方插件(包括代码高亮,源码编辑等组件)
- ueditor.all.js: 开发版代码合并的结果,目录下所有文件的打包文件
- ueditor.all.min.js: ueditor.all.js文件的压缩版,建议在正式部署时采用
- ueditor.config.js: 编辑器的配置文件,建议和编辑器实例化页面置于同一目录
- ueditor.parse.js: 编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式,具体看内容展示文档
- ueditor.parse.min.js: ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>添加新闻- 新闻发布系统--最前沿的时尚信息、最有看点的社会聚焦、最富得浪漫的殿tang</title> <!-- 配置文件 --> <script type="text/javascript" src="./ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="./ueditor/ueditor.all.js"></script> <script type="text/javascript" src="./ueditor/ueditor.parse.js"></script> <link rel="stylesheet" type="text/css" href="./udeditor/themes/default/css/ueditor.min.css" /> </head> <body id="body"> <form action="server.php" method="post"> <!-- 加载编辑器的容器 --> <textarea id="container" style="height: 60%; 80%;padding-left: 18%"> </textarea> </form> <!-- 实例化编辑器 --> <script type="text/javascript"> var editor = UE.getEditor('container'); </script> </body> </html>

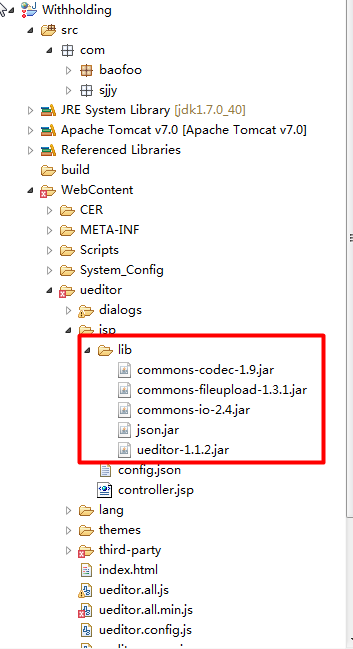
这几个JAR包别忘了部署上去
备注:官网的UEditor 下载后部署有BUG,对于文件的上传与批量上传图片无法进行,执行报错。
已经修改的UEditor下载地址(放心使用):链接: https://pan.baidu.com/s/1jHM9WAM 密码: cnxm