实现
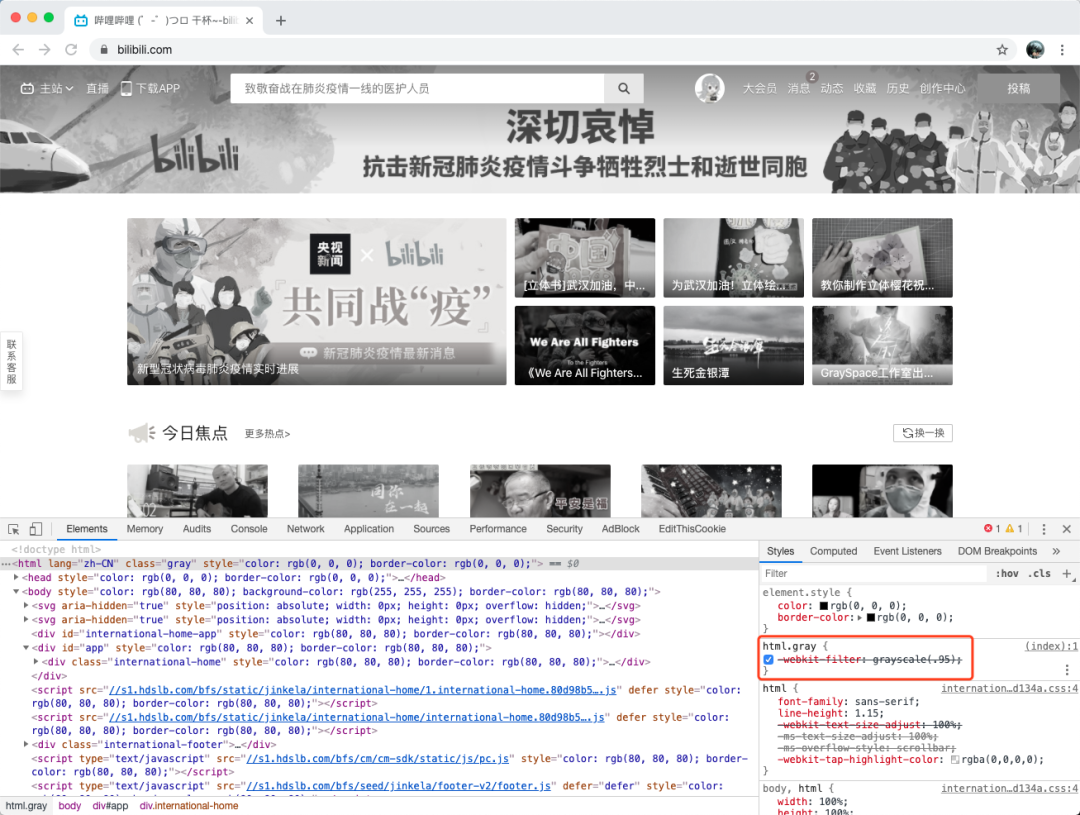
我们选择一个网站,比如 B 站吧,打开浏览器开发者工具。
审查一下网页的源代码,我们可以发现在 html 的这个地方多了一个疑似的 class,叫做 gray,gray 中文即灰色。

变灰效果
可以看到,我们只要将下面这行 CSS 样式,加入到页面指定节点,即可实现网页变灰的效果:
-webkit-filter: grayscale(.95);
其完整内容为:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
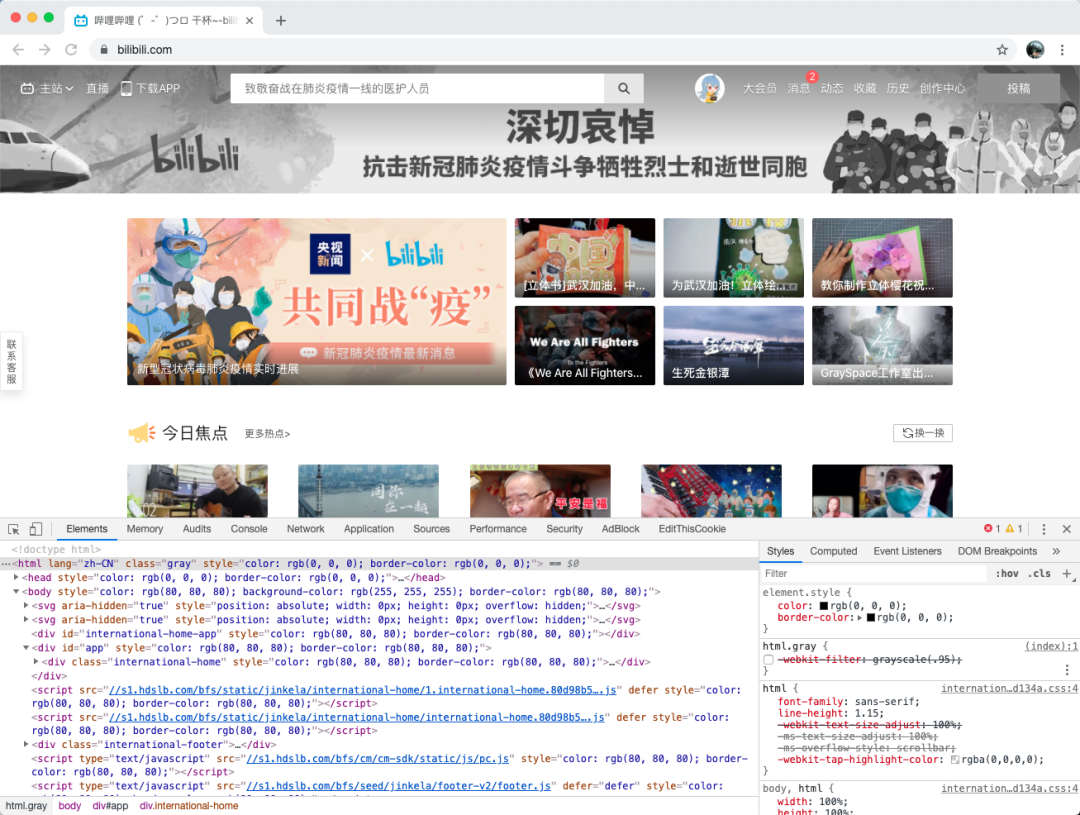
我们将其取消,就能发现网站的颜色就能重新还原回来了。

果然是这个样式在起作用,而且是全局的效果,因为它是作用在了 html 这个节点之上的。
另外看看 CSDN,它也是用的这个 CSS 样式,其内容为:
html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
这个实现看起来兼容性会更好一些。
因此我们可以确定,通过一个全局的 CSS 样式就能将整个网站变成灰色效果。
分析
那么这里我们就来详细了解一下这究竟是一个什么样的 CSS 样式。
这个样式名叫做 filter,搜下 MDN 的官方介绍,其链接为:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter。
官方介绍内容如下:
filter CSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
CSS 标准里包含了一些已实现预定义效果的函数。你也可以参考一个 SVG 滤镜,通过一个 URL 链接到 SVG 滤镜元素 (SVG filter element[1])。
其实就是一个滤镜的意思。
比如这里通过 filter 样式改变了图片、颜色、模糊、对比度等等信息。
其所有用法示例如下:
/* URL to SVG filter */ filter: url("filters.svg#filter-id"); /* <filter-function> values */ filter: blur(5px); filter: brightness(0.4); filter: contrast(200%); filter: drop-shadow(16px 16px 20px blue); filter: grayscale(50%); filter: hue-rotate(90deg); filter: invert(75%); filter: opacity(25%); filter: saturate(30%); filter: sepia(60%); /* Multiple filters */ filter: contrast(175%) brightness(3%); /* Global values */ filter: inherit; filter: initial; filter: unset;
各个用法介绍大家可以参考官方的文档说明:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
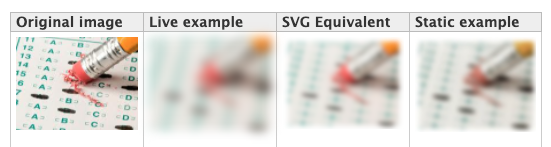
比如这里如果我们可以使用 blur 设置高斯模糊,用法如下:
filter: blur(radius)
给图像设置高斯模糊。radius 一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是 0;这个参数可设置绝对像素值,但不接受百分比值。
可以达成这样的效果:

再说回刚才的灰色图像,这里其实就是设置了 grayscale,其用法如下:
filter: grayscale(percent)
将图像转换为灰度图像。值定义转换的比例。percent 值为 100% 则完全转为灰度图像,值为 0% 图像无变化。值在 0% 到 100% 之间,则是效果的线性乘子。若未设置,值默认是 0。另外除了传递百分比,还可以传递浮点数,效果是一样的。
如:
filter: grayscale(1)
filter: grayscale(100%)
都可以将节点转化为 100% 的灰度模式。
所以一切到这里就清楚了,如果我们想要把全站变成灰色,再考虑到各浏览器兼容写法,可以参考下 CSDN 的写法:
.gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); }
这样想要变灰的节点只需要加上 gray 这个 class 就好了,比如加到 html 节点上就可以全站变灰了。
总结
本篇文章简单介绍了一下今天观察到的网站变灰的实现,也学习了 filter 的更详细的用法,希望有帮助。
最后,跟大家分享今天看到的,对我触动颇深的一段话:
“如果有后人来撰写今天的历史,那他们将发现没有任何文字词藻能够写尽这场灾难的残酷,也没有任何语言修辞能描述人类为生存所付出的艰苦卓绝的努力。
我们将怀揣火种走过黑暗长夜,跨过战友的遗骸,踏过荆棘和深渊,最终在累累尸骨上重新点燃种族延续的火炬。
我知道你们并不需要历史来记载功勋,也无谓那些空虚华美的称颂。
只要山川河流、千万英灵,见证过我们前仆后继的跋涉和永不放弃的努力。”
—— 敬平凡的人类