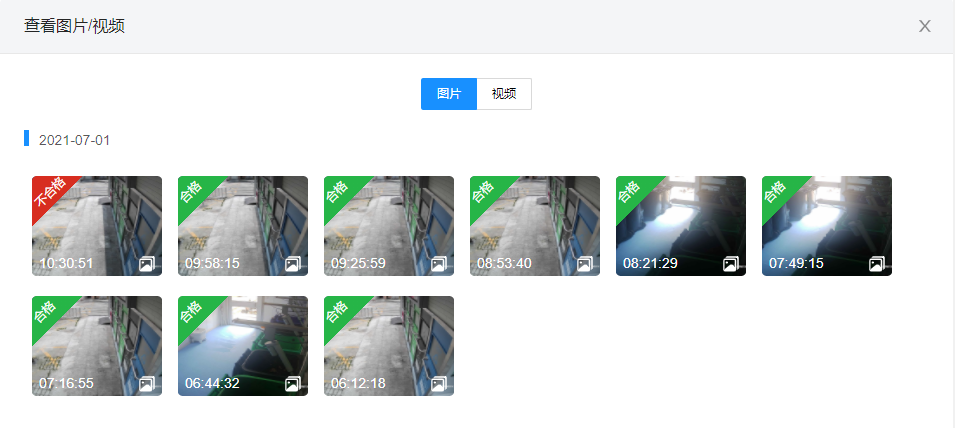
达到的效果:
今天碰到了这个需求,首先用了
border-bottom: 50px solid transparent; border-left: 50px solid red;
但是设置圆角没有效果
border-top-left-radius: 7px;
所以想到了css3可以实现
background: linear-gradient(315deg, transparent 50%, rgba(38, 181, 71, 1) 0%); border-top-left-radius: 5px; 50px; height: 50px;
这样就实现了。