AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面,而AJAX 最大的优点是在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。ajax是基于XMLHttpRequest 对象实现的。
1、创建XMLHttpRequest 对象
if (window.XMLHttpRequest){ var xmlhttp = new XMLHttpRequest(); //其他浏览器 }else{ xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); // IE6, IE5 浏览器执行代码,IE6、IE5不支持XMLHttpRequest()方法 }
2、向服务器发送请求
使用 XMLHttpRequest 对象的 open() 和 send() 方法来将请求发送到服务器
xmlhttp.open(type, url, boolean); //type:请求的类型,GET或者POST,值为字符串; url:请求地址,值为字符串; boolean:true表示异步请求,false表示同步请求 xmlhttp.send(); // xmlhttp.send(str); 用于post方法中
2.1、异步和同步请求:
当使用同步请求(即open函数的第三个参数为false)时,JavaScript 会等到服务器响应了才能继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止处于假死状态。
当使用异步请求(即open函数的第三个参数为true)时,JavaScript 无需等到服务器响应后面的脚本代码也能继续执行。
如果要用于 AJAX 的话,必须设为异步请求。在onreadystatechange 事件中监听响应状态并判断是否就绪以对响应数据进行处理。如果使用同步请求就不要编写 onreadystatechange 函数,直接把代码放到 send() 语句后面即可因为不用监听只能等到响应就绪才能继续执行代码
2.2、用 post 或者 get 的场景:
GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器。
(1)发送大量数据时使用POST方法:POST 没有数据量限制,而GET方法有限制
(2)GET方式请求的数据会被浏览器缓存起来,如果同样的GET请求再次发出,浏览器就会显示缓冲的结果而不是重新运行整个请求,此时使用GET方法比较快速,但其他人也可以从浏览器的历史记录中读取到这些数据,因此有严重的安全问题
(3)传输密码等重要信息使用POST方法:由于GET方法传输参数在URL上,别人也可以看到,而且GET方法会将返回结果缓存在浏览器中,因此不安全
(4)当服务器通过请求的参数无其它副行为(如只进行搜索)时,使用GET方法,当通过请求的参数有其它副行为(如更新服务器上的文件或数据库、添加数据行等)时,使用POST方法。
2.3、GET发送请求的方式
最简单的:
xhttp.open("GET", "demo_get.asp", true);
xhttp.send();
加上参数的情况:
xmlhttp.open("GET","demo_get2.php?fname=Henry&lname=Ford",true); //在 ? 后面添加参数,以键值对形式添加,每个参数以 & 符号隔开
xmlhttp.send();
但是以上都有可能只是获得浏览器缓存的数据,要想避免这种情况,应保证每次请求的URL都是不一样的,我们可以添加一个无关紧要的参数
xmlhttp.open("GET","demo_get2.php?fname=Henry&lname=Ford&t=" + new Date().getTime(),true);
xmlhttp.send();
2.4、POST发送请求的方式
最简单的:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
xmlhttp.send();
加上参数:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //设置请求头 setRequestHeader(header,value) header: 请求头的名称,这里的Content-type表示传送给服务器的数据类型 value:请求头的值
xmlhttp.send("fname=Henry&lname=Ford"); //POST方法加参数应在send()方法里添加
xmlObj.setRequestHeader() 方法用来设置请求头,有时候并不是必须要的,这得看后端的要求,需要什么类型的请求头一般也是后端提出要求。ContentType 默认为text/html,表单数据默认为application/x-www-form-urlencoded。
如果是使用 get 请求,传参与Content-Type无关,无需设置。当使用是post请求时,如果数据是由from表单提交,此时就必须把content-Type设为application/x-www-form-urlencoded(也可以不指定content-Type),否则后台是无法接收到数据的。
(1)Content-type:application/x-www-form-urlencoded:默认的。如果不指定content-type,默认使用此格式。参数格式:key1=value1&key2=value2
(2)Content-type:application/json:参数为json格式
(3)Content-type:multipart/form-data:上传文件用这个
3、监听服务器响应
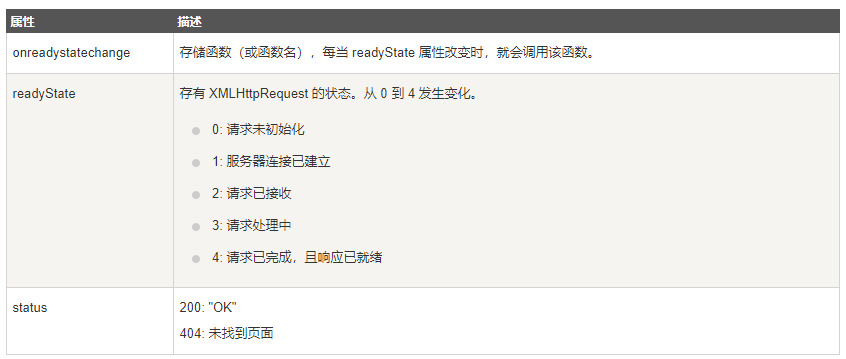
当请求被发送到服务器时,用 onreadystatechange 事件来监听服务器的响应。每当 XMLHttpRequest 对象的属性 readyState 发生改变时,onreadystatechange 事件就会触发,readyState 属性存有 XMLHttpRequest 的状态信息。
3.1、XMLHttpRequest 对象的三个属性

|
0 (未初始化)
|
对象已建立,但是尚未初始化(尚未调用open方法)
|
|
1 (初始化)
|
已调用send()方法,正在发送请求
|
|
2 (发送数据)
|
send方法调用完成,但是当前的状态及http头未知
|
|
3 (数据传送中)
|
已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误,
|
|
4 (完成)
|
数据接收完毕,此时可以通过通过responseBody和responseText获取完整的回应数据
|
当 readyState 等于 4 且状态 status 为 200 时,此时响应已就绪
xmlhttp.onreadystatechange = function(){ if (xmlhttp.readyState==4 && xmlhttp.status==200){ ... } }
通常可以把 Ajax 任务封装为一个函数,然后该函数可以作为回调函数存在,这样就不会引起程序停滞。
4、获取服务器响应的数据
通过 XMLHttpRequest 对象的 responseText 或 responseXML 属性来获取服务器的响应数据。

如果来自服务器的响应不是 XML,就使用 responseText 属性来获取数据,responseText 属性返回字符串形式的响应。
xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("myDiv").innerHTML = xmlhttp.responseText; } }
如果来自服务器的响应是 XML,那就使用 responseXML 属性,对 XML 对象进行解析。
XML文件示例:
<CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> </CD> </CATALOG>
xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { xmlDoc = xmlhttp.responseXML; txt = ""; x = xmlDoc.getElementsByTagName("ARTIST"); for (i = 0; i < x.length; i++) { txt = txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML = txt; } }
5、ajax代码实例
var xmlhttp; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp = new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("myDiv").innerHTML = xmlhttp.responseText; } } xmlhttp.open("GET", "/try/ajax/ajax_info.txt", true); xmlhttp.send();