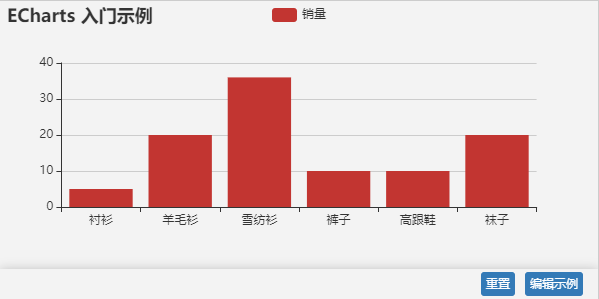
1、基本使用
- 先引入echarts
- 然后创建一个元素用来装载echarts图表
- echarts.init() 方法初始化 echarts 实例
- 最后设置配置项和数据 option,使用 setOption() 方法根据数据和配置项来显示图表即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

2、常用配置项说明
配置项说明文档可参考:https://echarts.apache.org/zh/option.html
配置项指的是 option 对象中的一系列属性,比如:title、tooltip、series 等等。
2.1、决定图表的类型和数据(series)
2.1.1、type属性(决定图表类型)
series 属性中的 type 属性值决定这的图表是什么类型的
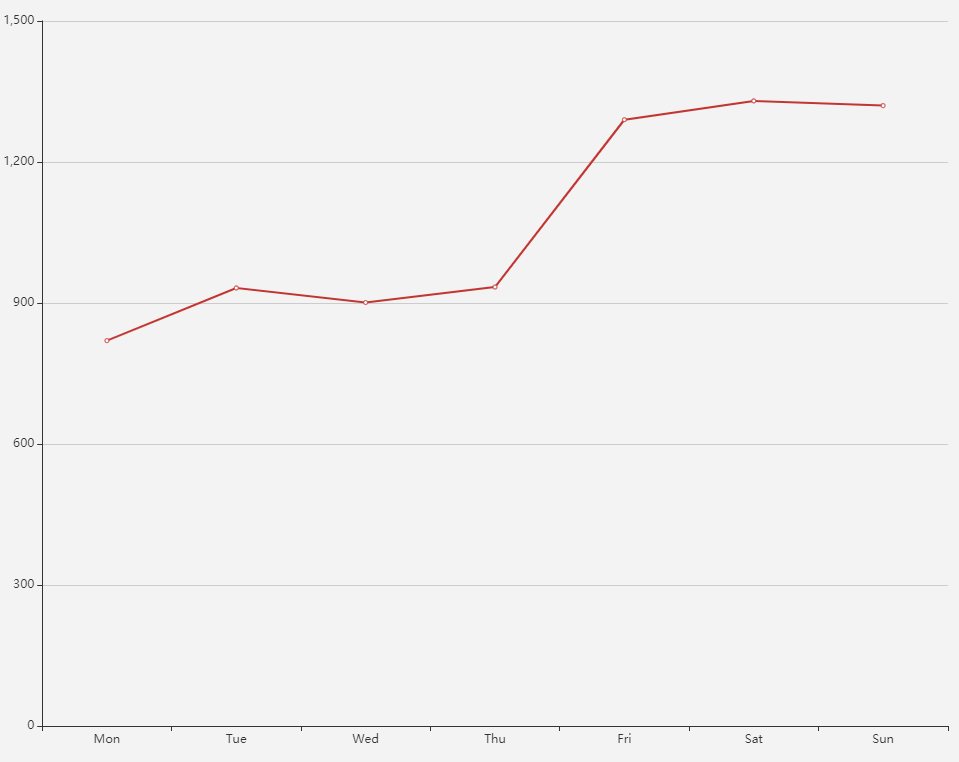
比如:series:{type: 'line'} 就是折线图: 
type: pie,饼图: type: map,地图:
type: map,地图:
2.1.2、name属性(名称,提示框tooltip会显示)
系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
2.1.3、label属性(在图表上显示的文本标签)
2.2、标题(title)
var option = { title: { text: '这里是标题', //主标题文本,支持使用 换行 subtext: '' //副标题文本,支持使用 换行 } ... }; myChart.setOption(option);
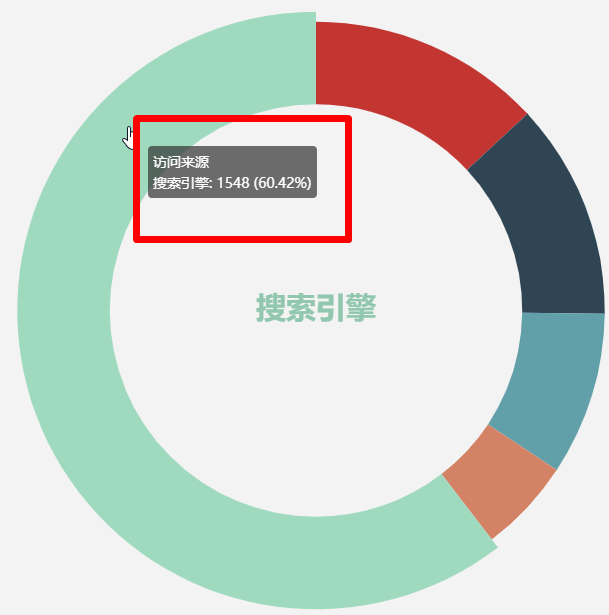
2.3、提示框(tooltip)
提示框也就是当你鼠标悬浮在图表上时,会出现一些提示信息。
比如:下图中红色部分圈起来的就是提示框

var option = { tooltip: { trigger: 'item' //触发类型。'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。'none':怎么样都不触发。 }, ... }; myChart.setOption(option);