1、默认Nginx配置的缓存
一般来说,通过 nginx 静态资源服务器,会默认给资源带上强缓存、协商缓存的 header 字段。
下面的 Nginx 配置基本跟默认配置一样,只是修改访问时指向的资源路径,我们使用下面的 Nginx 配置来配置 Nginx 静态服务器:
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; location =/ { root /usr/myTestData/web01; index index.html; } location ~* .(html|gif|jpg|jpeg|css|js|png|ico|eot|ttf|woff|svg)$ { root /usr/myTestData/web01; } } }
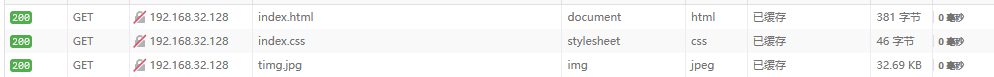
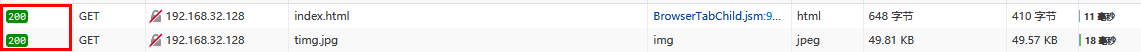
我们给 web01 项目添加了首页 index.html、一个 css 文件和一张图片。第一次请求时,肯定都是报 200,因为还未请求过该资源,都是需要从服务器获取,如下:

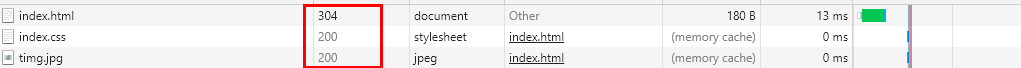
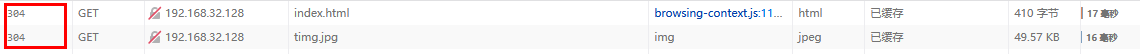
当我们再次请求时,通过 F5 刷新,可以看到在不同浏览器中有不同的表现:
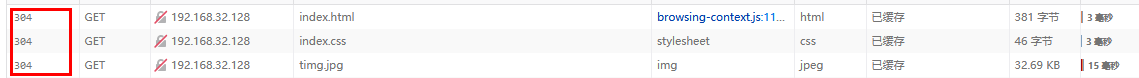
- 在 Chrome 浏览器中:

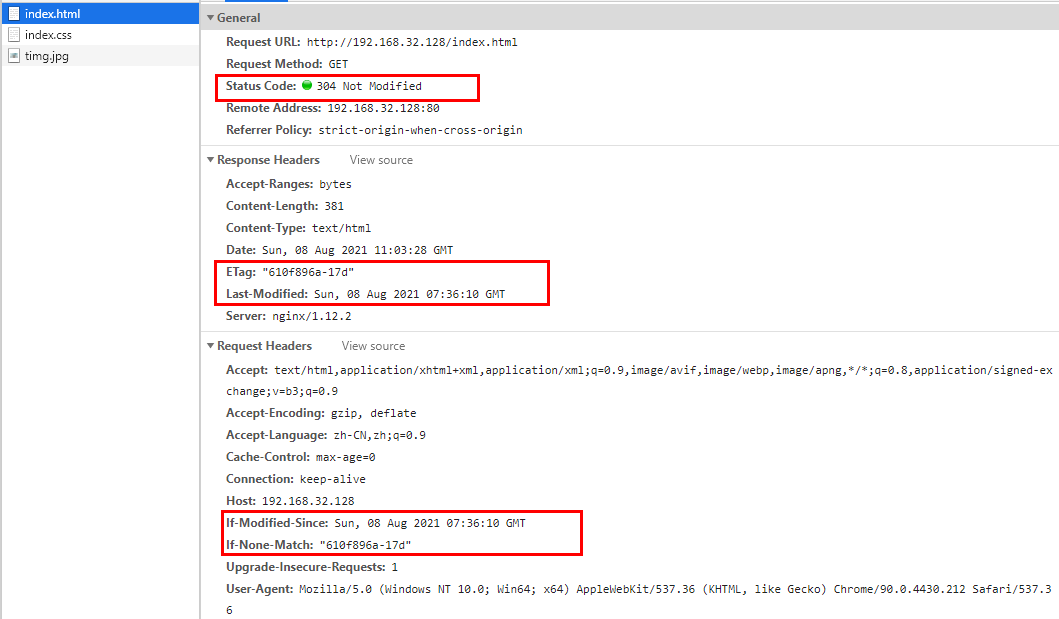
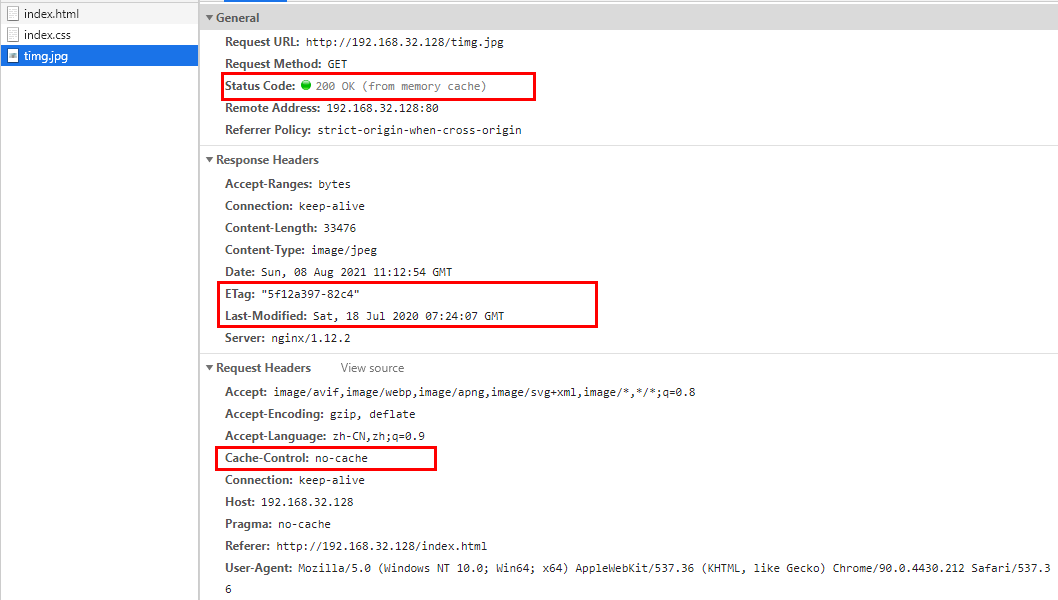
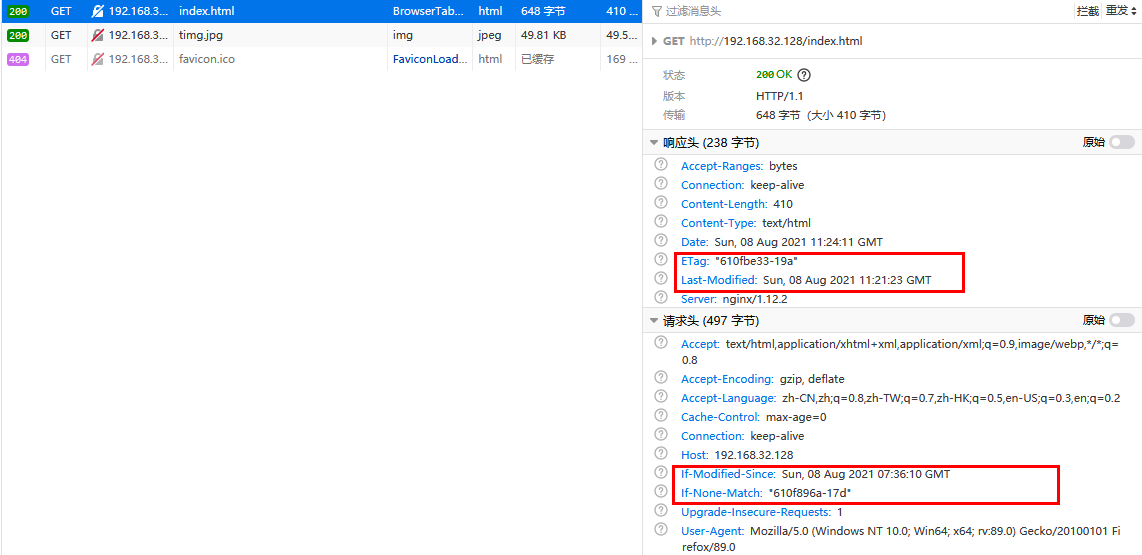
index.html 文件:

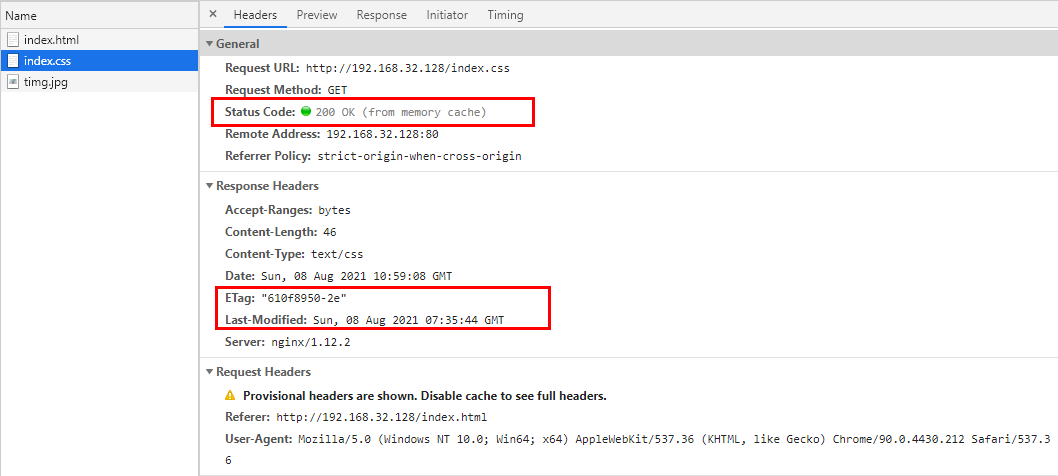
index.css 文件:

图片:

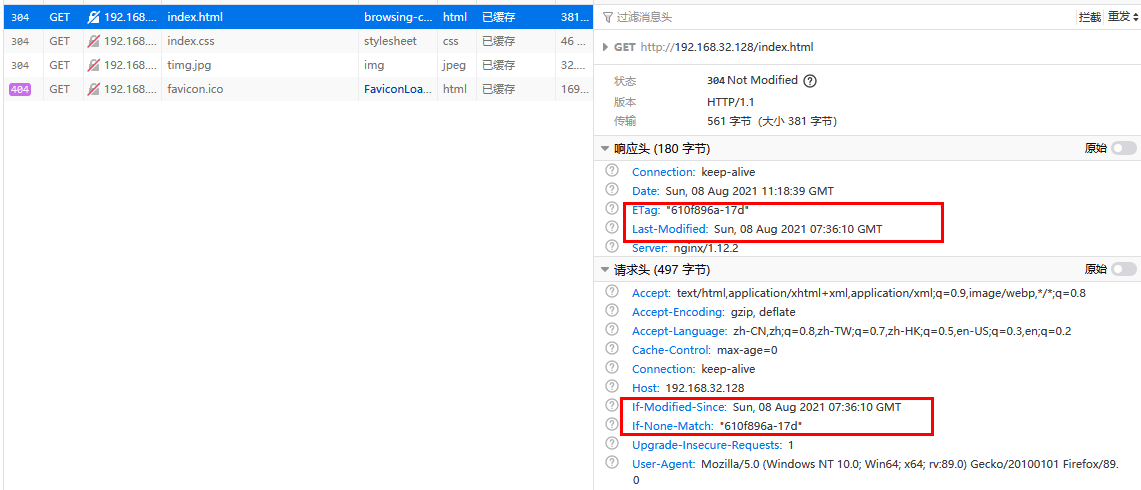
- 在Firefox浏览器中:

index.html 文件:

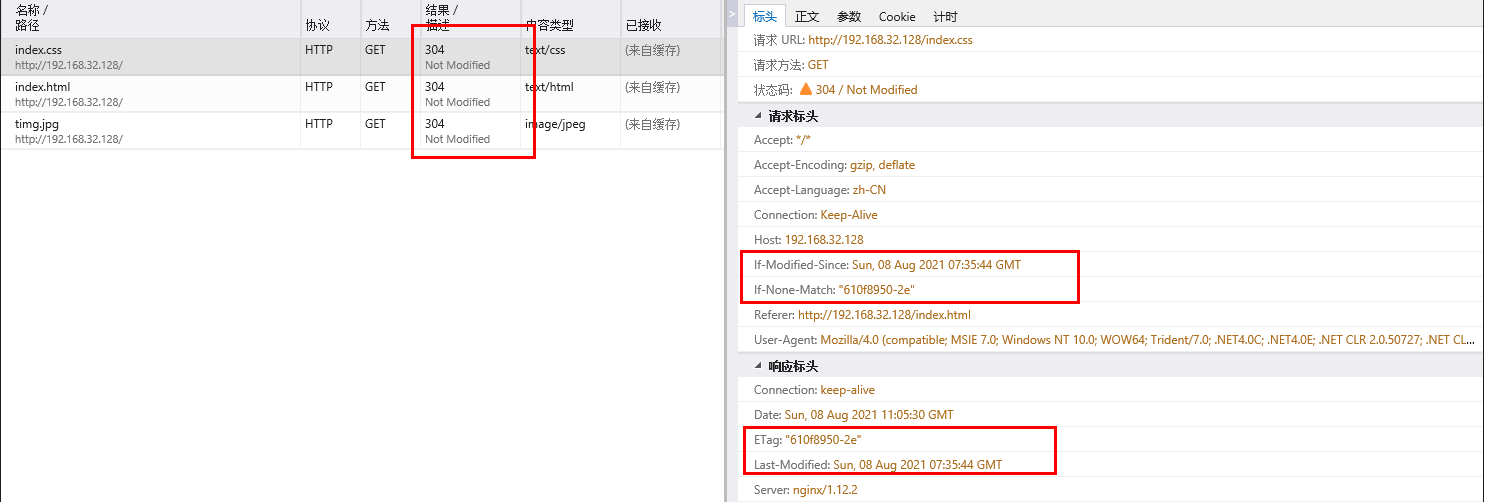
- 在IE浏览器中:

可以看到,Chrome 和 Firefox、IE 不同浏览器的表现不太一样,但默认都有协商缓存在里面。
1.1、更新服务器资源(模拟生产部署)
我们全量更新服务器上的 html、css、图片文件,模拟生产上的全量部署。
部署完成后,通过在浏览器 F5 来进行更新。第一次请求如下:

index.html 文件:

可以看到,last-modified 已经发生了改变,同时你可以在页面上看到所有的资源都得到了更新。
第二次请求就得到了缓存:

上面是用 Firefox 浏览器演示的情况,如果是用 Chrome 浏览器可能会有点问题。在 Chrome 浏览器中,html 和 css 文件通过协商缓存能得到更新,但是图片资源不会得到更新,需要 ctrl+F5 进行强制更新才行。
一般项目在配置时,会配置不缓存 html 文件。原因:html文件最容易碰到缓存问题,重新发版后,一旦客户端继续使用原来的缓存,那么在原来的缓存过期之前,没有任何办法去触使客户端更新,除非一个个通知android客户手动清除app缓存数据,通知IOS用户卸载重装。所以配置html缓存策略时要格外小心,一般可以不缓存 html 文件。
其他静态资源(css、js、img)则配置缓存。原因:此类资源改动较少,为了提升用户体验,一般都需要配置缓存,但反而不容易碰到缓存问题。因为现在的前程工程也都需要build,在build时工具会自动在文件名上加时间戳,这样一发新版时,只要客户端请求了新版的html,里面引用的js/css/jpg等都已经换了路径,肯定也就不会使用本地的缓存了。