Umi与Keycloak整合
刚开始使用umi时,使用umi官方提供的命令生成项目,并且其中使用了ant design pro的样式,其中会帮忙生成一些页面,例如页面框架及用户登陆页面
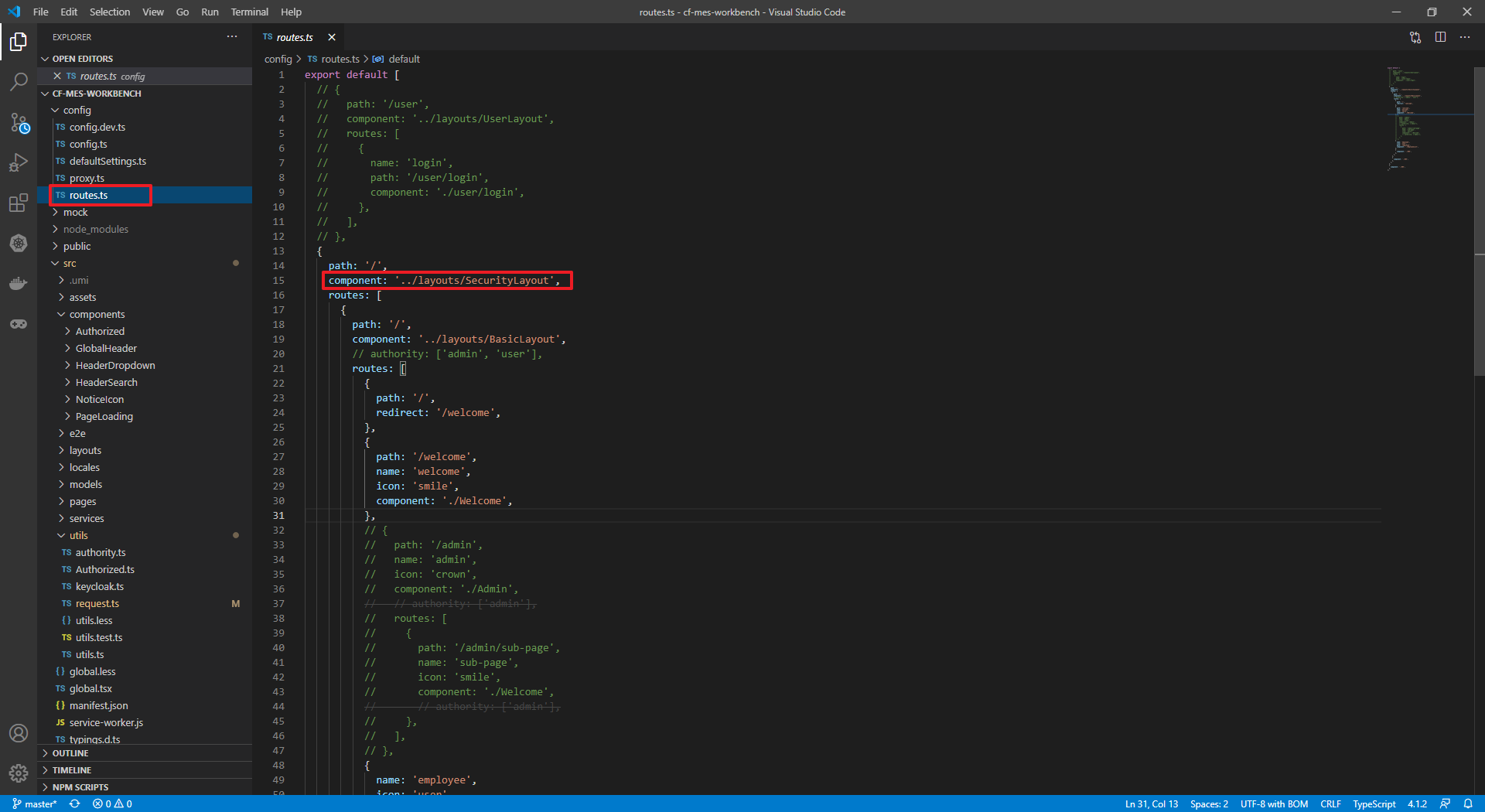
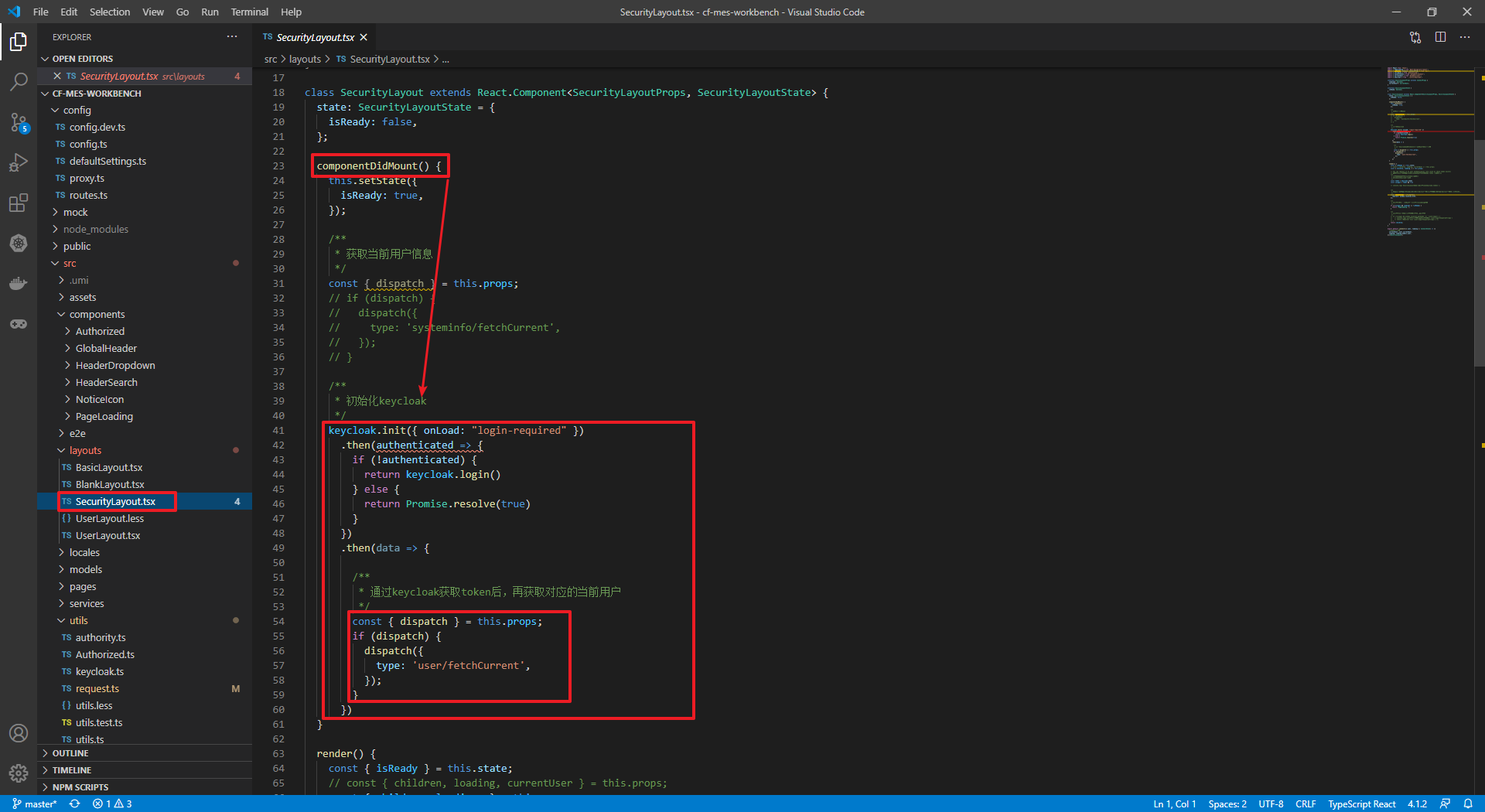
但,目前是想将keycloak整合到系统中,所以需要引入keycloak至项目中,我目前的做法是通过routes.ts中的路由中查看到,大部分的页面都是使用SecurityLayout的,那么就从这个Component入手

在componentDimMount的事件中,直接调用keycloak的初始化事件,如果没有登陆则直接转入login页面

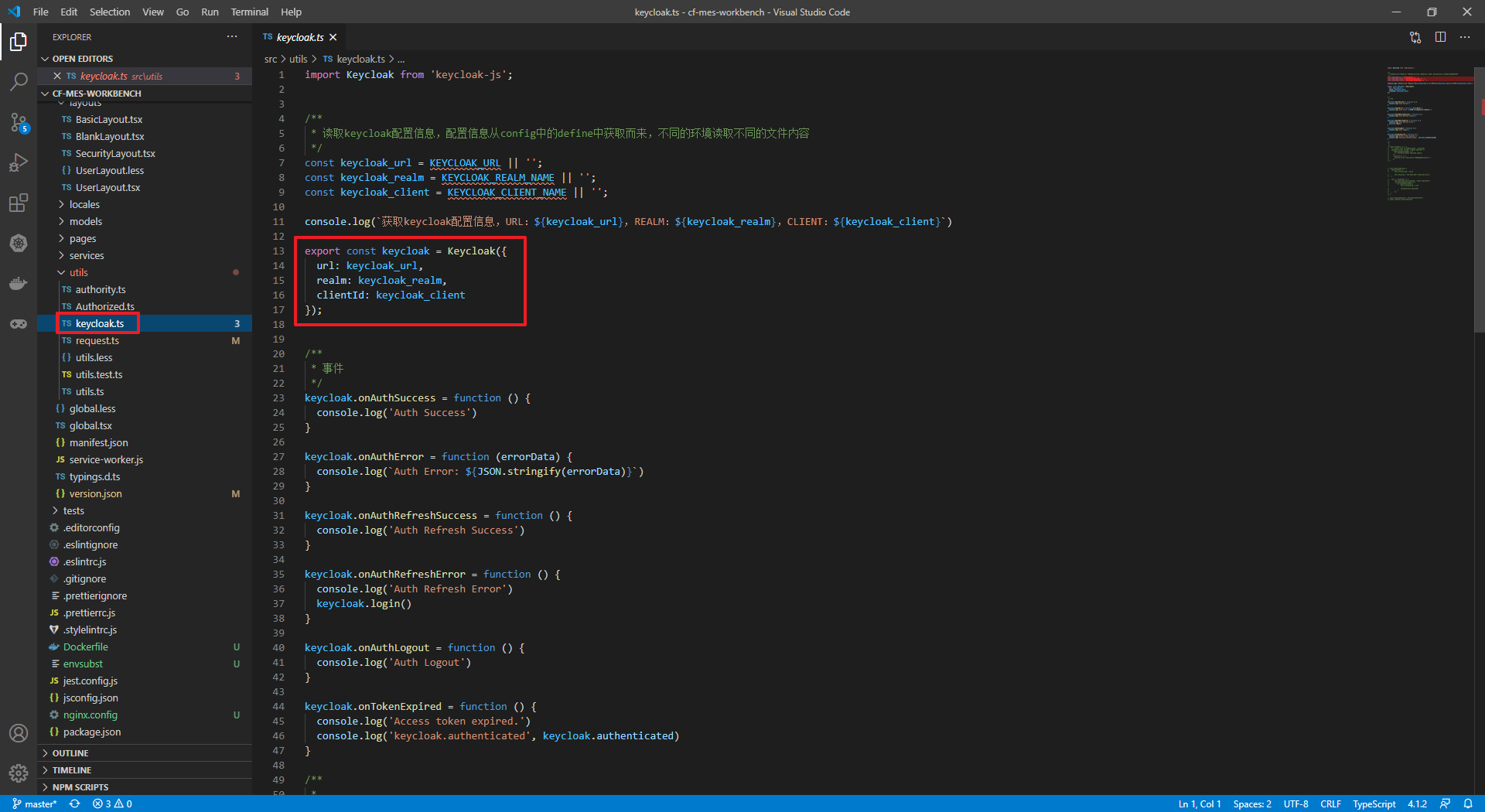
存放在utils中的keycloak.ts如下

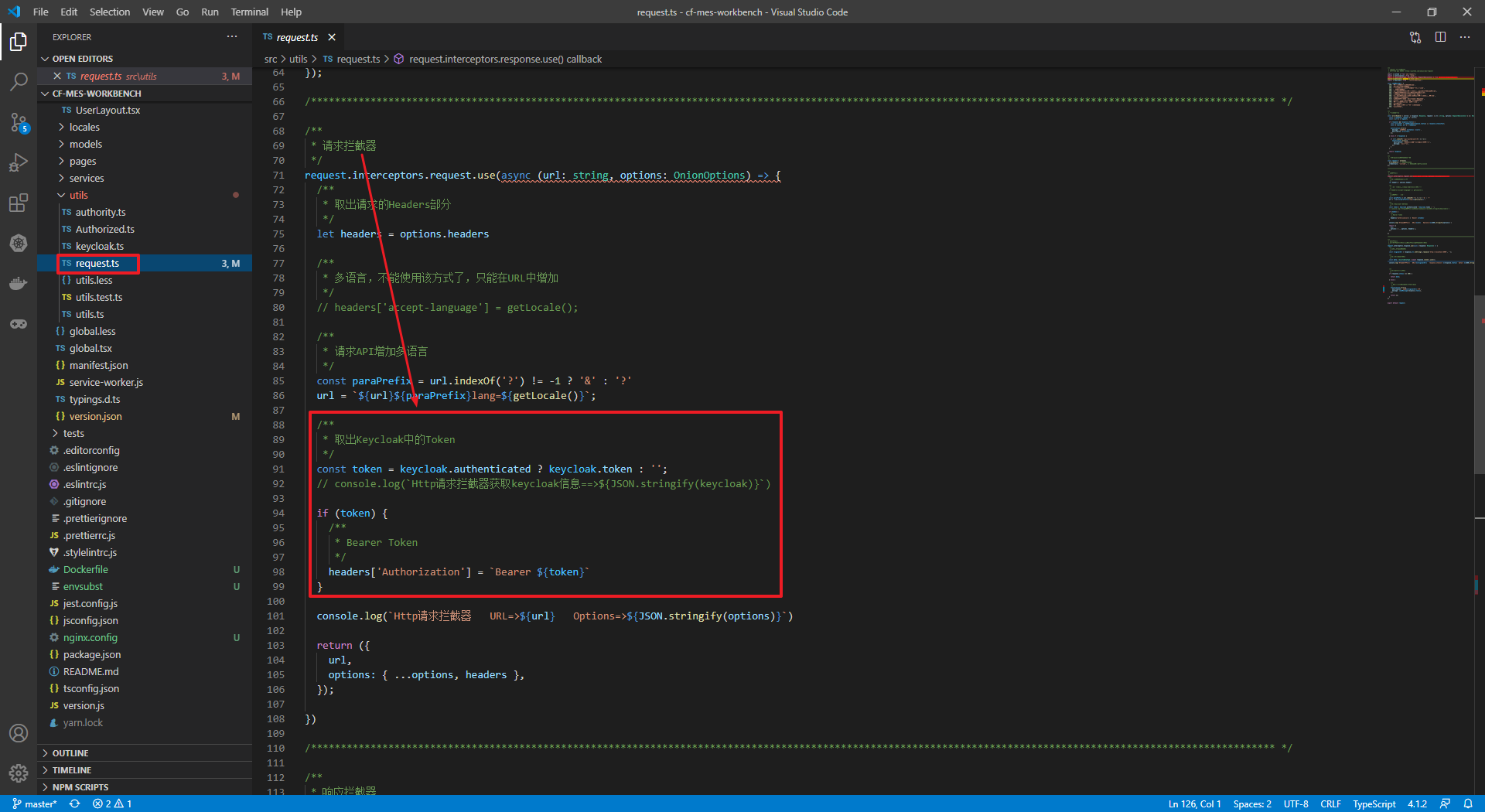
在http发送请求前,将token加入至请求中

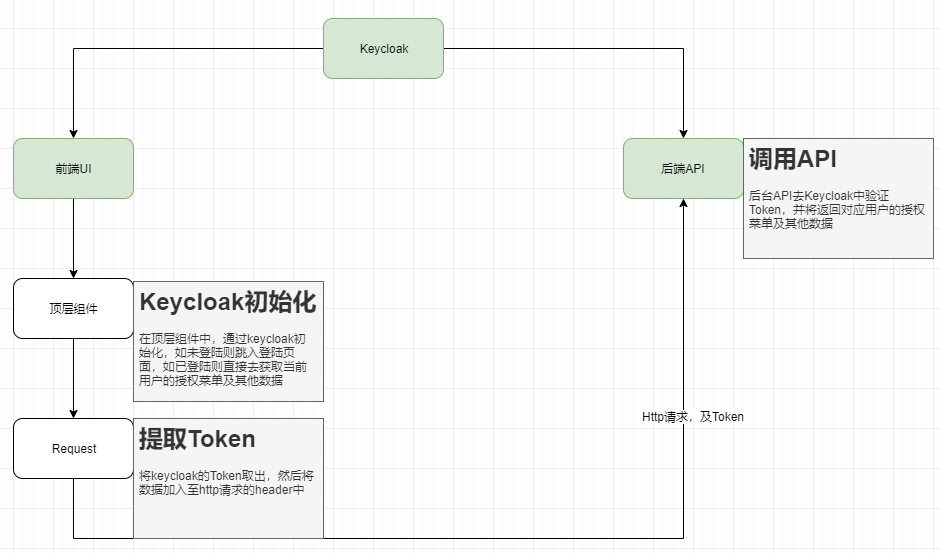
整体处理流程