第一步
搜索阿里矢量,点击出现的阿里巴巴矢量图标库
第二步
进入到阿里巴巴图标库之后,要登陆,我使用的是github的帐号登陆的,没有帐号就自己注册一下下啦
登录之后,搜索自己需要的图标

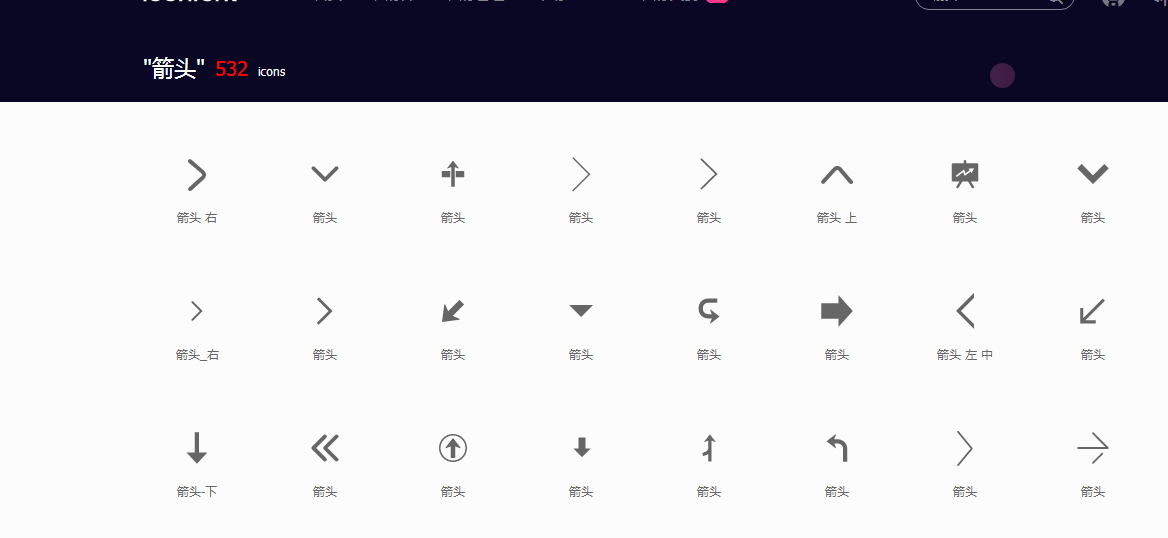
然后会出现很多相关的图标,找到自己需要的,鼠标悬浮在上面,会有购物车图标,点击加入购物车

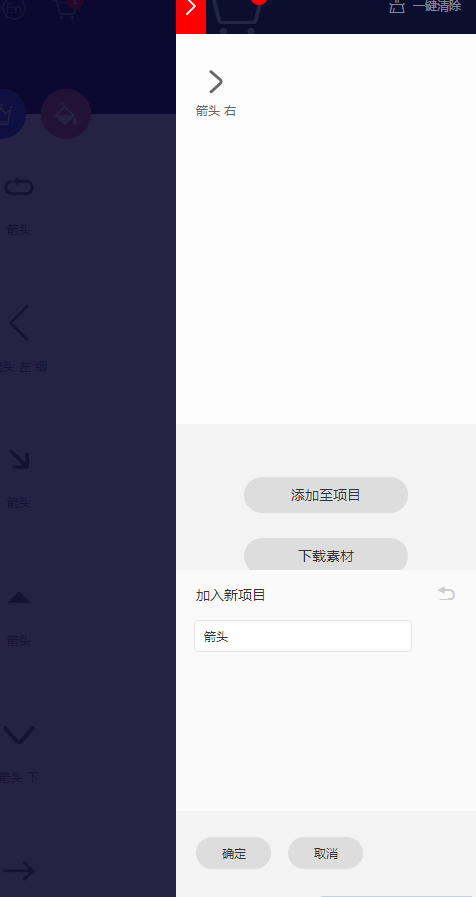
加入购物车之后点击右上角的购物车,右侧会出现购物车清单

把需要的图标添加至项目,项目取个名字,方便自己用

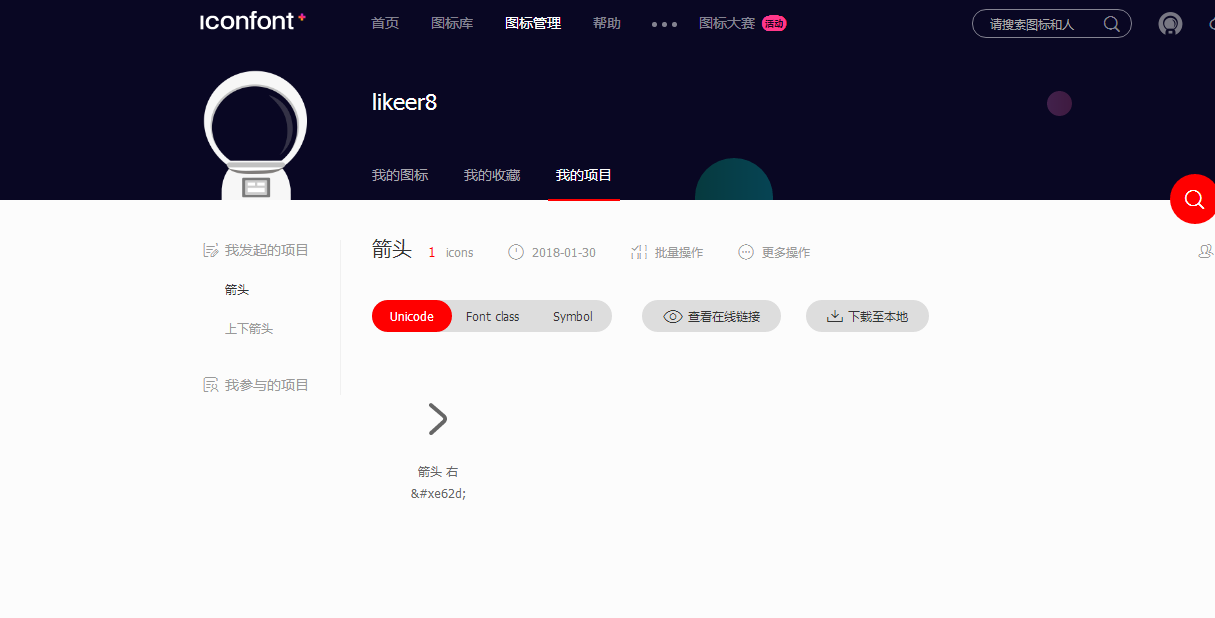
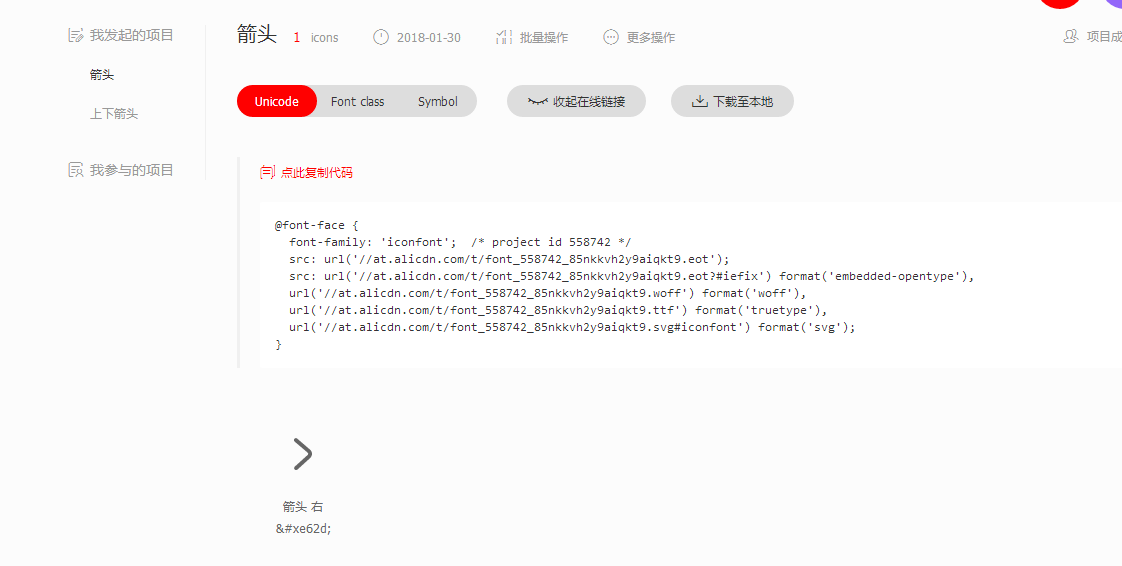
确定之后会出现这些

点击查看在线链接,点击生成

生成之后有一串代码,

把代码复制到你的css文件中
还要在css文件中添加iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
}
