第3期功能优化目录
【云真机远程调试】音频同步传输实现测试有声
【兼容性测试报告】新增视频助力动态定位问题
【云真机远程调试】菜单栏优化助力机型选择
本期介绍的新功能,秉承创造用户需求的理念,在云真机声音、报告截图(视频)、云真机菜单栏三大模板上改善用户体验。
WeTest首创云真机音频同步传输,实现测试有声
还记得上一期介绍的云真机视频映射功能吗?那就是实现本地手机和远程真机可以实现无延时、同画面映射。其中提到的WeTest助手还有没有印象呢?WeTest助手是实现本地手机和远程真机同步传输的一款APP。重点来了,不仅是WeTest助手,而且通过PC端登录WeTest官网也能远程云真机听到声音,能够实时实现视频流,还能够同步传输声音,实现测试有声啦。欢迎大家前往体验哦!
进入云真机产品使用页面后,在“支持音频”中勾选“是”(下图红框),就可以体验有声音的云真机了。必须要强(xuan)调((yao)的是,当前仅有WeTest独家能够实现云真机音频同步功能,创下业内第一的成就。

- 选择音频云真机 -
云真机启动手游/应用后,手游/应用自带的声音会同步传输至本地手机,用户能够在本地手机上同步接收声音。更炫酷的是,本地手机音量调节功能,也可以同步传输云真机。大声一点、小声一点,本机手机控制即可。
我们突破了云真机以往无声操作的限制,创造从0到1的成绩,以发现并满足用户体验。同时,声音同步传输功能也为广大游戏开发者,视频类、音乐类、直播类等应用开发者提供了在测试中定位音频相关的问题的窗口。
- 音频功能同步传输视频 -
兼容测试报告设备详情新增视频,动态定位问题
前一阵WeTest优化了测试截图功能,将截图分辨率由640px提升到960px,帮助用户更加清晰发现和定位问题。在截图上,WeTest的努力远不止如此。为了让用户动态地“监控”测试问题,我们在标准兼容测试和深度兼容测试报告中新增了测试视频。
路径:测试报告 → 设备详情 → 任一测试机型 → 设备详情 → 数据和截图 → 视频

- 测试数据增加视频 -
测试视频能够记录手游/应用在任一机型上测试的全过程,帮助用户动态发现并定位测试问题。截图+视频的组合,为用户在动静结合中精准找出兼容性问题创造了条件。
远程调试菜单栏优化调整,选择一目了然
WeTest收到用户吐槽,“云真机菜单栏有点混乱……筛选目标机型很费劲啊。“ 接到用户反馈后,我们就在第一时间确诊问题,并将这条吐槽列入到产品优化规划中,于是便有了现在改良版远程调试菜单栏。

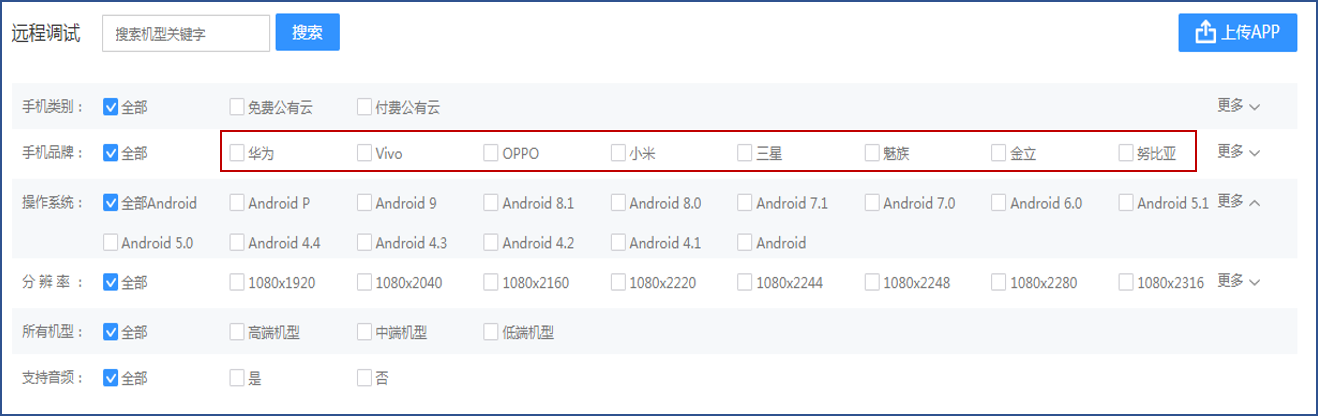
- 远程调试菜单栏 -
首先,我们提炼了菜单栏展示内容,增加“更多”按钮进行选择。其次,还优化了手机品牌展示顺序,根据安卓各大品牌市场占有率从高到低依次展示。从而为用户提供简洁、整齐的产品使用页面,方便用户快速定位目标机型。
最后,果粉家族的新成员iPhone Xs、iPhone Xs Max、iPhone XR 和国产之光华为Mate20都已全部上线,超强助力厂商/开发者降低成本、提高效率,解决手游/应用兼容性问题。
以上就是本期产品新功能介绍,赶紧来体验吧。
WeTest产品功能持续更新中,点击:https://wetest.qq.com/product/cloudphone 即可体验云真机,功能优化,流畅又便捷。
如果使用当中有任何疑问,欢迎联系腾讯WeTest企业QQ:2852350015