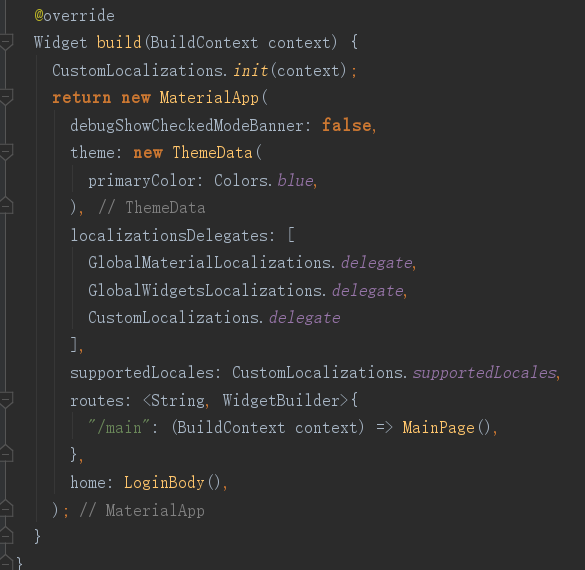
1,routes 静注册,使用 跳转
Navigator.pushNamed(context, "/main");

2,静态跳转及销毁当前页面使用
Navigator.pushNamedAndRemoveUntil(context, "/main", (route) => route == null);
3,静态跳转销毁当前页面并跳转指向新的页面
Navigator.popAndPushNamed(context, 'forgetPwdRoute');
4,动态注册跳转
Navigator.push(context,
new MaterialPageRoute(
builder: (BuildContext context) {
return new MainPage();
},
),
);5,动态注册跳转并传参
Navigator.push<String>( context, new MaterialPageRoute( builder: (BuildContext context) { return new OtherPage(pwd: "123456"); }, ), );
6,动态注册跳转并销毁
Navigator.pushAndRemoveUntil(context,
new MaterialPageRoute(
builder: (BuildContext context) {
return new MainPage();
},
), (route) => route == null);7,销毁当前页面 / 返回结果
Navigator.pop(context); // 销毁当前界面
Navigator.pop(context, ['a,b,c']); // 销毁当前界面,并返回字符串数组
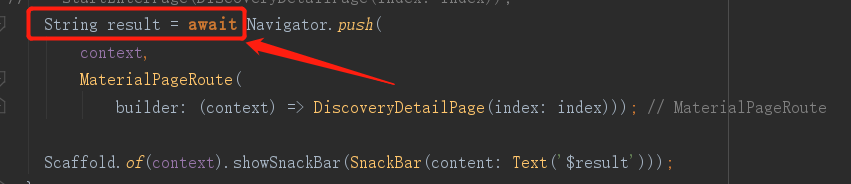
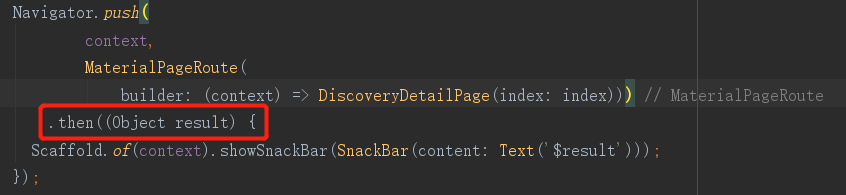
Navigator.pop(context, '这是 HomePage 页'); // 销毁当前界面,并返回字符串8,接收返回值
可以用 .then 或 await