第一节:nuxt.js相关概述
nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用Vue开发多页应用,并在服务端完成渲染,可以直接用命令把我们制作的vue项目生成为静态html。
1.那服务器端渲染到底有什么好处呢?
主要的原因时SPA(单页应用)不利于搜索引擎的SEO操作,Nuxt.js适合作新闻、博客、电影、咨询这样的需要搜索引擎提供流量的项目。如果你要作移动端的项目,就没必要使用这个框架了。
2.什么是SSR?
SSR,即服务器渲染,就是在服务器端将对Vue页面进行渲染生成html文件,将html页面传递给浏览器。
SSR两个优点:
(1)SEO 不同于SPA的HTML只有一个无实际内容的HTML和一个app.js,SSR生成的HTML是有内容的,这让搜索引擎能够索引到页面内容。
(2)更快内容到达时间 传统的SPA应用是将bundle.js从服务器获取,然后在客户端解析并挂载到dom。而SSR直接将HTML字符串传递给浏览器。大大加快了首屏加载时间。
Nuxt.js的官方网站是这样介绍的:
Nuxt.js 是一个基于 Vue.js 的通用应用框架。 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。
Nuxt.js是特点(优点):
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES6/ES7 语法支持
- 打包和压缩 JS 和 CSS
- HTML头部标签管理
- 本地开发支持热加载
- 集成ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus等等
第二节:Nuxt环境搭建
1.nuxt.js安装
在使用npm前你需要安装Node到系统中。若没有安装参考此链接 https://www.cnblogs.com/zhouyu2017/p/6485265.html
(1)用npm来安装vue-cli这个框架。
npm install vue-cli -g
安装完成后可以使用vue -V 来测试是否安装成功。(注意:这里要使用大写的V,小写无效)。
(2)使用vue安装 nuxt
安装好vue-cli后,就可以使用init命令来初始化Nuxt.js项目。
vue init nuxt/starter
这时候他会在github上下载模版,然后会询问你项目的名称叫什么,作者什么的,这些完全可以根据自己的爱好填写。
(3)使用npm install安装依赖包
npm install
这个过程是要等一会的,如果你这个过程安装失败,可以直接诶删除项目中的node_modules文件夹后,重新npm install进行安装。
(4)使用npm run dev 启动服务
(5)在浏览器输入 localhost:3000,可以看到结果,如下:

第三节 :Nuxt目录结构

第四节:Nuxt常用配置项
1.配置IP和端口
开发中经常会遇到端口被占用或者指定IP的情况。我们需要在根目录下的package.json里对config项进行配置。比如现在我们想把IP配置成127.0.0.1,端口设置1000。
/package.json
"config":{ "nuxt":{ "host":"127.0.0.1", "port":"1000" } },
配置好后,我们在终端中输入npm run dev,然后你会看到服务地址改为了127.0.0.1:1000.
2.配置全局CSS
在开发多页项目时,都会定义一个全局的CSS来初始化我们的页面渲染,比如把padding和margin设置成0,网上也有非常出名的开源css文件normailze.css。要定义这些配置,需要在nuxt.config.js里进行操作。
比如现在我们要把页面字体设置为红色,就可以在assets/css/normailze.css文件,然后把字体设置为红色。
/assets/css/normailze.css
html{
color:red;
}
/nuxt.config.js
css:['~assets/css/normailze.css'],
设置好后,在终端输入npm run dev 。然后你会发现字体已经变成了红色。
3.配置webpack的loader
在nuxt.config.js里是可以对webpack的基本配置进行覆盖的,比如现在我们要配置一个url-loader来进行小图片的64位打包。就可以在nuxt.config.js的build选项里进行配置,相关可参照此链接https://www.cnblogs.com/ssh-007/p/7867954.html
build: { loaders:[ { test:/.(png|jpe?g|gif|svg)$/, loader:"url-loader", query:{ limit:10000, name:'img/[name].[hash].[ext]' } } ], /* ** Run ESLint on save */ extend (config, { isDev, isClient }) { if (isDev && isClient) { config.module.rules.push({ enforce: 'pre', test: /.(js|vue)$/, loader: 'eslint-loader', exclude: /(node_modules)/ }) } } }
4.修改title
nuxt.config.js文件中,修改title为wfaceboss:
head: { title: 'wfaceboss', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: 'Nuxt.js project' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] },
修改后重启服务,即运行 npm run dev,效果如下

第五节:Nuxt的路由配置和参数传递
Nuxt.js的路由并不复杂,它给我们进行了封装,让我们节省了很多配置环节。
1.简单路由Demo
我们现在根目录的pages文件下新建两个文件夹,about和news(模仿关于我们和新闻的功能模块)。
(1)在about文件夹下新建index.vue文件,并写入下面的代码:
<template> <div> <h2>About Index page</h2> <ul> <li><a href="/">Home</a></li> </ul> </div> </template>
(2)在news文件夹下新建index.vue文件,并写入下面的代码:
<template> <div> <h2>News Index page</h2> <ul> <li><a href="/">Home</a></li> </ul> </div> </template>
(3)修改原来的pages文件夹下的index.vue,删除没用的代码,写入下面链接代码:
<template> <div> <ul> <li><a href="/">HOME</a></li> <li><a href="/about">ABOUT</a></li> <li><a href="/news">NEWS</a></li> </ul> </div> </template> <script> export default { components: { } } </script> <style> </style>
由于Nuxt.js都为我们作好了,不用写任何配置代码。所以我们可以在页面上实现相关跳转。
2.<nuxt-link>标签
虽然上面的例子跳转已经成功,但是Nuxt.js并不推荐这种<a>标签的作法,它为我们准备了<nuxt-link>标签(vue中叫组件)。我们先把首页的<a>标签替换成<nuxt-link>,改造如下:
<template> <div> <ul> <li><nuxt-link :to="{name:'index'}">HOME</nuxt-link></li> <li><nuxt-link :to="{name:'about'}">ABOUT</nuxt-link></li> <li><nuxt-link :to="{name:'news'}">NEWS</nuxt-link></li> </ul> </div> </template> <script> export default { components: { } } </script> <style> </style>
我们再次预览页面,也是可以进行正常跳转的,在实际开发中尽量使用标签的方法跳转路由。
3.params传递参数
路由经常需要传递参数,我们可以简单的使用params来进行传递参数,我们现在向新闻页面(news)传递个参数,然后在新闻页面进行简单的接收。
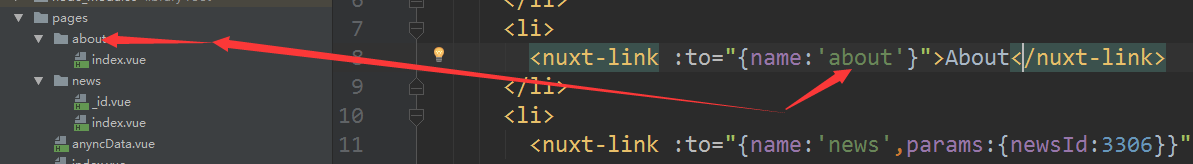
(1)我们先修改pages下的Index.vue文件,给新闻的跳转加上params参数,传递3306。
<template> <div> <ul> <li><nuxt-link :to="{name:'index'}">HOME</nuxt-link></li> <li><nuxt-link :to="{name:'about'}">ABOUT</nuxt-link></li> <li><nuxt-link :to="{name:'news',params:{newsId:3306}}">NEWS</nuxt-link></li> </ul> </div> </template> <script> export default { components: { } } </script> <style> </style>
(2)在news文件夹下的index.vue里用$route.params.newsId进行接收,代码如下。
<template> <div> <h2>News Index page</h2> <p>NewsID:{{$route.params.newsId}}</p> <ul> <li><a href="/">Home</a></li> </ul> </div> </template>
成功实现参数的传递。
注意:name其实指向的是路由(文件夹或文件名),而路由死活区分大小写的 , 所以to后面区分大小写!!!建议文件夹都写成小写的。

第六节:Nuxt的动态路由和参数校验
1.动态路由,其实动态路由就是带参数的路由。比如我们现在新闻模块下面有很多新闻详细页,这时候就需要动态路由的帮助了。
(1)新闻详细页面: 我在news文件夹下面新建了_id.vue的文件,以下画线为前缀的Vue文件就是动态路由,然后在文件里边有 $route.params.id来接收参数。
/pages/news/_id.vue
<template> <div> <h2>News-Content [{{$route.params.id}}]</h2> <ul> <li><a href="/">Home</a></li> </ul> </div> </template>
(2)修改新闻首页路由
我们在/pages/news/index.vue进行修改,增加两个详细页的路由News-1和News-2。
<template> <div> <h2>News Index page</h2> <p>NewsID:{{$route.params.newsId}}</p> <ul> <li><a href="/">Home</a></li> <li><a href="/news/123">News-1</a></li> <li><a href="/news/456">News-2</a></li> </ul> </div> </template>
代码写好后,打开npm run dev 进行查看,我们已经进入了新闻详细页,并在详细页中取得了传递过来的新闻id。
2.参数校验
进入一个页面,对参数传递的正确性校验是必须的,Nuxt.js也贴心的为我们准备了校验方法validate( )。
(1)在接受参数的页面添加
/pages/news/_id.vue
export default { validate ({ params }) { // Must be a number return /^d+$/.test(params.id) } }
使用了validate方法,并把params传递进去,然后用正则进行了校验,如果正则返回了true正常进入页面,如果返回false进入404页面。
第七节:Nuxt的路由动画效果
路由的动画效果,也叫作页面的更换效果。Nuxt.js提供两种方法为路由提供动画效果,一种是全局的,一种是针对单独页面制作。
1.全局路由动画
全局动画默认使用page来进行设置,例如现在我们为每个页面都设置一个进入和退出时的渐隐渐现的效果。我们可以先在根目录的assets/css下建立一个normailze.css文件。
(1)添加样式文件
/assets/css/normailze.css(没有请自行建立)
.page-enter-active, .page-leave-active { transition: opacity 2s; } .page-enter, .page-leave-active { opacity: 0; }
(2)文件配置
然后在nuxt.config.js里加入一个全局的css文件就可以了。
css:['assets/css/main.css'],
这时候在页面切换的时候就会有2秒钟的动画切换效果了,但是你会发现一些页面是没有效果的,这是因为你没有是<nuxt-link>组件来制作跳转链接。你需要进行更改。
比如我们上节课作的动态路由新闻页,你就需要改成下面的链接。
<li><nuxt-link :to="{name:'news-id',params:{id:123}}">News-1</nuxt-link></li>
改过之后你就会看到动画效果了。
2.单独设置页面动效
想给一个页面单独设置特殊的效果时,我们只要在css里改变默认的page,然后在页面组件的配置中加入transition字段即可。例如,我们想给about页面加入一个字体放大然后缩小的效果,其他页面没有这个效果。
(1)在全局样式assets/main.css 中添加以下内容
.test-enter-active, .test-leave-active { transition: all 2s; font-size:12px; } .test-enter, .test-leave-active { opacity: 0; font-size:40px; }
(2)然后在about/index.vue组件中设置
export default { transition:'test' }
这时候就有了页面的切换独特动效了。
总结:在需要使用的页面导入即可。
第八节:Nuxt的默认模版和默认布局
在开发应用时,经常会用到一些公用的元素,比如网页的标题是一样的,每个页面都是一模一样的标题。这时候我们有两种方法,第一种方法是作一个公用的组件出来,第二种方法是修改默认模版。这两种方法各有利弊,比如公用组件更加灵活,但是每次都需要自己手动引入;模版比较方便,但是只能每个页面都引入。
1.默认模板
Nuxt为我们提供了超简单的默认模版订制方法,只要在根目录下创建一个app.html就可以实现了。现在我们希望每个页面的最上边都加入“ 学习nuxt.js” 这几个字,我们就可以使用默认模版来完成。
app.html中:
<!DOCTYPE html> <html lang="en"> <head> {{ HEAD }} </head> <body> <p>学习nuxt.js</p> {{ APP }} </body> </html>
这里的{{ HEAD }}读取的是nuxt.config.js里的信息,{{APP}} 就是我们写的pages文件夹下的主体页面了。需要注意的是HEAD和APP都需要大写,如果小写会报错的。
注意:如果你建立了默认模板后,记得要重启服务器,否则显示不会成功;但是默认布局是不用重启服务器的。
2.默认布局
默认模板类似的功能还有默认布局,但是从名字上你就可以看出来,默认布局主要针对于页面的统一布局使用。它在位置根目录下的layouts/default.vue。需要注意的是在默认布局里不要加入头部信息,只是关于<template>标签下的内容统一订制。
需求:我们在每个页面的最顶部放入“学习nuxt.js” 这几个字,看一下在默认布局里的实现。
<template> <div> <p>学习nuxt.js</p> <nuxt/> </div> </template>
这里的<nuxt/>就相当于我们每个页面的内容,你也可以把一些通用样式放入这个默认布局里,但会增加页面的复杂程度。
总结:要区分默认模版和默认布局的区别,模版可以订制很多头部信息,包括IE版本的判断;模版只能定制<template>里的内容,跟布局有关系。在工作中修改时要看情况来编写代码。
第九节:Nuxt的错误页面和个性meta设置
当用户输入路由错误的时候,我们需要给他一个明确的指引,所以说在应用程序开发中404页面是必不可少的。Nuxt.js支持直接在默认布局文件夹里建立错误页面。
1.建立错误页面
在根目录下的layouts文件夹下建立一个error.vue文件,它相当于一个显示应用错误的组件。
<template> <div> <h2 v-if="error.statusCode==404">404页面不存在</h2> <h2 v-else>500服务器错误</h2> <ul> <li><nuxt-link to="/">HOME</nuxt-link></li> </ul> </div> </template> <script> export default { props:['error'], } </script>
代码用v-if进行判断错误类型,需要注意的是这个错误是你需要在<script>里进行声明的,如果不声明程序是找不到error.statusCode的。
这里我也用了一个<nuxt-link>的简单写法直接跟上路径就可以了。
2.个性meta设置
页面的Meta对于SEO的设置非常重要,比如你现在要作个新闻页面,那为了搜索引擎对新闻的收录,需要每个页面对新闻都有不同的title和meta设置。直接使用head方法来设置当前页面的头部信息就可以了。我们现在要把New-1这个页面设置成个性的meta和title。
1.我们先把pages/news/index.vue页面的链接进行修改一下,传入一个title,目的是为了在新闻具体页面进行接收title,形成文章的标题。
/pages/news/index.vue
<li><nuxt-link :to="{name:'news-id',params:{id:123,title:'nuxt.com'}}">News-1</nuxt-link></li>
2.第一步完成后,我们修改/pages/news/_id.vue,让它根据传递值变成独特的meta和title标签。
<template> <div> <h2>News-Content [{{$route.params.id}}]</h2> <ul> <li><a href="/">Home</a></li> </ul> </div> </template> <script> export default { validate ({ params }) { // Must be a number return /^d+$/.test(params.id) }, data(){ return{ title:this.$route.params.title, } }, //独立设置head信息 head(){ return{ title:this.title, meta:[ {hid:'description',name:'news',content:'This is news page'} ] } } } </script>
注意:为了避免子组件中的meta标签不能正确覆盖父组件中相同的标签而产生重复的现象,建议利用 hid 键为meta标签配一个唯一的标识编号。
第十节:asyncData方法获取数据
Nuxt.js贴心的为我们扩展了Vue.js的方法,增加了anyncData,异步请求数据。
(1)创建远程数据
在这里制作一些假的远程数据,我选择的网站是myjson.com,它是一个json的简单仓库,学习使用是非常适合的。 我们打开网站,在对话框中输入JSON代码,这个代码可以随意输入,key和value要求采用字符串格式创建。
{
"name": "Nuxt",
"age": 18,
"interest": "I love coding!"
}
输入后保存,网站会给你一个地址,这就是你这个JSON仓库的地址了。https://api.myjson.com/bins/1ctwlm
(2)安装Axios
Vue.js官方推荐使用的远程数据获取方式就Axios,所以我们安装官方推荐,来使用Axios。这里我们使用npm 来安装 axios。 直接在终端中输入下面的命令:
npm install axios --save
1.ansycData的promise方法
我们在pages下面新建一个文件,叫做ansyData.vue。然后写入下面的代码:
<template> <div> <h1>姓名:{{info.name}}</h1> <h2>年龄:{{info.age}}</h2> <h2>兴趣:{{info.interest}}</h2> </div> </template> <script> import axios from 'axios' export default { data(){ return { msg:'hello World', } }, asyncData(){ return axios.get('https://api.myjson.com/bins/1ctwlm') .then((res)=>{ console.log(res) return {info:res.data} }) } } </script>
这时候我们可以看到,浏览器中已经能输出结果了,结果如下:

注意:asyncData的方法会把值返回到data中。是组件创建(页面渲染)之前的动作,所以不能使用this.info,
return {info:res.data}相当于在data中多了一个info:''。
2.ansycData的await方法
当然上面的方法稍显过时,现在都在用ansyc…await来解决异步,改写上面的代码。
<template> <div> <h1>姓名:{{info.name}}</h1> <h2>年龄:{{info.age}}</h2> <h2>兴趣:{{info.interest}}</h2> </div> </template> <script> import axios from 'axios' export default { data(){ return { msg:'hello World', } }, async asyncData(){ let {data}=await axios.get('https://api.myjson.com/bins/8gdmr') return {info: data} } } </script>
第十一节:静态资源和打包
1.静态资源
(1)直接引入图片
在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用
<div><img src="~static/logo.png" /></div>
“~”就相当于定位到了项目根目录,这时候图片路径就不会出现错误,就算打包也是正常的。
(2)CSS引入图片
如果在CSS中引入图片,方法和html中直接引入是一样的,也是用“~”符号引入。
<style> .diss{ width: 300px; height: 100px; background-image: url('~static/logo.png') } </style>
这时候在npm run dev 下是完全正常的。
2.打包
用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。
在终端中输入:
npm run generate
然后在dist文件夹下输入live-server就可以了,若没有安装,则需安装:
(1)安装指令:
npm install live-server
(2)转到dist目录下执行指令
live-server
成功后会自动打开网页,加载dist目录下的index.html文件。若出现Error: listen EACCES 0.0.0.0:8080错误,说明端口被占用了,参考此链接https://www.cnblogs.com/bfwbfw/p/10011019.html 解决。
打包之后会根据在pages下面自己创建的文件或文件夹,最终生成对应的文件夹,里面是一系列html文件。例如:

总结:Nuxt.js框架非常简单,因为大部分的事情他都为我们做好了,我们只要安装它的规则来编写代码,Nuxt.js 主要关注的是应用的 UI渲染(使用vue来开发多页应用,最终生成html静态文件)