写在前面:为了兼容,此处的webpack版本为3.6.0、webpack-dev-server版本为2.9.7、css-loader版本为2.0.0、style-loader版本为0.23.1,若在下列安装后运行出错,一般是版本问题,可以安装此处的指定版本来解决。
1.前言
webpack把多个文件打包到一个js里,可以减少http的请求数。要完成CSS打包之,需要完成对webpack.config.js文件里的Loaders配置项进行针对性的配置。
1.1 Loaders
Loaders是Webpack最重要的功能之一,他也是Webpack如此盛行的原因。通过使用不同的Loader,Webpack可以对不同的文件格式进行特定处理。
Loaders使用例子:
(1)分析JSON文件并把它转换为JavaScript文件;
(2)以把ES6或者ES7的代码,转换成大多浏览器兼容的JS代码;
(3)对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
(4)可以把SASS文件的写法转换成CSS,而不在使用其他转换工具等。
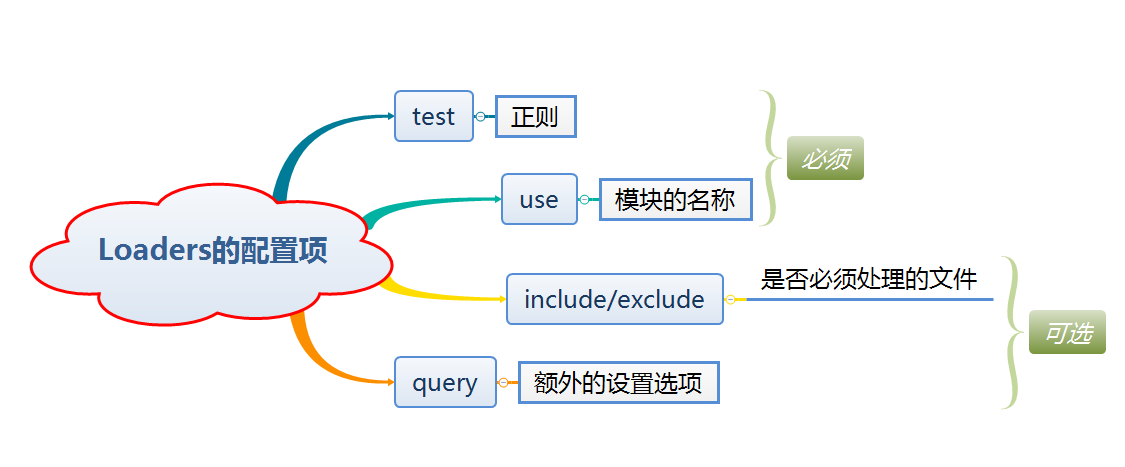
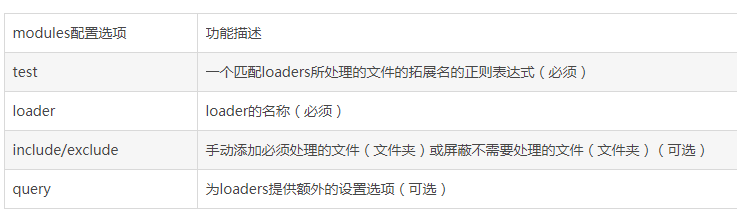
注意:所有的Loaders都需要在npm中单独进行安装,并在webpack.config.js里进行配置,Loaders的配置项包括有:


认识了Loaders相关信息之后,我们开始考虑如何打包CSS文件。
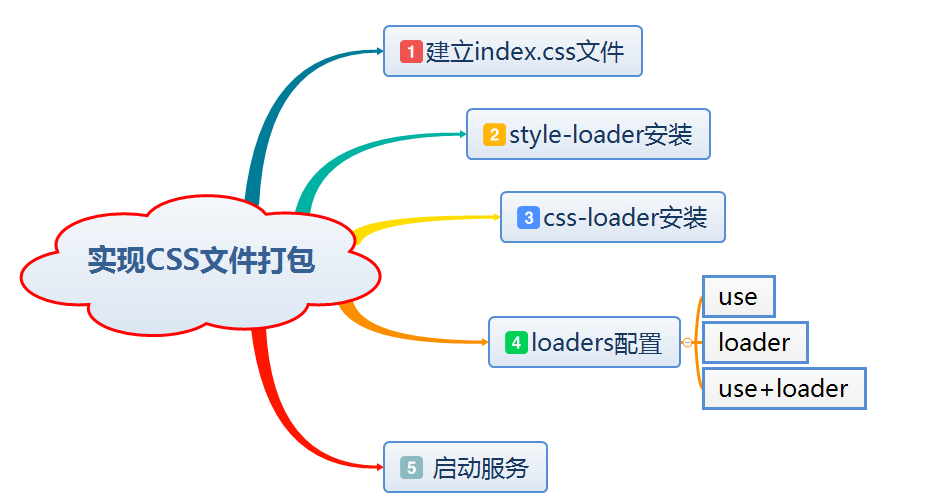
2.打包css文件

2.1 建立index.css文件
要打包css,首先得有个css文件,在/src目录下,我们建立一个css文件夹,在文件夹里建立index.css文件。代码内容如下。
src/css/index.css:
body{ background-color: #018eea; color: red; font-size: 32px; text-align: center; }
css文件建立完成后,将其引入到入口文件中,才能实现打包,此节中我们把它引入到entry.js中,在src目录下的entry.js文件首行加入以下代码:
import css from './css/index.css'
当css引入完成后,我们就可以开始使用loader来解析css文件了,此处的解析需要两个loader分别是style-loader和css-loader。
2.2 style-loader安装
style-loader是用来处理css文件中的url(),style-loader在npm中网址
采用npm install进行项目安装(若失败,采用cnpm安装)
npm install style-loader --save-dev
--save-dev:表示将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
2.3 css-loader安装
css-loader是用来将css插入到页面的style标签,css-loader在npm中网址
采用npm install进行项目安装(若失败,采用cnpm安装),npm install 会默认安装最新的版本。
npm install --save-dev css-loader
两个loader都下载安装好后,我们就可以在webpack.config.js文件里进行loaders配置工作了。
2.4 loaders配置
修改webpack.config.js中module属性中的配置代码如下:
module:{ rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] } ] },
loader的三种写法:
第一种写法:直接用use。
module:{ rules: [ { test: /.css$/, use: [ 'style-loader', 'css-loader' ] } ] },
第二种写法:把use换成loader。
module:{ rules:[ { test:/.css$/, loader:['style-loader','css-loader'] } ] },
第三种写法:用use+loader的写法:
module:{ rules:[ { test:/.css$/, use: [ { loader: "style-loader" }, { loader: "css-loader" } ] } ] },
2.5 启动服务
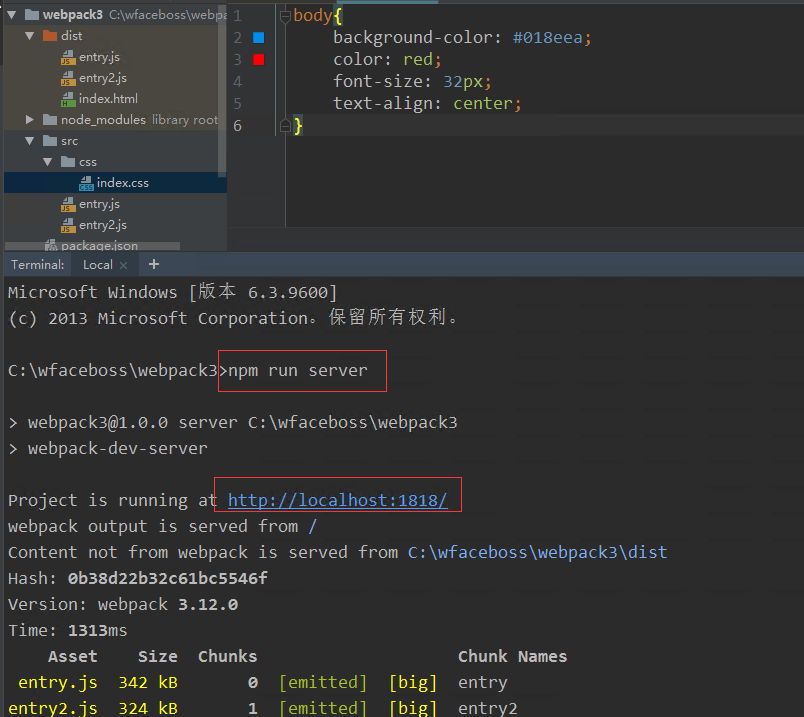
在终端里输入 npm run server 打开服务器,访问我们上节配置的本地服务端口(localhost:1818),可以看到效果。

效果为:

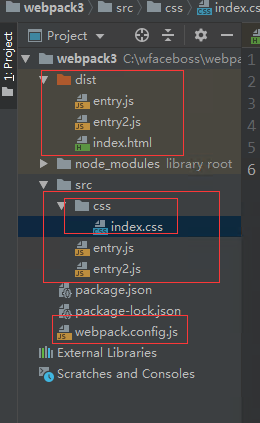
附录此时项目目录结构: