前言:
在上一节当中,我们把小图片打包成Base64格式(打包到了js当中)。我们也算是对webpack对图片的打包有个基本了解。
本节我们准备把css从JavasScript代码中分离出来,这会遇到两个问题,一是如何分离,二是分离之后的图片路径问题,下面我们逐一破解。
1.把css从JavasScript代码中分离出来
有些简单的交互页面中,你的JavasScript页面代码会非常少,而大部分代码都在CSS中,这时为了便于对css的维护,就需要把css单独提出来,以便修改维护。
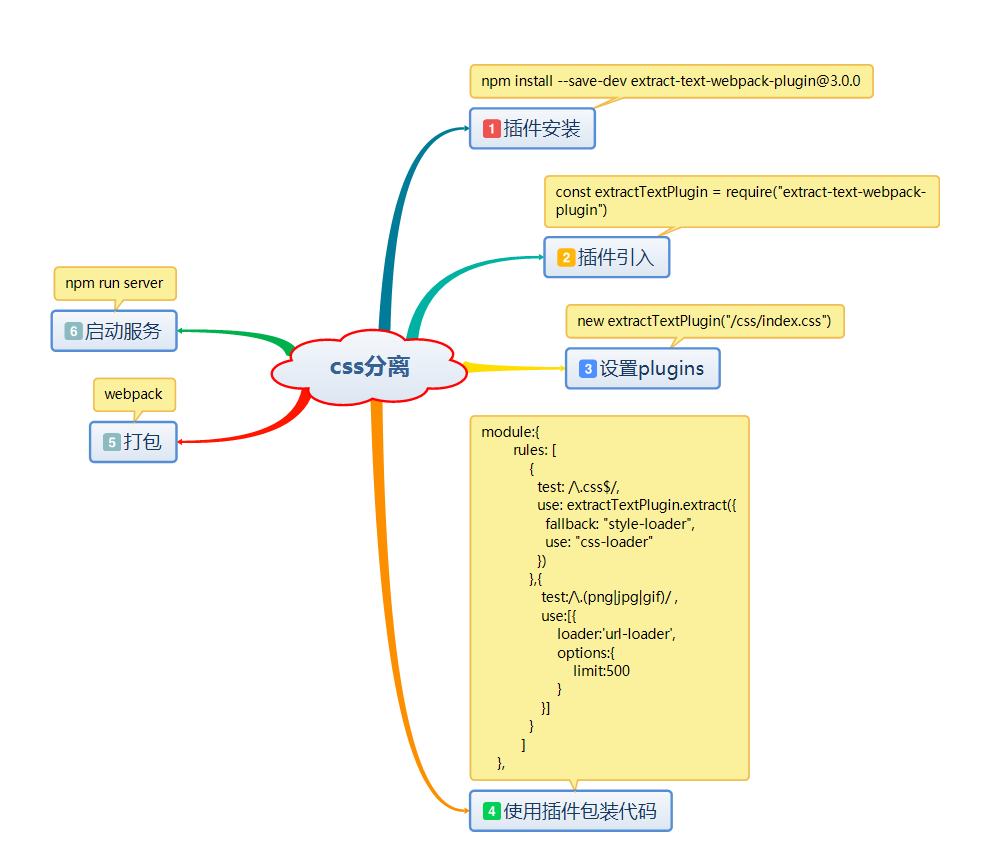
这里使用到extract-text-webpack-plugin插件。

1.1.插件安装
npm install --save-dev extract-text-webpack-plugin@3.0.0
1.2.插件引入
安装完成后,需要在webpack.config.js中先用require引入。
const extractTextPlugin = require("extract-text-webpack-plugin")
1.3.设置plugins
引入成功后需要在webpack.config.js中的plugins属性中进行配置。这里只要new一下这个对象就可以了。
new extractTextPlugin("css/index.css")
这里的/css/index.css是分离后的路径位置。配置完成后,需要在包装代码:还要修改原来我们的style-loader和css-loader。
1.4.使用插件包装代码
修改代码如下,同时把limit值修改小一点,不打包成base64。此处我们为了使打包后的图片直接放到images目录下,对url-loader进行一下配置。
module:{ rules: [ { test: /.css$/, use: extractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) },{ test:/.(png|jpg|gif)/ , use:[{ loader:'url-loader', options:{ limit:500,
outputPath:'images/'//打包到images目录下
} }] } ] },
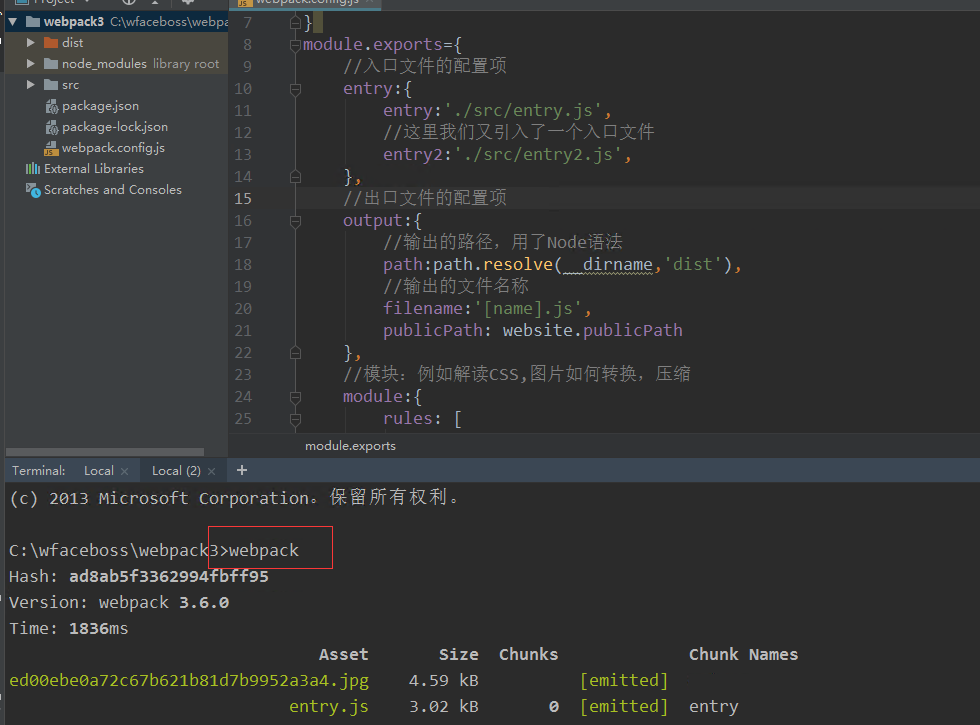
1.5.打包
完成上边步骤后,使用webpack命令进行打包。
webpack
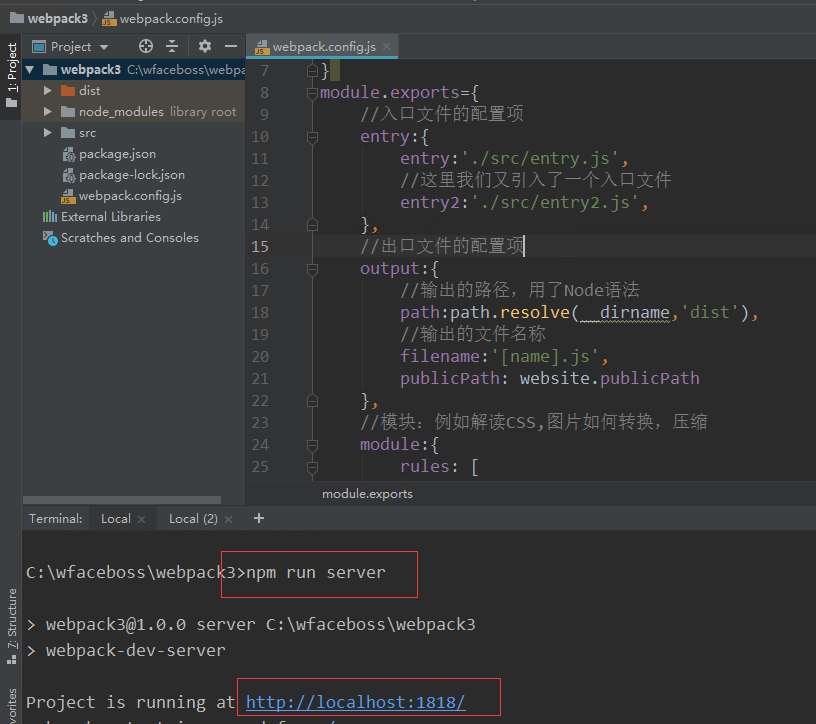
1.6. 启动服务
打包完成后,使用npm run server 启动服务。

此时我们访问http://localhost:1818/发现我们的图片不见了,这是由于打包后的图片路径出了问题,下面我们就来解决这个问题。
2.图片路径问题
利用extract-text-webpack-plugin插件很轻松的就把CSS文件分离了出来,但是CSS路径并不正确,其中一种解决办法为使用publicPath解决。
publicPath:是在webpack.config.js文件的output选项中,主要作用就是处理静态文件路径的。

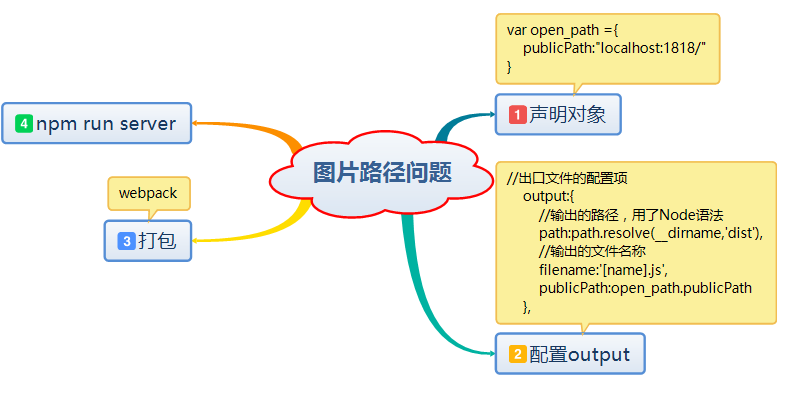
2.1.声明对象
在处理前,我们在webpack.config.js 上方声明一个对象,叫open_path。
var open_path ={ publicPath:"localhost:1818/" }
注意,这里的IP和端口,是你本机的ip或者是你devServer配置的IP和端口。
2.2配置output
然后在output选项中引用这个对象的publicPath属性
//出口文件的配置项 output:{ //输出的路径,用了Node语法 path:path.resolve(__dirname,'dist'), //输出的文件名称 filename:'[name].js', publicPath:open_path.publicPath },
2.3 打包+启动服务
配置完成后,再使用webpack命令进行打包,然后用npm run server启动服务,你会发现原来的相对路径改为了绝对路径,同时访问http://localhost:1818/我们发现图片能正常显示了。
本节源码:
index.html:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>webpack</title> 8 </head> 9 <body> 10 <div id="img"></div> 11 <div id="title"></div> 12 </body> 13 </html>
entry.js:

1 import css from './css/index.css' 2 document.getElementById('title').innerHTML='Hello Webpack';
css/index:

1 body{ 2 background-color: #018eea; 3 color: red; 4 font-size: 32px; 5 text-align: center; 6 } 7 #img{ 8 background-image: url(../images/webapck.jpg); 9 271px; 10 height:285px; 11 }
webpack.config.js:

1 const path = require('path'); 2 const uglify = require('uglifyjs-webpack-plugin'); 3 const htmlPlugin= require('html-webpack-plugin'); 4 const extractTextPlugin = require("extract-text-webpack-plugin"); 5 var website ={ 6 publicPath:"http://localhost:1818/" 7 } 8 module.exports={ 9 //入口文件的配置项 10 entry:{ 11 entry:'./src/entry.js', 12 //这里我们又引入了一个入口文件 13 entry2:'./src/entry2.js', 14 }, 15 //出口文件的配置项 16 output:{ 17 //输出的路径,用了Node语法 18 path:path.resolve(__dirname,'dist'), 19 //输出的文件名称 20 filename:'[name].js', 21 publicPath: website.publicPath 22 }, 23 //模块:例如解读CSS,图片如何转换,压缩 24 module:{ 25 rules: [ 26 { 27 test: /.css$/, 28 use: extractTextPlugin.extract({ 29 fallback: "style-loader", 30 use: "css-loader" 31 }) 32 }, 33 { 34 test:/.(png|jpg|gif)/, 35 use:[{ 36 loader:'url-loader', 37 options:{ 38 limit:50, 39 outputPath:'images/'//图片打包到images下 40 } 41 } 42 ] 43 } 44 ] 45 }, 46 //插件,用于生产模版和各项功能 47 plugins:[ 48 // new uglify(), 49 new htmlPlugin({ 50 minify:{ 51 removeAttributeQuotes:true 52 }, 53 hash:true, 54 template:'./src/index.html' 55 }), 56 new extractTextPlugin("css/index.css") 57 ], 58 //配置webpack开发服务功能 59 devServer:{ 60 contentBase:path.resolve(__dirname,'dist'), //绝对路径 61 host:'localhost', 62 compress:true, 63 port:1818 64 } 65 }
package.json:

1 { 2 "name": "webpack3", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "server": "webpack-dev-server" 8 }, 9 "keywords": [], 10 "author": "", 11 "license": "ISC", 12 "devDependencies": { 13 "css-loader": "^2.0.0", 14 "extract-text-webpack-plugin": "^3.0.0", 15 "file-loader": "^2.0.0", 16 "html-webpack-plugin": "^3.2.0", 17 "style-loader": "^0.23.1", 18 "url-loader": "^1.1.2", 19 "webpack": "^3.6.0", 20 "webpack-dev-server": "^2.9.7" 21 } 22 }