写在前面:在前面我们对css打包和分离进行了描述。此节我们开始学习如何对less文件进行打包和分离。
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。 Less知识学习
1.Less文件的打包处理
1.1 在src/index.html文件中新增一个标签,样式采用less编写。
<div id="less_part">less</div>
1.2 在css目录下新建一个less文件,此处为black.less
@base :#000;
#less_part{
300px;
height:300px;
background-color:@base;
}
@base是我们设置的变量名称。
1.3 在src目录下的entry.js中引入less文件
import less from './css/black.less'
1.4 安装Less的服务
要使用Less,我们要首先安装Less的服务,当然也是用npm来进行安装或者cnpm来安装。
npm install --save-dev less
还需要安装Less-loader用来打包使用。
1.5 Less-loader安装
npm install --save-dev less-loader
1.6 配置loader
安装好后,需要在webpack.config.js里编写loader配置,当然要想正确解析成css,还是需要style-loader和css-loader的帮助,但是这两个loader前边已经讲过了,所以在这里就不重复了,style-loader和css-loader学习
webpack.config.js:
//针对.less的处理配置 { test: /.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS },{ loader: "less-loader" // compiles Less to CSS }] },
注意上面loader的顺序,不要写反了。
1.7 打包+启动服务
使用webpack命令进行打包,此时我们可以发现,相关的样式被打包到了js当中。当然这是正确的,我们可以使用npm run server命令启动服务,最终也能正常渲染页面,我们的less样式被正确引用。

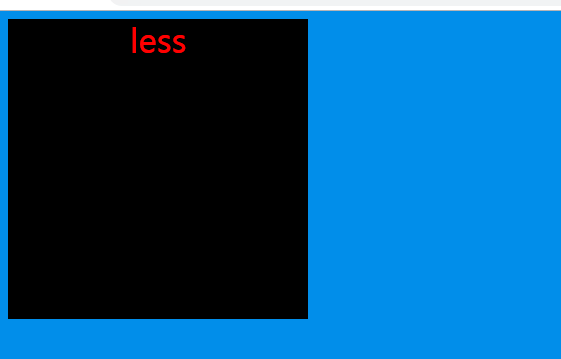
渲染效果:

在实际开发中我们可能会把想相关的css文件与js文件分离开来,以便管理,此处我们把Lees文件进行分离。
2.分离Less文件
在上一节当中我们学习了extract-text-webpack-plugin这个插件,也是需要通过这个插件来实现less文件的分离。 插件的使用
更改上述webpack.config.js文件中针对less文件的配置(使用分离的配置),修改后的代码为:
{ test: /.less$/, use: extractTextPlugin.extract({ use: [{ loader: "css-loader" }, { loader: "less-loader" }], // use style-loader in development fallback: "style-loader" }) },
配置好后,使用webpack命令进行打包,此时less编写的样式被分离到了index.css文件里(配置的css打包路径)。
然后使用npm run server命令重新启动服务,渲染效果与上面一致。
部分源码:
webpack.config.js:

const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin= require('html-webpack-plugin');
const extractTextPlugin = require("extract-text-webpack-plugin");
var website ={
publicPath:"http://localhost:1818/"
}
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js',
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'[name].js',
publicPath: website.publicPath
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules: [
//针对.css的处理配置
{
test: /.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
//针对.less的处理配置
{
test: /.less$/,
use: extractTextPlugin.extract({
use: [{
loader: "css-loader"
}, {
loader: "less-loader"
}],
// use style-loader in development
fallback: "style-loader"//extract默认行为先使用css-loader编译css,如果一切顺利的话,结束之后把css导出到规定的文件去。但是如果编译过程中出现了错误,则继续使用vue-style-loader处理css
})
},
{
test:/.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:50,
outputPath:'images/'//图片打包到images下
}
}
]
},
{
test: /.(htm|html)$/i,
use:[ 'html-withimg-loader']
}
]
},
//插件,用于生产模版和各项功能
plugins:[
// new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
}),
new extractTextPlugin("css/index.css")
],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'), //绝对路径
host:'localhost',
compress:true,
port:1818
}
}
src/css/black.less:

@base :#000; #less_part{ 300px; height:300px; background-color:@base; }
src/index.html:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack</title>
</head>
<body>
<div>
<div id="less_part">less</div>
<img src="images/wfbin.png"/></div>
<div id="img"></div>
<div id="title"></div>
</body>
</html>
src/entry.js(入口文件):

import css from './css/index.css' import less from './css/black.less' document.getElementById('title').innerHTML='Hello Webpack';
