1.原因分析
在小程序更新开发版本之后,用户本地并没有对之前版本的小程序进行删除,那么再进入小程序的时候的版本是不会发生变化的,这是由于发版是异步执行,因此新版本将会覆盖的比较慢,本质是小程序的启动方式分为两种,冷启动与热启动。
冷启动:指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
热启动:指用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程并不会重新加载启动。
2.解决方案
为了在小程序每次更新及时提醒用户更新,uni-app提供了uni.getUpdateManager()接口,用于管理小程序更新。
参考地址:https://uniapp.dcloud.io/api/other/update?id=getupdatemanager
代码为:
onLaunch: function() { const updateManager = uni.getUpdateManager(); updateManager.onCheckForUpdate(function(res) { // 请求完新版本信息的回调 if (res.hasUpdate) { updateManager.onUpdateReady(function(res2) { uni.showModal({ title: '更新提示', content: '发现新版本,是否重启应用?', cancelColor:'#eeeeee', confirmColor:'#FF0000', success(res2) { if (res2.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate(); } } }); }); } }); updateManager.onUpdateFailed(function(res) { // 新的版本下载失败 uni.showModal({ title: '提示', content: '检查到有新版本,但下载失败,请检查网络设置', success(res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate(); } } }); }); },
3.本地调试
在微信小程序开发工具中,添加编译模式,步骤如下:
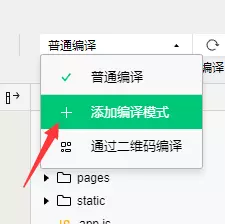
1.点击普通编译下的【添加编译模式】按钮

2 填写新编译模式值,填写一个名称,选择一个启动页面(首页),勾选底部选项。

3 选择新的编译选项,加载当前小程序。

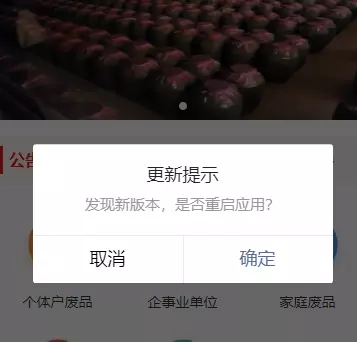
这样界面上就可以出现刚才我们添加的代码的执行效果了,如下:

推荐是最好的支持,关注是最大的鼓励。亲爱的朋友,很荣幸在园子里遇到您,希望能与您一起学习~~~。