外部与一个子系统的通信必须通过一个系统的一个门面对象进行,这就是门面模式。
门面模式具备如下两个角色:
1. 门面角色
客户端可以调用这个角色方法,此角色中有子系统的应用(知晓相关的(一个或多个)子系统的功能和责任)。本角色会将所有从客户端发来的请求委派到相应的子系统去。
2. 子系统角色
可以同时有一个或多个子系统。每一个子系统都不是一个单独的类,而是一些类的集合。每一个子系统都可以被客户端直接调用(这样客户端代码会多),或被门面角色调用。子系统并不知道门面的存在,对于子系统而言,门面仅仅是另一个客户端而已。
下面我们来看一个可以提现门面模式的简单需求:主人为自己的宠物狗办理的相应的宠物领养证件
从这个简单的需求中我们可以大致分析出我们需要:主人Person类和宠物狗Dog类 的一些相关信息
在下面的例子中国会涉及到接口的验证,现在先将代码贴出来
//(定义一个静态方法来实现接口与实现类的直接检验 //静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的 //我们要把静态的函数直接写到类层次上 //定义一个接口类 var Interface=function (name,methods) {//name:接口名字 if(arguments.length<2){ alert("必须是两个参数") } this.name=name; this.methods=[];//定义一个空数组装载函数名 for(var i=0;i<methods.length;i++){ if(typeof methods[i]!="string"){ alert("函数名必须是字符串类型"); }else { this.methods.push( methods[i]); } } }; Interface.ensureImplement=function (object) { if(arguments.length<2){ throw new Error("参数必须不少于2个") return false; } for(var i=1;i<arguments.length;i++){ var inter=arguments[i]; //如果是接口就必须是Interface类型 if(inter.constructor!=Interface){ throw new Error("如果是接口类的话,就必须是Interface类型"); } //判断接口中的方法是否全部实现 //遍历函数集合 for(var j=0;j<inter.methods.length;j++){ var method=inter.methods[j];//接口中所有函数 //object[method]传入的函数 //最终是判断传入的函数是否与接口中所用函数匹配 if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同 throw new Error("实现类中没有完全实现接口中的所有方法") } } } }
(1)主人类(Person类)
function Person() { this.name="测试"; this.address="居住在中国"; this.getInfo=function () { return "名字"+this.name+" 地址"+this.address; }; this.learn=function () { alert("学习的方法"); } this.marray=function () { alert("marray"); } //验证接口 Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法 }
(2)宠物狗(Dog类)
var DogDao=new Interface("DogDao",["getInfo","call","run"]); var Dog=function () { this.name="gg"; this.getInfo=function () { return "狗狗的名字"+this.name; }; this.call=function () { }; this.run=function () {}; Interface.ensureImplement(this,DogDao);//验证接口 }
(3)现在可以主人可以给自己的宠物狗办理宠物领养证件了 -----客户端代码
第一种方法:不用门面的方式客户端的代码如下
function action(person,dog) { var r="GG"+new Date().getDay()+Math.floor(Math.random()*11); var str="办证成功:编号"+r +"<br/>主人信息"+person.getInfo() +"<br>狗狗的信息:"+dog.getInfo(); return str; }document.write(action(new Person(),new Dog()));
第二种方法:使用门面模式-----将复杂的事交给门面来做,客户端压力可以减小
#1:门面中进行如下的处理
function facade(person,dog) { var r="GG"+new Date().getDay()+Math.floor(Math.random()*11); var str="办证成功:编号"+r +"<br/>主人信息"+person.getInfo() +"<br>狗狗的信息:"+dog.getInfo(); this.action=function () {//相当于实例的方法 return str; }; }
#2,客户端负责使用的代码为
function action2(person,dog) { document.write(new facade(person,dog).action()); } action2(new Person(),new Dog());
总结,我们可以看出不适用门面模式的客户端需要处理较为复杂的业务,使用门面后,在门面中处理复杂的东西,而客户端只需要简单的调用即可。
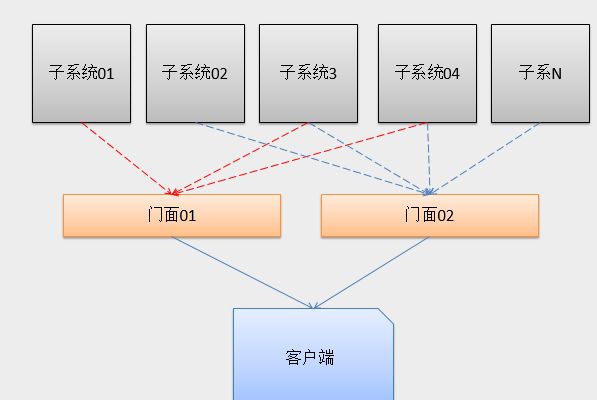
一个简单理解门面模式的图结构: