适配模式可用来在现有接口和不兼容的类之间进行适配,使用这种模式的对象又叫包装器(wrapper),因为它们是在用一个新的接口包装另一个对象。
基本理论
适配器模式:将一个接口转换成客户端需要的接口而不需要去修改客户端代码,使得不兼容的代码可以一起工作。
适配器主要有3个角色组成:
(1)客户端:调用接口的类
(2)适配器:用来连接客户端接口和提供服务的接口的类
(3)适配者:提供服务,但是却与客户端接口需求不兼容服务类。
此处 有一个实例是关于两个数的加法的。
一,先有一个能够实现,两个数加法的服务和客户端。
(1)先引入接口检验类----检查实现该接口的类是否实现了接口中所用方法。
//(定义一个静态方法来实现接口与实现类的直接检验 //静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的 //我们要把静态的函数直接写到类层次上 //定义一个接口类 var Interface=function (name,methods) {//name:接口名字 if(arguments.length<2){ alert("必须是两个参数") } this.name=name; this.methods=[];//定义一个空数组装载函数名 for(var i=0;i<methods.length;i++){ if(typeof methods[i]!="string"){ alert("函数名必须是字符串类型"); }else { this.methods.push( methods[i]); } } }; Interface.ensureImplement=function (object) { if(arguments.length<2){ throw new Error("参数必须不少于2个") return false; } for(var i=1;i<arguments.length;i++){ var inter=arguments[i]; //如果是接口就必须是Interface类型 if(inter.constructor!=Interface){ throw new Error("如果是接口类的话,就必须是Interface类型"); } //判断接口中的方法是否全部实现 //遍历函数集合 for(var j=0;j<inter.methods.length;j++){ var method=inter.methods[j];//接口中所有函数 //object[method]传入的函数 //最终是判断传入的函数是否与接口中所用函数匹配 if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同 throw new Error("实现类中没有完全实现接口中的所有方法") } } } }
(2)使用接口类同一接口
var InterfaceResult=new Interface("InterfaceResult",["add"]);
(3)服务端两个数的加法
function First() { this.add=function (x,y) { return x+y; } Interface.ensureImplement(this,InterfaceResult);//接口检验 }
(4)客户端调用服务端代码
var first=new First(); alert(first.add(1,2)) ;//3
二,现在有一个要求就是,需要换一个类库,但是客户端的程序不希望有大的改动。
(1)依然继承相同接口的基础上,类库为
function Second() { this.add=function (numberList) { //[1,2,3] "1+2+3" eval("1+2+3") return eval(numberList.join("+")); } Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法 }
此时我们如果需要使用该类库的话,客户端又不能该,那么用和之前的调用方式:
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
是完全不符合客户端的要求的。为了在保证客户端不变的情况下,又能使用新的类库,我们需要使用适配器模式。现在接口发生了变化,使用适配器兼容,以便适应客户端的不变
使客户端与新的接口相会兼容。
(2)适配器
function ThirdWarpper() { this.add=function (x,y) { var arr=new Array(); arr.push(x); arr.push(y); return new Second().add(arr); } Interface.ensureImplement(this,InterfaceResult); }
(3)客户端代码
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
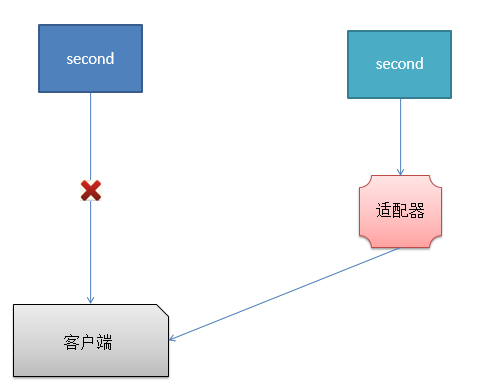
针对上述的使用新的类库后的图解为:

总结,
从表面上看,适配器模式很像外观模式。它们都要对别的对象进行包装并改变其呈现的接口。二者的差别在于它们如何改变接口。外观元素展现的是一个简化的接口,它并不提供额外的选择,
而且有时为了方便完成常见任务它还会做出一些假定。而适配器则要把一个接口转换为另一个接口,它并不会滤除某些能力,也不会简化接口。