1、运行环境
微信小程序运行环境并非完整的浏览器,开发过程中用到H5 相关的技术,微信小程序的运行环境是微信基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准(基于H5 进行了优化),提升了小程序的性能。微信小程序能够通过微信APP 获得更多的系统权限,比如网络通信状态、数据缓存能力等,在此微信APP 相当于架在原有系统中的新的操作系统,小程序借助微信与系统间接交互,使得能够拥有原生APP 的体验。
2、教程 :
官方教程 : https://developers.weixin.qq.com/miniprogram/dev/index.html
个人博客 : https://www.cnblogs.com/edisonchou/p/6081851.html
个人不能认证得不到AppID,只能以无AppID的状态(部分功能受限)进入编辑状态。
3、微信小程序的语言:
json配置 + wxml (类似html) + wxss(类似css) + js (对原来的Js进行修改,增加了微信的一些API,去掉了DOM操作)。
4、微信小程序实例源码大全 : https://www.cnblogs.com/tuyile006/p/6268961.html
5、微信小程序测试开发环境 : 微信免费提供了腾讯云服务器(包括数据库),后端支持node和php两种语言。
6、官方文档学习笔记
1、文档上的组件,就是在 wxml 文件中可以用的标签。
2、wx:key : https://blog.csdn.net/sinat_31177681/article/details/53557642;循环的时候一定要加这个属性,不然控制台会警告,这个属性值为空字符也是可以的。
3、小程序开发能用上的那些ES6特性 : http://www.sohu.com/a/132930644_495695
4、小程序解析html标签 : 链接地址 或 https://www.cnblogs.com/llkbk/p/7910454.html
个人推荐直接使用微信自带的 <web-view src="https://mp.weixin.qq.com/"></web-view>方法
5、合法域名校验出错,不在以下合法域名列表中 解决方法 : https://blog.csdn.net/hicoldcat/article/details/54288245
7、用sublime开发小程序: http://www.wxappclub.com/topic/729
snippet的作者设定以 w开头 触发代码提示;有一些微信小程序最新公布的 标签 ,sublime插件里面没有包含,自己可以模仿里面的插件代码,自己根据需要添加新的标签。
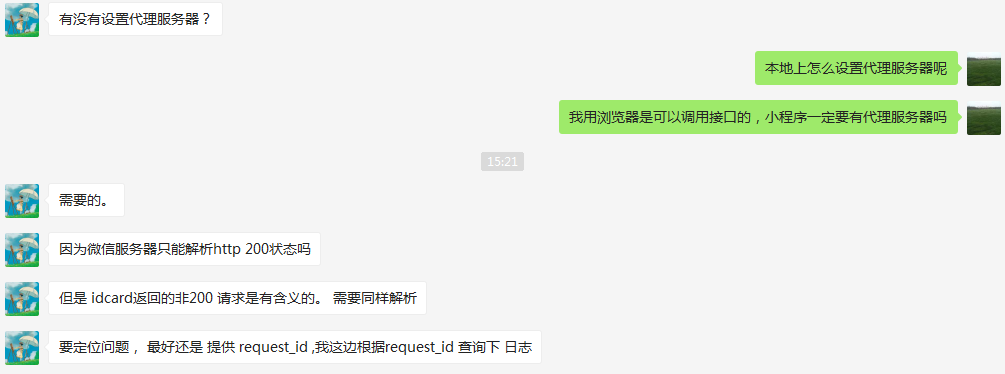
8、微信小程序的服务解析 http 和 浏览器解析http是不完全相同的,可以看做小程序在某些 http请求上有残缺,需要 代理服务器的帮助,才能正常的发送http请求。
比如:微信小程序 wx.uploadFile 方法调用linkface的接口,总是返回403错误码。

9、微信小程序之设置不同的顶部导航栏名称 : https://blog.csdn.net/ljfphp/article/details/79211018
10、小程序web-view的使用与调试 : https://blog.csdn.net/archimelan/article/details/78464898
其中,url必须在管理后台加进业务域名,并且是https开头的。 使用了web-view,页面将不能放置其他元素,因为web-view会铺满整个页面
11、微信的背景图片设置。(wxss文件无法加载本地图片):
1、wxss文件中背景图片需要用到绝对路径(就是可以在网络上找到的图片)
2、wxss文件中图片转换base64编码的图片,可以在这里(http://base64.xpcha.com/)转换将base64码放到路径哪里
.page{ background-image: url(data:image/png;base64,iVBORw...... ; }
3、背景图片使用相对路径可以放在wxml文件里,使用 css内联样式。
<view class="page" style="background-image: url(../../images/index/background_index.png);"> </view>
12、微信小程序自定义顶部导航栏,添加背景图,透明色等 : https://blog.csdn.net/weixin_39872588/article/details/80500164
13、微信小程序中换行,空格(多个空格)写法 : https://blog.csdn.net/qq_25252769/article/details/76049846
14、自定义 圆形 进度条 : https://www.jb51.net/article/101592.htm
微信小程序中使用canvas画图,还是很简单的。
15、微信小程序--跳转页面常用的两种方法 : https://www.cnblogs.com/mrszhou/p/7931747.html
16、page页面和全局的变量传递 : https://www.sohu.com/a/138831377_603236
17、this.setData, this.data.val两者之间的区别和作用 : https://blog.csdn.net/qq_35713752/article/details/78879984
这两个数据绑定,都可以改变data数据中值的变化,但是this.data.val数据变化不会引起视图的变化。而this.setData可以(实现数据双向绑定)。
注意:小程序中 {{ name }} 插值的数据不能传递到js中,可以通过绑定事件,获取事件对象中值,实现data数据同步视图中的数据。参考
18、js 获取输入框(input)内容 : https://blog.csdn.net/buppt/article/details/78156778
统一规范,视图中 表单数据变化同步到data数据的事件命名前缀 VTD_,如:
<input bindinput="voteTitle"></input> Page({ data: { voteTitle: null, }, voteTitle: function(e){ this.data.voteTitle = e.detail.value; },
注(个人):微信小程序中表单的值,完全可以不用data变量 绑定,因为完全没有作用(除非表单的值需要js设置)。
用户输入的数据(视图层view的变量)不能同步更新data的数据。需要通过事件触发,设置data的数据同步view层用户输入的数据。
19、wx中表单的 disabled='{{ value }}' 属性虽然是布尔值,但是 value的值对应true或false有效。
(个人猜想应该是框架里面做某种处理,根据对应的值,决定渲染时,带不带disabled属性)
20、微信小程序 —— 验证码获取倒计时效果 : https://blog.csdn.net/Wu_shuxuan/article/details/78539075
21、image标签:image标签的大小有默认大小的,所以图片可以做到保持纵横比缩放图片,但是image标签的大小,不能自适应图片的宽高。有点类似HTML中div(设置宽高),内一个img标签。
22、本地资源无法通过 WXSS 获取:background-image:可以使用网络图片,或者 base64,或者使用<image/>标签
23、微信小程序跳转到其他网页(外部链接):https://blog.csdn.net/qq_32113629/article/details/79483213
需要在目标服务器 根目录 下面放 校验文件。(基于这个限制,跳别人的外联基本不会在这里使用)
笔记
1、json配置 : https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#JSON-配置
2、wxml模板: https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#WXML-模板
3、wxss样式: https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#WXSS-样式
4、js逻辑交互:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#JS-交互逻辑