https://blog.csdn.net/github_37410569/article/details/54986136
https://blog.csdn.net/qq_21419015/article/details/80453120
1、Razor表达式
在第五部分,已经演示了视图与布局的基础,接下来,我们将熟悉如何使用Razor表达式。
在“Controller”中添加 NameAndPrice 的动作方法中:
public ActionResult NameAndPrice()
{
return View(myProduct);
}
可以看到视图在使用 Razor 的@Model 表达式,得到要插入属性的值,如下所示:
...
The product name is @Model.Name and is costs $ @Model.Price
...

插入数据值
Razor 表达式能做的最简单的事就是插入数据,可以用@Model 表达式来引用视图模型对象所定义的属性方法。或使用@ViewBag表达式。
为了演示,在 Controller 中添加 DemoExpression 新动作方法。按照下图:

点击该动作,添加强类型视图;按照下图编辑:

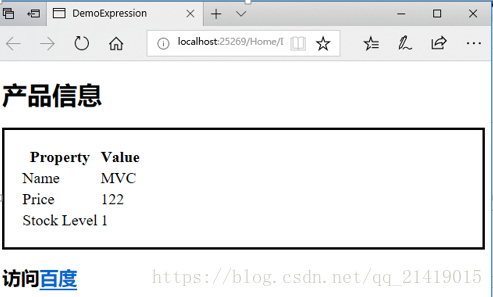
这里创建了一个html表格,使用模型对象和视图包的一些属性填充了单元格的值。启动项目并导航到/Home/DemoExpression,可以看到结果如下:
右键,在浏览器中查看。
设置标签属性值
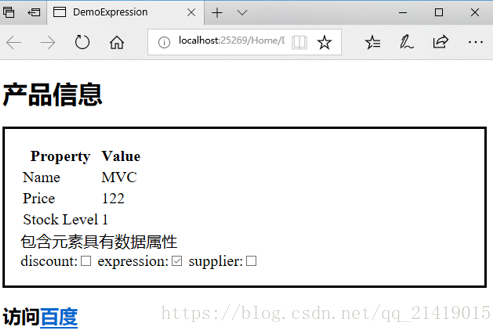
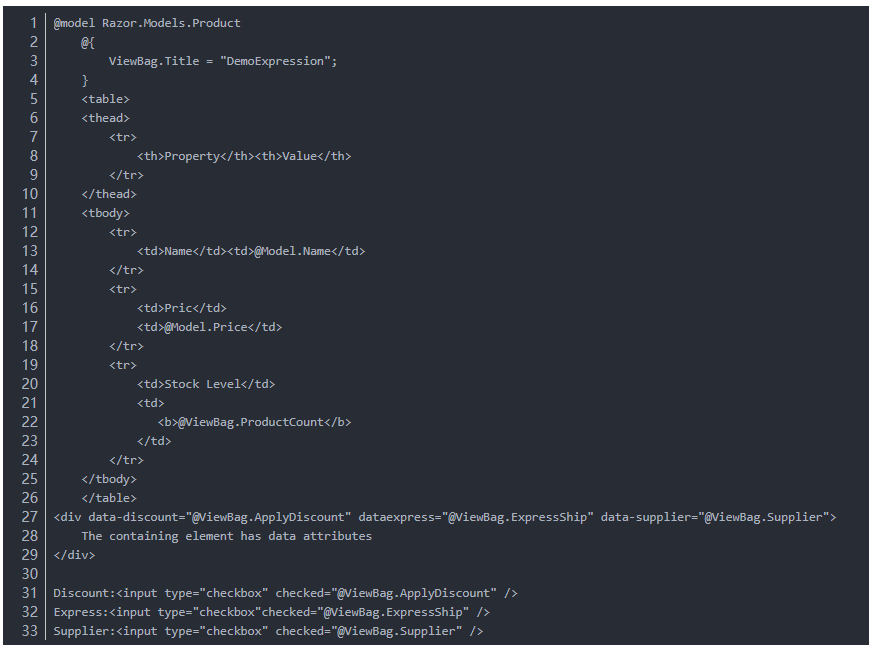
Razor表达式不仅可以设置元素内容,还可以设置标签属性的值,在DemoExpression.cshtml最后添加一个div和一组checkbox,修改为如下内容:

这里使用Razor表达式在div元素上设置了一些data标签属性的值。
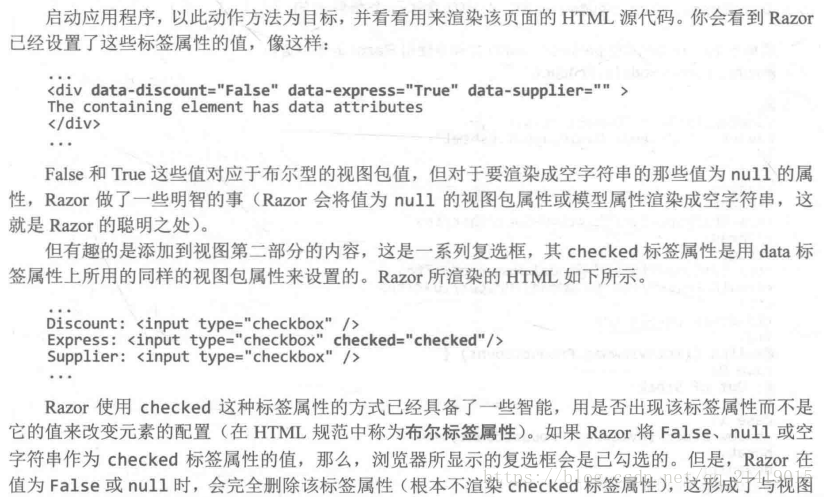
Razor会将值为null的视图包属性或模型属性渲染成空字符串,并且Razor处理checked这种属性标签时,当值false或null时会完全删除该标签属性。
因为当checked属性为false、null或空字符串时,浏览器会显示复选框已勾选,而Razor直接删除该属性则使得复选框处于未选中状态了 ---- 有checked属性就处于选中状态,即使是false
Razor渲染的html如下:

右键,浏览器中查看。
数据一致的效果。
使用条件语句
Razor能够处理条件语句,就可以根据视图数据的值,对视图输出进行剪辑而创造复杂而流畅的视图,并使其易于阅读和维护。
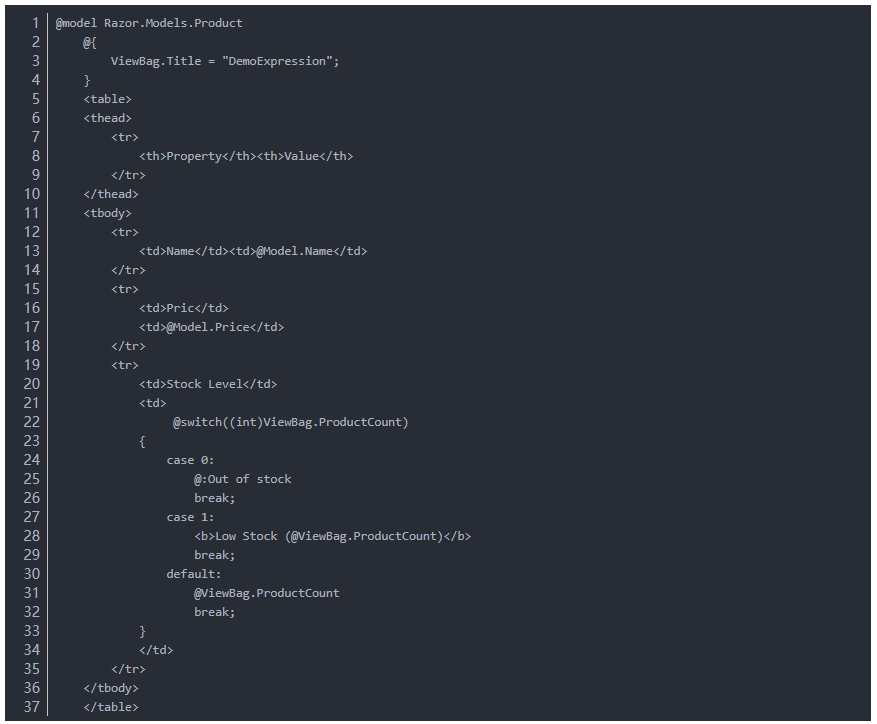
如在DemoExpression.cshtml视图中添加了一个条件语句;

要开始一个条件语句,要在C#条件关键字前面放一个@字符,以{结束。需要注意的是在switch中,Razor表达式不能求取动态属性的值,因此必须进行强制类型转换为int类型。
在Razor代码块内部,只要定义html以及Razor表达式就可以将html元素和数据插入到视图输出,如

@:字符阻止Razor将此行解释为一条C#语句。
以下是Razor视图使用if语句:
@model Razor.Models.Product
@{
ViewBag.Title = "DemoExpression";
}
<table>
<thead>
<tr>
<th>Property</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<tr><td>Name</td> <td>@Model.Name</td></tr>
<tr>
<td>Price</td>
<td>@Model.Price</td>
</tr>
<tr>
<td>Stock Level</td>
<td>
@switch ((int)ViewBag.ProductCount)
{
case 0:
@:Out of Stock
break;
case 1:
<b>Low Stock(@ViewBag.ProductCount)</b>
break;
default:
@ViewBag.ProductCount
break;
}
</td>
</tr>
<tr>
<td>Stock Level</td>
<td>
@if (ViewBag.ProductCount == 0)
{
@:Out of Stock
}
else if (ViewBag.ProductCount == 1)
{
<b>Low Stock(@ViewBag.ProductCount)</b>
}
else
{
@ViewBag.ProductCount
}
</td>
</tr>
</tbody>
</table>
<div data-discount="@ViewBag.ApplyDiscount" data-expression="@ViewBag.Expression" data-supplier="@ViewBag.Supplier">
包含元素具有数据属性
</div>
discount:<input type="checkbox" checked="@ViewBag.ApplyDiscount" />
expression:<input type="checkbox" checked="@ViewBag.Expression" />
supplier:<input type="checkbox" checked="@ViewBag.Supplier" />
枚举数组和集合
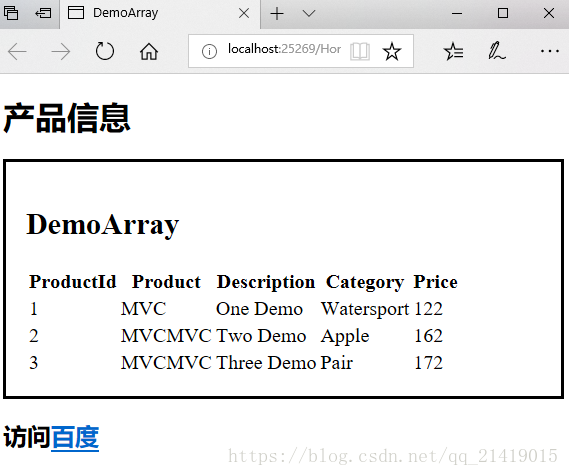
在Home控制器中定义DemoArray动作方法演示如何在MVC中传递和使用枚举和数组集合。

@model MVCDemo.Models.Product[] @{ ViewBag.Title = "DemoArray"; Layout = "~/Views/_BasicLayout.cshtml"; } <h2>DemoArray</h2> @if (@Model.Length > 0) { <table> <thead> <tr><th>ProductId</th><th>Product</th><th>Description</th><th>Category</th><th>Price</th></tr> </thead> <tbody> @foreach (MVCDemo.Models.Product p in Model) { <tr> <td>@p.ProductID</td> <td>@p.Name</td> <td>@p.Description</td> <td>@p.Category</td> <td>@p.Price</td> </tr> } </tbody> </table> } else { <h2>无产品数据</h2> }
右键,在浏览器中查看:
这里使用了一个@if 语句,用一个@freach 表达式来枚举数组的内容,并且为每一条数据生成一个HTML 表格行。如果数组为空,会生成一个h2 元素。
处理命名空间
如果仔细观察我们可以看到,在最后一个foreach 循环中使用了全限定名的 Product 类,如下所示:
...
@foreach (Razor.Models.Product p in Model)
...
可以先 @using 引入命名空间。如下对 DemoArray.sc.html:
@using MVCDemo.Models
@model Product[]
@{
ViewBag.Title = "DemoArray";
Layout = "~/Views/_BasicLayout.cshtml";
}
<h2>DemoArray</h2>
@if (@Model.Length > 0)
{
<table>
<thead>
<tr><th>ProductId</th><th>Product</th><th>Description</th><th>Category</th><th>Price</th></tr>
</thead>
<tbody>
@foreach (Product p in Model)
{
<tr>
<td>@p.ProductID</td>
<td>@p.Name</td>
<td>@p.Description</td>
<td>@p.Category</td>
<td>@p.Price</td>
</tr>
}
</tbody>
</table>
}
else
{
<h2>无产品数据</h2>
}