
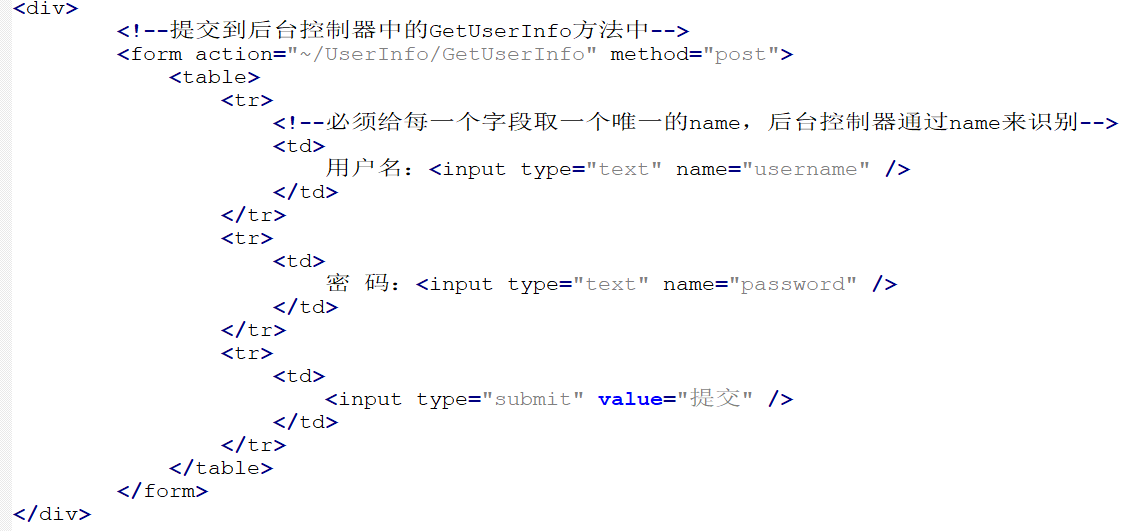
1、参数名称必须和表单的name是一致的。
//参数的名称需要和表单的字段名称一致,这样系统便会直接赋值。
public ActionResult GetUserInfo(string username,string password)
{
//为了方便演示,我们直接输出这两个值,表示我们已经拿到了数据
return Content(username+"*****"+password);
}
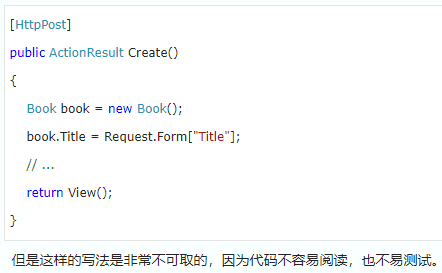
2、 通过Request
public ActionResult GetUserInfo()
{
string username = Request["username"]; //或者Request.Parms["username"];
string password = Request["password"];
//为了方便演示,我们直接输出这两个值,表示我们已经拿到了数据
return Content(username+"*****"+password);
}
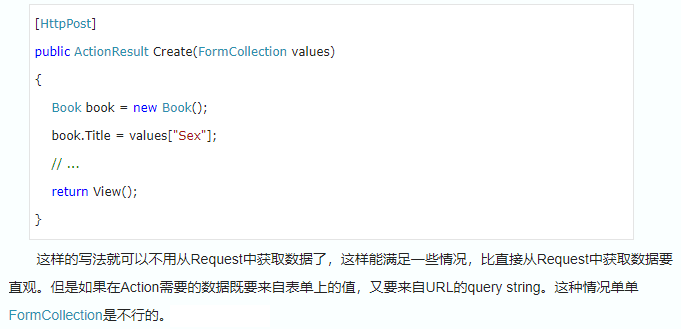
3、通过FormCollection其实就是键值对,键就是表单字段中的name
//FormCollection包含了表单的所有值,其实就是键值对,键就是表单字段中的name
public ActionResult GetUserInfo(FormCollection collection)
{
string username = collection["username"];
string password = collection["password"];
//为了方便演示,我们直接输出这两个值,表示我们已经拿到了数据
return Content(username+"*****"+password);
}
4、通过建立一个对象来接受字段信息。只要对象的属性和name对应,系统便会自动赋值
public ActionResult GetUserInfo(User user)
{
string username = user.Username;
string password = user.Password;
//为了方便演示,我们直接输出这两个值,表示我们已经拿到了数据
return Content(username+"*****"+password);
}
public class User
{
private string username;
public string Username
{
get { return username; }
set { username = value; }
}
private string password;
public string Password
{
get { return password; }
set { password = value; }
}
}
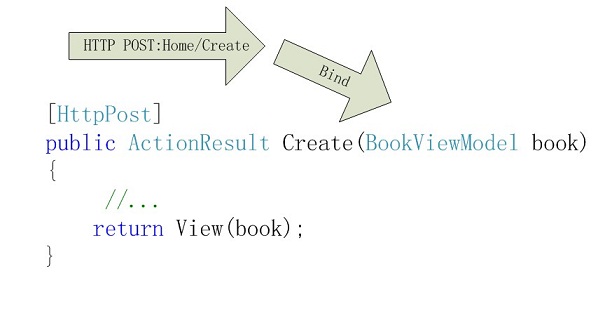
即前端数据传递给后端。这些参数数据包含在HTTP请求中,包括表单上的Value和URL中的参数等。而ModelBinder的功能就是将这些个表单上的Value和URL中的参数换成对象,然后将这些对象绑定到Action的参数上面。我简单的画了一个图,看起来会更加直观。

方法一:

方法二:

方法三:模型绑定
[HttpPost]
public ActionResult Create(Book book)
{
// ...
return View();
}
代码就非常的直观了,这需要我们的model binder创建一个book对象,然后直接从这个对象的属性中取值。这个book对象的数据自然也是来自Form和URL。有时候,我们的DefaultModelBinder转换的能力必经有限,也不够透明化,一些特殊和复杂的情况就需要我们自定义Model Binder
1、首先我们定义一个Book的实体类:
public class Book
{
public string Title { get; set; }
public string Author { get; set; }
public DateTime DatePublished { get; set; }
}
2、自定义的model binder需要继承IModelBinder或者它的子类。数据可以从bindingContext获取。
public class BookModelBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var book = (Book)(bindingContext.Model ?? new Book());
book.Title = GetValue<string>(bindingContext, "Title");
book.Author = GetValue<string>(bindingContext, "Author");
book.DatePublished = GetValue<DateTime>(bindingContext, "DatePublished");
if (String.IsNullOrEmpty(book.Title))
{
bindingContext.ModelState.AddModelError("Title", "书名不能为空?");
}
return book;
}
private T GetValue<T>(ModelBindingContext bindingContext, string key)
{
ValueProviderResult valueResult= bindingContext.ValueProvider.GetValue(key);
bindingContext.ModelState.SetModelValue(key, valueResult);
return (T)valueResult.ConvertTo(typeof(T));
}
}
从上面代码可以看出,自定义的ModelBinde非常的自由,可以自由的将Form上的一个key对应实体的一个属性,也可以加入一些验证的逻辑。当然还可以加入一些其他的自定义逻辑。
3、写好BookModelBinder之后,我们只需要简单的注册一下就行了,在Global.asax添加下面代码:
ModelBinders.Binders.Add(typeof(Book), new BookModelBinder());
总结:本文简单介绍了一下Asp.net MVC的Model Binder机制。如果叙述有问题,欢迎指正。