首先在项目的App_Start文件夹中,会有一个BundleConfig.cs文件:
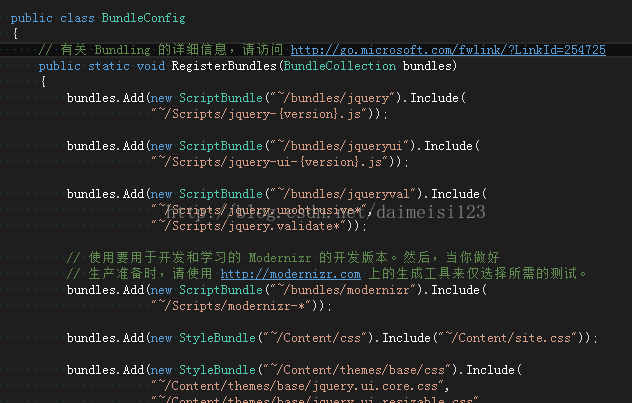
这里面写了所有需要Bundle的内容,可以自行设置:
其中的bundles.Add是在向网站的BundleTable中添加Bundle项,这里主要有ScriptBundle和StyleBundle,分别用来压缩脚本和样式表。用一个虚拟路径来初始化Bundle的实例,这个路径并不真实存在,然后在新Bundle的基础上Include项目中的文件进去。具体的Include语法可以查阅上面提供的官方简介。
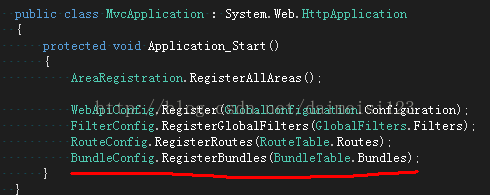
然后对Bundle的注册是在项目根下的Global.asax文件中,这个文件中的Application_Start是网站程序的开始,里面注册了网站各种初始化的内容,其中就包括对BundleTable的Bundle添加:
默认情况下,Bundle是会对js和css进行压缩打包的,不过有一个属性可以显式的说明是否需要打包压缩:
BundleTable.EnableOptimizations = true;
如果将其设为false,那么就会和下面说的debug=true时的情况相同了。
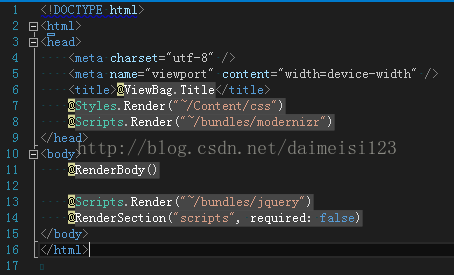
在使用时,在相应位置调用ScriptRender和StyleRender的Render方法:
最终用户页面即可达到效果打包压缩效果。
有一个地方主要注意,在Web.config中,当compilation编译的debug属性设为true时,表示项目处于调试模式,这时Bundle是不会将文件进行打包压缩的,页面中引用的js和css会分散原样的展示在html中,这样做是为了调试时查找问题方便(压缩以后就恶心了。。。)。
最终部署运行时,将debug设为false就可以看到js和css被打包和压缩了。
=============
使用Bundle的关键在于要向ASP.NET中的BundleTable注册Bundle。
如果要在ASP.NET WebForm中使用Bundle,需要在新建项目时选择.NET Framework 4.5,最好使用模板网站新建,这样就可以直接看到Bundle了。