①document.getElementById("text").hide();
实现不了,因为hide()是jquery对象的方法,js对象是没办法调用的
②$("#text2").innerHTML = "jredu";
同样也是实现不了,因为innerHTML是js对象的属性,jquery对象是没办法使用的。
1.js对象转换成jquery对象:
--$():jquery对象的转换工厂,可以把js对象转换成jquery对象。

2.jquery对象转换成js对象:
通过$()获取的元素都是数组类型的,可以通过索引获取数组里的元素,得到的元素就是js类型的。

通过以上的两种转换就可以实现相互调用的功能
javascript对象转成jquery对象

jquery对象转成javascript对象

jQuery 对象是通过 jQuery 包装DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的,其可以使用 jQuery 里的方法,但是不能使用 DOM 的方法;例如: $("#img").attr("src","test.jpg"); 这里的 $("#img")就是 jQuery 对象。
DOM对象就是Javascript 固有的一些对象操作。DOM 对象能使用Javascript 固有的方法,但是不能使用 jQuery 里的方法。例如:document.getElementById("img").src = “test.jpg";这里的document.getElementById("img") 就是DOM 对象。
$("#img").attr("src","test.jpg"); 和 document.getElementById("img").src = "test.jpg"; 是等价的,是正确的,但是 $("#img").src = "test.jpg" ;或者 document.getElementById("img").attr("src","test.jpg"); 都是错误的。
再说一个例子,就是this, 在写 jQuery 时经常这样写: this.attr("src","test.jpg");可是就是出错,其实this 是DOM对象,而.attr("src","test.jpg") 是 jQuery 方法,所以出错了。要解决这个问题就要将 DOM对象转换成 jQuery 对象,例如 $(this).attr("src","test.jpg");
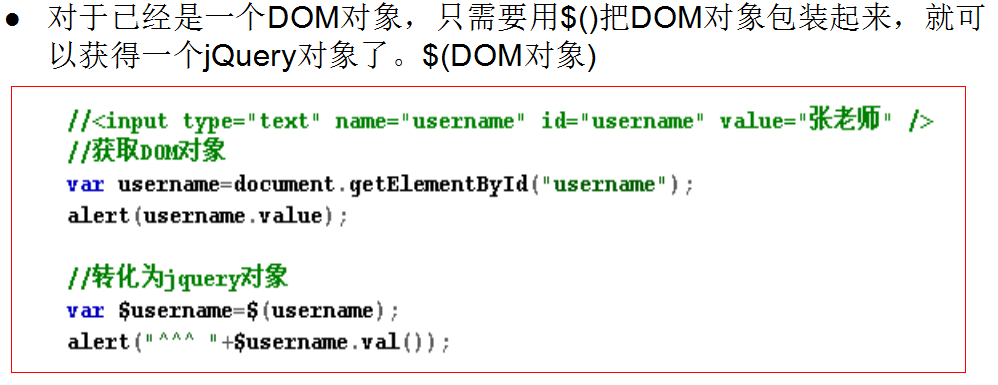
1. DOM 对象转成 jQuery 对象
对于已经是一个 DOM 对象,只需要用 $() 把DOM对象包装起来,就可以获得一个 jQuery 对象了,$(DOM 对象)
如: var v = document.getElementById("v"); //DOM对象
var $v = $(v); //jQuery 对象
转换后,就可以任意使用 jQuery 的方法。
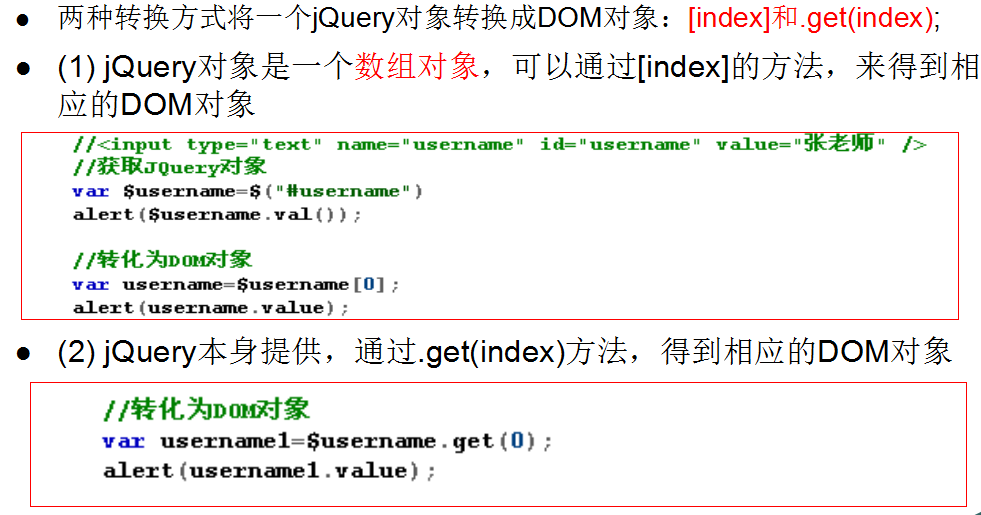
2. jQuery 对象转成 DOM 对象
两种转换方式讲一个 jQuery 对象转换成 DOM 对象: [index] 和 .get(index);
(1) jQuery 对象是一个数据对象,可以通过 [index] 的方法,来得到相应的 DOM 对象。
如: var $v = $("#v"); //jQuery 对象
var v = $v[0]; //DOM 对象
alert(v.checked); //检测这个checkbox是否被选中
(2) jQuery 本身提供,通过.get(index) 方法得到相应的 DOM 对象
如:var $v = $("#v"); //jQuery 对象
var v = $v.get(0); //DOM对象 ( $v.get()[0] 也可以 )
alert(v.checked); //检测这个 checkbox 是否被选中
通过以上方法,可以任意的相互转换 jQuery 对象和 DOM 对象,需要再强调的是: DOM 对象才能使用DOM 中的方法,jQuery 对象是不可以使用DOM中的方法。