1.dom
<!-- 地图 -->
<div class="map">
<chart class="map-chart" ref="worldMap" auto-resize :options="mapOption" style=" 100%;height: 100%; margin:auto"></chart>
<div class="map-position" @click="getProvienceNum(centerPsition.name)" :style="{top: centerPsition.top, left: centerPsition.left}">
<span>{{centerPsition.name}}</span>
<img src="/static/gif/center.gif" alt="">
<div class="ripple" ></div>
</div>
<div class="map-position" v-for="(item, index) in allIconPosition" :key="index+'a'" :style="{top: item.top, left: item.left}" @click="getProvienceNum(item.name)" >
<span>{{item.name}}</span>
<img src="/static/gif/position.gif" alt="">
<div class="ripple wave-ellipse" ></div>
</div>
</div>
2.data: mapOption根据echart官网即可得到
centerPsition: {}, // 中心位置
allIconPosition: [], // 所有的位置
geoCoordMap: { // 每个地区的经纬度
'四川': [104.04, 30.40],
'北京': [116.4551, 40.2539],
'广西': [108.19, 22.48],
'湖南': [112.59, 28.12],
'福建': [119.18, 26.05],
'湖北': [114.17, 30.35],
'山东': [117.00, 36.40],
'上海': [121.4648, 31.2891],
'江苏': [118.46, 32.03]
},
BJData: [ // 每个地区的连线
[{name: '北京'}, {name: '山东', value: 140}],
[{name: '四川'}, {name: '山东', value: 140}],
[{name: '广西'}, {name: '山东', value: 140}],
[{name: '湖南'}, {name: '山东', value: 140}],
[{name: '福建'}, {name: '山东', value: 140}],
[{name: '湖北'}, {name: '山东', value: 140}],
[{name: '上海'}, {name: '山东', value: 140}]
// [{name: '山东'}, {name: '山东', value: 140}]
]
3.js
// 每个图形的定位
getPicPosition () {
let BJData = this.BJData // 地区连线
let geoCoordMap = this.geoCoordMap // 所有地区经纬度
let myechart = this.$refs.worldMap
let newArr = []
if (myechart) {
for (let item of BJData) {
let result = myechart.convertToPixel('geo', geoCoordMap[item[0].name])
let name = item[0].name
let left = result[0] - 13 + 'px'
let top = result[1] - 6 + 'px'
newArr.push({
name,
left,
top
})
}
this.allIconPosition = newArr
let result = myechart.convertToPixel('geo', geoCoordMap[BJData[0][1].name])
this.centerPsition = {name: BJData[0][1].name, left: result[0] - 13 + 'px', top: result[1] - 6 + 'px'}
}
}
},
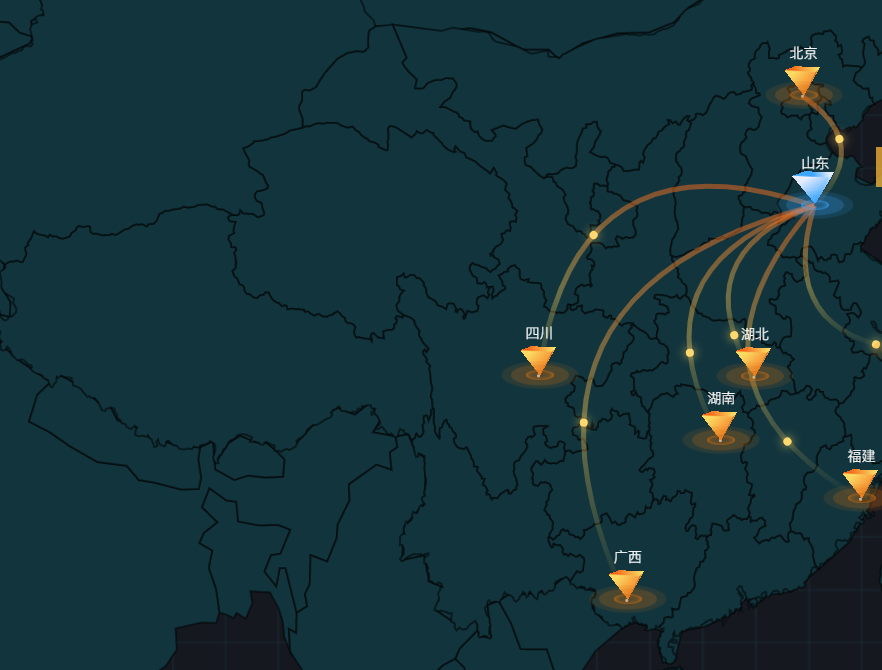
4.图

世界地图包含中国地图的json代码太长了,没贴,准备弄个资源供下载。