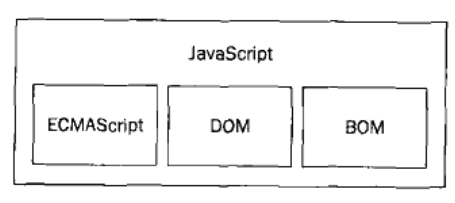
1.JavaScript由三个不同的部分组成:ECMAScript(核心)、DOM(文档对象模型)、BOM(浏览器对象模型)。


2.数据的引用类型
Object类型
Array类型
Data类型
RegExp类型
Function类型
基本包装类型:Boolean类型、Number类型、String类型
单体内置对象:Global对象、Math对象
3.JS Object 属性类型
(1)数据属性
[[Configurable]]:表示能否通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否吧属性修改为访问器的属性。默认为true
[[Enumerable]]:表示能否通过for-in循环返回属性。默认为true
[[writabke]]:表示能否修改属性的值。默认为true
[[value]]:包含这个属性的数据值。对象属性的默认值,默认值为undefined
示例:
var person = {}
Object.defineProperty(person,'name',{
configurable:false,//能否使用delete、能否需改属性特性、或能否修改访问器属性、,false为不可重新定义,默认值为true
enumerable:false,//对象属性是否可通过for-in循环,flase为不可循环,默认值为true
writable:false,//对象属性是否可修改,flase为不可修改,默认值为true
value:'xiaoming' //对象属性的默认值,默认值为undefined
});
//value
console.log(person);//xiaoming,默认value
//writable
person.name="qiang";
console.log(person);//xiaoming,不可修改value
//enumerable
for(var i in person){
console.log(person[i]) //无结果,不可循环
}
//configurable
delete person.name
console.log(person.name)//xiaoming,不可删除
Object.defineProperty(person,'name',{
configurable:true //不可修改,将抛出错误
});
(2)访问器属性
在读取访问器属性时,会调用getter函数,这个函数负责返回有效的值。
在写入访问器属性时,会调用setter函数并传入新值,这个函数负责决定如何处理数据。
getter:读取属性时调用的函数,默认为undefine
setter:在写入属性时调用的函数,默认为undefine
访问器属性不能直接定义,必须使用Object.defineProperty()来定义。
示例:
var book = {
_year: 2004,//属性前面加_,代表属性只能通过对象方法访问
edition: 0
}
Object.defineProperty(book,'year',{
get: function(){
return this._year;
},
set: function(newValue){
if(newValue > 2004){
this._year = newValue;
this.edition += newValue - 2004
}
}
});
console.log(book.year)//2004
book.year = 2006;
console.log(book.year)//2006
console.log(book.edition)//2
(3)定义多个属性
Object.defineProperties():利用这个方法可以通过描述符一次性定义多个属性。
这个方法接收两个对象参数:第一个对象时要添加和修改其属性的对象,第二个对象的属性与第一个对象中要添加或修改的属性一一对应
示例:
var book = {};
Object.defineProperties(book, {
_year: {
value:2004,
writable:true
},
edition: {
value: 0,
writable:true
},
year: {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004
}
}
}
});
console.log(book.year) //2004
book.year = 2006;
console.log(book.year) //2006
console.log(book.edition) //2
(4)读取属性的特征
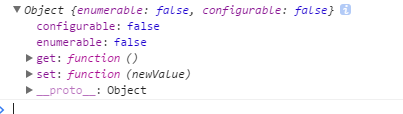
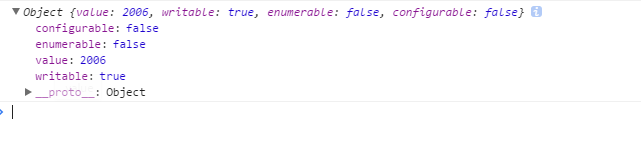
Object.getOwnPropertyDescriptor():可以取得给定属性的描述符。这个方法接收连个参数:属性所在的对象和要读取其描述符的属性名称。返回值是一个对象,如果是访问器属性,这个对象的属性有configurable、enumberable、get和set;如果是数据属性,这个对象的属性有configurable、enumerable、writable和value。
例如:
var book = {};
Object.defineProperties(book, {
_year: {
value:2004,
writable:true
},
edition: {
value: 0,
writable:true
},
year: {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004
}
}
}
});
console.log(book.year) //2004
book.year = 2006;
console.log(book.year) //2006
console.log(book.edition) //2
//读取属性
var descriptor__year = Object.getOwnPropertyDescriptor(book,'_year');
var descriptor_year = Object.getOwnPropertyDescriptor(book,'year');
console.log(descriptor__year )

console.log(descriptor_year )