springboot默认不是支持jsp作为视图的,如果想要在springboot项目中使用jsp来实现我们的一些需求,可以根据下面步骤操作:
- 引入依赖(jsp现在实际上是在我们内嵌的Tomcat上运行)
<!--加入springboot内嵌的tomcat的解析包-->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!--springboot集成jsp-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
</dependency>
<!-- 使用jstl表达式 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.1</version>
<scope>provided</scope>
</dependency>
- 在配置文件
application.properties(我使用的yml配置格式)配置文件中配置SpringMVC的视图展示为jsp
#配置springmvc的视图展示为jsp页面
spring:
mvc:
view:
prefix: /
suffix: .jsp
- 将下面的标签内容放到
pom.xml文件的<build></build>标签中。
<resources>
<!--将src/main/java下的xml文件编译成字节码文件-->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.*</include>
</includes>
</resource>
<!--将jsp文件编译成字节码文件-->
<resource>
<directory>src/main/webapp</directory>
<targetPath>META-INF/resources</targetPath>
<includes>
<include>**/*.*</include>
</includes>
</resource>
</resources>
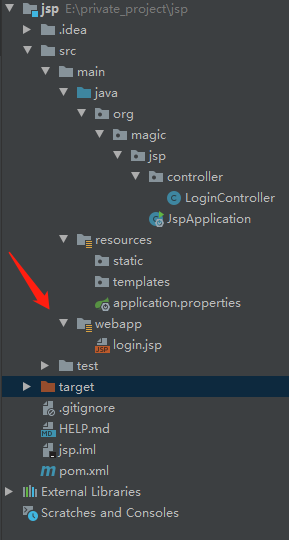
- 在
src/main目录下创建一个webapp目录,然后在该目录下创建jsp页面

然后就可以正常访问jsp页面了