ASP.NET MVC框架内置多个表单相关的HTML辅助方法
|
HTML辅助方法 |
说明 |
|
Html.BeginForm() |
输出<form>标签 |
|
Html.CheckBox() |
输出<input type="checkbox">标签 |
|
Html.DropDownList() |
输出<select>标签 |
|
Html.Password() |
输出<input type="password">标签 |
|
Html.RadioButton() |
输出<input type="radio">标签 |
|
Html.TextArea() |
输出<textarea/>标签 |
|
Html.TextBox() |
输出<input type="text">标签 |
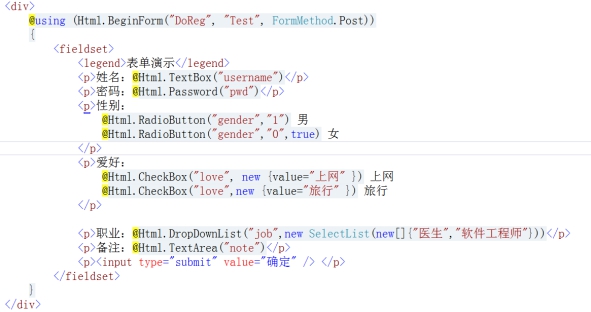
模拟注册表单:

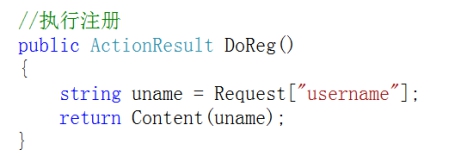
2、表单提交后数据的接收

---------样式代码,实际不是用他的---------
项目实践:
创建项目
创建视图,控制器
初始Index视图中 加入
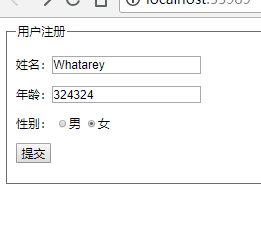
<div> @using( Html.BeginForm("index2", "BegionFrom", FormMethod.Get)){ @*视图名字,控制器 传值方式*@ <fieldset> @* p>@item.UserName</p> <p>@item.UserAge</p> <p>@item.UserSex</p>*@ <legend>用户注册</legend> <p><span>姓名:</span>@Html.TextBox("UserName")</p> <p><span>年龄:</span>@Html.TextBox("UserAge")</p> <p> <span>性别:</span> @Html.RadioButton("UserSex", 1, true)男 @Html.RadioButton("UserSex", 0)女 </p> <p><input type="submit" value="提交"/></p> </fieldset> } </div>
注意 语法为@using( Html.BeginForm("XX", " XX", FormMethod.Get)){
不要忘记了
}
提交按钮 是html的代码 RaZor没有

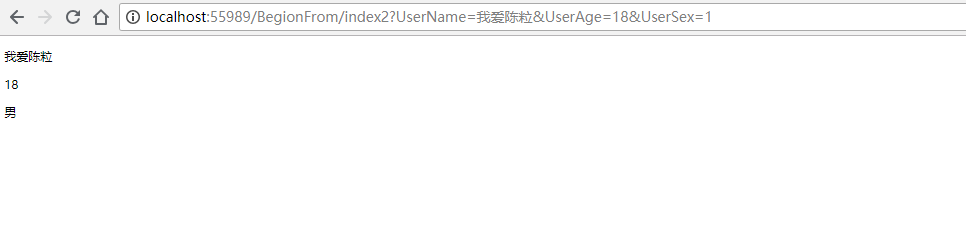
点击 提交到 相同控制器的Index2 视图
Index 获取 数据(使用 Request)
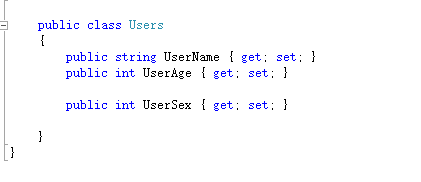
在这里 我创建 了一个类

接收

然后去显示

男女 使用三元运算符判断了
<p>@ViewBag.Us.UserName</p>
<p>@ViewBag.Us.UserAge</p>
<p>@(ViewBag.Us.UserSex == 1 ? "男" : "女")</p>