简介
Selenium IDE(集成开发环境)是用于开发的Selenium测试用例的工具。这是一个易于使用Firefox插件且通常开发测试情况下,最有效的方式。它还包含一个上下文菜单,允许你先从浏览器当前显示的页面中选择一个UI元素,然后从Selenium列表中选择带有参数的命令,根据所选择的UI元素的情况下预先定义的。这不仅节省时间,而且能学到Selenium脚本语法的一个很好的方式。
这一章是关于SeleniumIDE,以及如何有效地使用它。
安装
使用Firefox,首先,从SeleniumHQ下载IDE 下载页面
Firefox会保护你安装来自不熟悉的位置的插件,所以你需要点击“允许”继续安装,如下面的屏幕截图。
从Firefox下载时,你将会看到如下窗口。

选择立即安装。在Firefox附加组件窗口弹出,先显示一个进度条,当下载完成后,显示如下。

重新启动Firefox。火狐重启后你会发现SeleniumIDE Firefox的工具菜单下的上市。

打开
要运行SeleniumIDE,只需从Firefox的工具菜单中选择。它会打开一个空的脚本编辑窗口,并加载,或创建新的测试用例的菜单如下。

IDE功能
工具栏
该工具栏包含的按钮用于控制测试用例的执行,包括调试测试用例的一个步骤的功能。最右边的按钮,一个与红点,是录制按钮。


- 速度控制:控制你的测试用例运行的速度有多快。

- 运行全部:运行整个测试套件时,一个测试套件与多个测试用例被加载。

- 运行:运行当前所选的测试。当只有一个单一的测试加载此按钮,运行所有按钮有同样的效果。


- 暂停/恢复:允许停止和重新启动运行试验情况。

- 步骤:让你“一步到位”,通过测试情况下,通过在同一时间运行这一个命令。用于调试测试案例。

- TestRunner的模式:允许您运行测试用例在装有Selenium核心TestRunner的浏览器。该TestRunner的不常用,现在使用,很可能被弃用。这个按钮是用于评估测试用例向后与TestRunner的兼容性。大多数用户可能不需要这个按钮。

- 申请汇总规则:这种先进的功能使Selenium的重复序列命令被组合成一个单一的动作。详细文档在汇总规则可以在帮助菜单上的UI-元素文档中找到。

- 记录:记录用户的浏览器操作。
测试用例面板
您的脚本将显示在测试用例窗格。它有两个选项卡,一个用于显示命令和他们在一个可读的“表”的格式参数。

其他选项卡 - 源显示测试案例中,该文件将被存放在本地格式。默认情况下,这是HTML虽然它可以改变一个编程语言如Java或C#或Python等脚本语言。详情请参见选项菜单。来源视图还允许一个编辑测试用例的原始形式,包括复制,剪切和粘贴操作。
该命令,目标和值输入字段与它的参数以及显示当前选择的命令。这些输入字段,您可以修改当前选定的命令。在底部窗格中的参考选项卡的命令中指定的第一个参数总是转到在目标领域。如果是通过参考选项卡中指定第二个参数,它总是过得值字段。

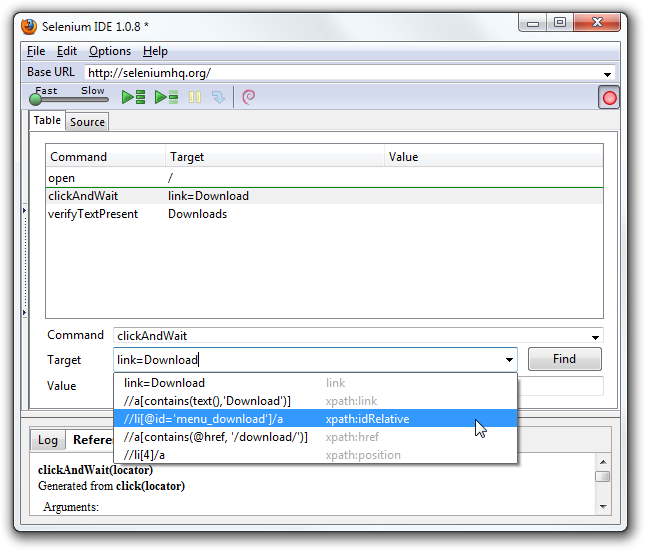
如果你开始输入命令字段中,下拉列表将根据您输入的第一个字符填充; 那么你可以从下拉菜单中选择你想要的命令。
登录/参考/ UI-元/汇总窗格
底部面板用于四种不同的功能,日志,参考UI元素和汇总,具体取决于哪个选项卡中选择。
日志
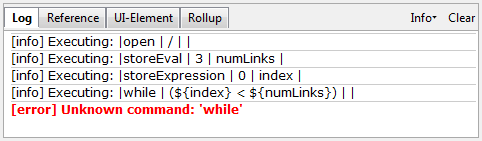
当你运行你的测试情况下,错误信息和显示进度信息的消息会自动显示在此窗格中,即使你没有首先选择登录选项卡。这些消息往往是测试用例调试。注意清除日志清除按钮。还会注意到信息按钮是一个下拉允许选择不同级别的信息来登录的。

参考
引用标签是当你正在输入或修改默认选择的Selenese表模式下的命令和参数。在表模式下,参考窗格将显示当前命令的文档。当输入或修改命令,无论从表或源代码模式,它是非常重要的,以确保在目标和值字段中指定的参数相匹配的那些在参考窗格中的参数列表中指定。的设置必须指定的数量,提供必须指定的顺序匹配参数的顺序匹配参数的数量,并提供必须匹配所指定的类型的参数的类型。如果有任何这三个方面的不匹配,该命令将无法正常运行。

虽然参考标签是非常宝贵的一个快速参考,但仍然经常需要查阅Selenium参考文件。
UI元可累积
详细介绍了这两个窗格(其中包括先进的功能)可以SeleniumIDE的帮助菜单上的用户界面 - 元素的文档中找到。
建筑测试用例
有三种主要方法用于开发测试案例。通常情况下,测试开发人员所需要的所有三种技术。
录音
很多初次使用的用户开始通过记录测试案例,从他们与网站的互动。当SeleniumIDE第一次打开,录音键为默认。如果你不希望SeleniumIDE开始自动记录您可以在选项>选项...去和取消关闭此功能“开始开放立即开始录制。”
在录制过程中,根据你的行动SeleniumIDE会自动将命令插入你的测试用例。通常,这将包括:
- 点击一个链接- 点击或clickAndWait命令
- 输入值- 类型命令
- 从下拉列表框中选择选项- 选择命令
- 点击复选框或单选按钮- 点击命令
下面是一些“陷阱”要注意的:
- 该类型命令可能需要点击网页的某些其他区域为它来记录。
- 以下链接通常记录了点击命令。你会经常需要改变这clickAndWait,以确保您的测试案例将暂停,直到新的一页载入中,。否则,你的测试用例将继续运行命令之前在页面加载所有的UI元素。这将导致意想不到的测试用例失败。
编辑
INSERT命令
表视图
要插入命令,选择测试用例的地步。要做到这一点,在测试用例窗格中,在要插入一个新的命令行左击。右键单击并选择Insert命令; IDE将添加一个空行就在前面,你所选择的路线。现在用命令编辑的文本字段输入新的命令及其参数。
源视图
要插入命令,选择测试用例的地步。要做到这一点,在测试用例窗格中,要插入一个新的命令,命令之间左键单击,如果需要的话通过输入创建包含命令,第一个参数(3列排所需的HTML标签命令),和第二个参数(同样,如果需要的话,以定位一个元素)和第三参数(同样,如果需要的话,以有一个值)。示例:
<tr> <td> Command </td> <td> target (locator) </td> <td> Value </td> </tr>
插入注释
注释可以被添加到让你的测试案例更具可读性。测试用例运行时,这些意见被忽略。
注释也可以用来在测试中添加垂直空白(一个或多个空行); 只需创建空的注释。空命令将导致执行过程中的错误; 一个空的评论不会。
表视图
要插入注释选择测试用例行。右键单击并选择插入注释。现在使用命令字段中输入注释。您的评论将显示为紫色文本。
源视图
要插入注释选择测试用例的地步。添加一个HTML风格的注释,即<!-- your comment here -->。
编辑命令或评论
表视图
只需选择要更改的行和使用命令,目标,和值字段编辑。
源视图
由于源视图提供了一个所见即所得的等价(您看到的就是你得到的)编辑器,只需修改哪一行,你想命令,参数或注释。
打开和保存测试用例
最喜欢的节目,也有保存和打开命令在文件菜单下。然而,Selenium测试用例和测试套件进行了区分。为了节省您的Selenium-IDE测试以后使用您可以保存单个的测试案例,或保存测试套件。如果您的测试套件的测试案例尚未保存,系统会提示您保存它们保存测试套件之前。
当您打开现有的测试用例或套房,Selenium,IDE会在测试用例窗格中的Selenium命令。
运行测试用例
IDE将有多个选项来运行你的测试用例。您可以运行测试用例一下子,停止和启动它,运行它的一行时,运行当前正在开发一个单一的命令,你可以做一个完整的测试套件的批处理。测试用例的执行是非常灵活的IDE。
- 运行测试用例
- 点击运行按钮运行当前显示的测试用例。
- 运行测试套件
- 点击运行所有按钮运行当前加载的测试套件中的所有测试用例。
- 停止和启动
- 暂停按钮可以用来在运行停止测试用例。这个按钮的图标,然后改变来表明继续按钮。要继续点击继续。
- 中途停止
- 您可以在测试情况下,断点,使得它停在一个特定的命令。这对于调试测试用例是有用的。要设置断点,选择一个命令,单击鼠标右键,然后从上下文菜单中选择切换断点。
- 从中间开始
- 你可以告诉IDE从一个特定的命令开始在测试用例中间运行。这也用于调试。要设置起始点,选择一个命令,单击鼠标右键,然后从上下文菜单中选择设置/清除起点。
- 运行任何单个命令
- 双击任何一个命令本身来运行它。写一个命令时,这是非常有用的。它可以让你立即测试,你正在建设一个命令,当你不知道这是否是正确的。你可以双击它,看它是否正常运行。这也可以从上下文菜单中。
使用基本URL运行在不同的域测试用例
基本URL在SeleniumIDE窗口的顶场是用于允许测试用例被跨越不同域中运行非常有用的。假设一个名为http://news.portal.com网站有一个名为http://beta.news.portal.com一个内部测试站点。任何测试用例这些网站,开始一个开放式 的语句应该指定一个相对URL作为参数来打开 ,而不是绝对 URL(一个开始的协议如http:或https :)。然后SeleniumIDE将通过附加创建一个绝对URL 打开命令的参数上基本URL的值的末尾。例如,在下面的测试例将针对http://news.portal.com/about.html运行:

同样的测试案例与修改后的基本URL设置将针对http://beta.news.portal.com/about.html运行:

Selenium命令- “Selenese"
Selenium命令,通常被称为Selenese,是一套运行测试命令。这些命令的序列是一个测试脚本。下面我们详细解释这些命令,我们为您介绍有众多的选择中使用Selenium测试时,你的Web应用程序。
Selenium提供了一套丰富的命令进行全面测试在几乎任何你能想象你的web应用程序。该命令集通常被称为 Selenese的。这些命令实质上是创建了测试语言。
在Selenese的,可以测试基于其HTML标签的UI元素的存在,测试具体内容,测试断开的链接,输入框,选择列表选项,提交表单,和表数据等等。此外Selenium命令窗口大小,鼠标的位置,提醒,Ajax功能的支持测试,弹出窗口,事件处理等诸多网络应用功能。该命令参考列出了所有可用的命令。
一个命令告诉Selenium怎么做。Selenium命令有三种“口味”:操作,存取,和断言。
-
操作是命令的一般操作应用程序的状态。他们做的事情,如“点击这个链接”和“选择该选项”。如果操作失败,或出现错误,当前测试的执行停止。
许多动作可以被称为与“AndWait”后缀,例如“clickAndWait”。这个后缀告诉Selenium,该动作将导致浏览器打电话到服务器,而且Selenium应等待一个新的页面加载。
-
存取检查应用程序的状态和结果存储在变量,如“storeTitle”。它们还用于自动生成断言。
-
断言像存取,但他们验证应用程序的状态符合的期望是什么。例子包括“确保页面标题为X”和“验证该复选框被选中。”
所有Selenium断言可以在3种模式中使用:“断言”,“验证”和“WAITFOR”。例如,你可以在“assertText”,“verifyText”和“waitForText”。当一个“断言”失败,则测试将被中止。当一个“验证”失败,则测试将继续执行,记录失败。这允许一个单一的“断言”,以确保应用程序是正确的页面上,接着是一串“验证”断言测试表单字段值,标签等。
“WAITFOR”命令等待一些条件要成为真正的(可用于测试Ajax应用程序非常有用)。他们将立即获得成功,如果条件已经成为事实。不过,他们将失败,并停止测试,如果条件不成为当前超时设置在真正的(参见下面的setTimeout的动作)。
脚本语法
Selenium的命令很简单,它们由命令和两个参数。例如:
example:
| verifyText | //div//a[2] | Login |
参数并不总是必需的; 这取决于该命令。在某些情况下,两者都需要,在其他一个参数是必需的,而在还有一些命令可以不带参数的。这里有几个例子:
| goBackAndWait | ||
| verifyTextPresent | Welcome to My Home Page | |
| type | id=phone | (555) 666-7066 |
| type | id=address1 | ${myVariableAddress} |
The command reference describes the parameter requirements for each command.
参数而变化,但它们通常:命令参考描述了每个命令的参数要求。
- 一个定位器,用于识别一个页内的UI元素。
- 一个文本模式进行验证或断言预期的页面内容
- 一个文本模式,或在输入字段中输入文本或选择从一个选项列表中的选项Selenium变量。
定位器,文本模式,Selenium变量,和本身相当详细的Selenium的命令的部分中描述的命令。
将从Selenium-IDE中运行Selenium脚本将被存储在一个HTML文本文件格式。这包括三列的HTML表格。第一列标识Selenium命令,第二个是一个目标,并且最后一列包含一个值。取决于所选择的Selenium命令的第二和第三列可以不要求值,但它们应存在。每个表格行代表一个新的Selenium命令。这里是打开一个网页,断言页面标题,然后再核实页上的某些内容的试验的一个例子:
<table> <tr><td> open </td><td> /download/ </td><td></td></tr> <tr><td> assertTitle </td><td>< /td><td> Downloads </td></tr> <tr><td> verifyText </td><td> //h2 </td><td> Downloads </td></tr> </ table>
呈现为在浏览器中,这将看起来像下面的表格:
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
Selenese的HTML语法可以用来编写和无需编程语言的知识进行测试。随着Selenese的和SeleniumIDE的基础知识,你可以快速产生和运行测试用例
测试套件
测试套件是测试的集合。往往是将运行在一个测试套件作为一个连续的批处理作业中的所有测试。
当使用Selenium-IDE测试套件也可以使用一个简单的HTML文件中定义。语法再次是简单的。一个HTML表定义的测试,其中的每一行定义每个测试文件系统路径的列表。一个例子告诉这一切。
<html> <head> <title> Test Suite Function Tests - Priority 1 </title> </head> <body> <table> <tr><td><b> Suite Of Tests </b></td> </tr> <tr><td><a href= "./Login.html" > Login </a></td></tr> <tr><td><a href= "./SearchValues. html" > Test Searching for Values </a></td></tr> <tr><td><a href= "./SaveValues.html" > Test Save </a></td></tr > </table> </body> </html>
类似这样的文件将允许运行测试全部一次,一个接着一个,从SeleniumIDE。
测试套件也可以使用Selenium-RC时保持。这是通过编程完成,可以做许多方法。常用JUnit是用于维护测试套件如果已使用Selenium-RC使用Java。此外,如果C#是所选择的语言,NUnit的可以采用。如果使用的是解释型语言如Python使用Selenium-RC然后一些简单的编程将参与建立一个测试套件。由于整个之所以使用Selenium-RC是利用编程逻辑为您的测试这通常是不成问题的。
常用Selenium命令
要总结我们的介绍Selenium,我们将向您展示一些典型的Selenium命令。这些可能是建筑试验中最常用的命令。
- 开放
- 打开使用URL的网页。
- 点击/ clickAndWait
- 执行的点击操作,并且任选等待一个新的页面加载。
- verifyTitle / assertTitle
- 验证预期的页面标题。
- verifyTextPresent
- 验证预期的文本在页面上的某个地方。
- verifyElementPresent
- 验证预期的UI元素,通过它的HTML标签所定义,存在于页面上。
- verifyText
- 验证预期的文本和相应的HTML标记存在于页面上。
- verifyTable
- 验证表的预期内容。
- waitForPageToLoad
- 暂停执行,直到预期的新页面加载。当clickAndWait使用自动调用。
- waitForElementPresent
- 暂停执行,直到期望的UI元素,通过它的HTML标签所定义,存在于页面上。
验证页面元素
网页上验证UI元素可能是自动化测试的最常见的特征。Selenese的允许检查UI元素的多种方式。您需要了解这些不同的方法,因为这些方法定义什么你实际测试是非常重要的。
例如,您将测试...
- 一个元素出现在某个页面上?
- 具体的文字是什么地方在网页上?
- 特定的文本是在页面上的特定位置?
例如,如果你测试文本标题,文本及其在页面的顶部位置可能是相关的测试。但是,如果你正在测试的主页上的图像的存在,和网页设计师经常一起在页面上的位置来改变特定的图像文件,那么你只需要测试图像(相对于特定的图像文件)存在某个页面上的。
断言或验证
“断言”和“验证”之间的选择归结为方便故障和管理。有很少一点检查检查浏览器显示预期的页面时,页面上的第一段是正确的,如果你的测试已经失败。如果你不正确的页面上,你可能会想终止你的测试情况,以便可以查明原因并及时解决问题(S)。在另一方面,你可能要检查一个页面的许多属性没有放弃在第一次失败的测试案例,因为这将允许您查看页面上的所有故障,并采取相应的措施。有效的“断言”将失败的测试,并中止当前的测试案例,而“验证”将失败的考验,继续运行测试用例。
此功能的最佳用途是进行逻辑分组测试命令,并开始各组的“断言”后面跟着一个或多个“验证”测试命令。示例如下:
| Command | Target | Value |
|---|---|---|
| open | /download/ | |
| assertTitle | Downloads | |
| verifyText | //h2 | Downloads |
| assertTable | 1.2.1 | Selenium IDE |
| verifyTable | 1.2.2 | June 3, 2008 |
| verifyTable | 1.2.3 | 1.0 beta 2 |
verifyTextPresent¶在上面的例子中第一次打开一个网页,然后在“断言”正确的页由标题与预期值进行比较加载。只有这样通过将下面的命令运行和“验证”的文本存在于预期的位置。测试用例然后“断言”的第一个表的第二行第一列中包含预期值,并且仅当这个传递将剩余的细胞在该行中得到“确认”。
该命令verifyTextPresent用于验证某个特定的文本存在于网页上。它采用一个参数,该文本被验证模式。例如:
| Command | Target | Value |
|---|---|---|
| verifyTextPresent | Marketing Analysis | |
这将导致Selenium搜索,并验证,该文本字符串“市场分析”的地方出现目前正在测试在页面上。使用verifyTextPresent当你只关心自身存在的页面上的文本。不要使用这个时候,你还需要测试在页面上,其中的文字出现
。
verifyElementPresent¶
使用此命令时,必须测试特定的用户界面元素的存在,而不是它的内容。这种验证不检查的文字,只有HTML标记。一个常见用途是检查的图像的存在。
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p/img | |
verifyElementPresent
| Command | Target | Value |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=Go to Marketing Research | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title | |
这些实施例说明了各种方式的UI元素可以被测试。再次,定位器在下一节说明。
verifyText¶
使用verifyText当两个文本及其UI元素,必须进行测试 。verifyText必须使用一个定位器。如果选择的XPath或DOM 定位器,您可以验证特定文本出现在页面上的相对于其他UI组件页面上的特定位置。
| Command | Target | Value |
|---|---|---|
| verifyText | //table/tr/td/div/p | This is my text and it occurs right after the div inside the table. |
定位元素
对于许多Selenium命令,目标是必需的。这一目标确定在Web应用程序的内容的元素,包括定位策略之后格式的位置locatorType =位置。定位器类型可以在许多情况下被省略。各种定位器类型与实施例为每个进行说明。
通过标识定位
这可能是定位元素的最常用的方法,并且是包罗万象的默认当没有识别定位符类型被使用。这种策略,使用id属性值相匹配的位置的第一个元素将被使用。如果没有元件具有匹配id属性,然后用姓名属性相匹配的位置的第一个元素将被使用。
例如,你的页面的源代码可能有id和name属性如下:
<html> <body> <form id= "loginForm" > <input name= "username" type= "text" /> <input name= "password" type= "password" /> <input name= "continue" type = "submit" value= "Login" /> </form> </body> <html>
上面的行号表示下面的定位策略将返回来自HTML片段中的元素:
标识符= LoginForm的(3)标识符=口令(5)标识符=继续(6)继续(6)
由于标识符类型的定位器是默认的,所述标识符= 在第三个实施例以上是没有必要的。
凭身份证定位
这种类型的定位是比标识定位器型较为有限,同时也更加明确。当你知道一个元素的id属性使用此。
-
<html> <body> <form id= "loginForm" > <input name= "username" type= "text" /> <input name= "password" type= "password" /> <input name= "continue" type = "submit" value= "Login" /> <input name= "continue" type= "button" value= "Clear" /> </form> </body> <html>
id=loginForm(3)
按姓名查找
该名称定位器类型将会找到一个匹配的name属性的第一个元素。如果多个元素有一个名字属性的值相同,则可以使用过滤器来进一步优化您的定位策略。默认的过滤器类型是值(匹配值的属性)。
-
<html> <body> <form id= "loginForm" > <input name= "username" type= "text" /> <input name= "password" type= "password" /> <input name= "continue" type = "submit" value= "Login" /> <input name= "continue" type= "button" value= "Clear" /> </form> </body> <html>
name=username(4)name=continue value=Clear(7)name=continue Clear(7)name=continue type=button(7)
注意
不像某些类型的XPath和DOM定位器,所述三种类型的定位器的上述允许Selenium,以测试它的独立的页上的位置的UI元素。所以,如果页面结构和组织发生改变,测试仍然会通过。你可能会或可能不希望也测试是否页面结构的变化。在情况下,网页设计师经常修改页面,但它的功能必须通过ID是回归测试,测试和name属性,还是真的通过任何HTML属性,就变得非常重要。
通过XPath的定位
XPath是用于定位节点的XML文档中的语言。正如HTML可以是XML(XHTML)的一个实现,Selenium用户可以利用这一强大的语言目标在其Web应用程序的元素。XPath的超出(以及配套)按id或name属性定位的简单方法,并开辟了各种新的可能性,如定位的第三个复选框在页面上。
其中对使用XPath的主要原因是当你没有一个合适的ID或name属性为要查找的元素。您可以使用XPath要么找到绝对值的元素(不建议),或相对于确实有一个id或name属性的元素。XPath定位也可以用于指定通过属性比ID和名称等元素。
绝对的XPath含有从根(HTML)的所有元素的位置,其结果有可能会失败,仅稍有调整到应用程序。通过查找附近的一个元素的ID或name属性(理想的父元素),你可以找到根据的关系,你的目标元素。这是不太可能改变,并且可能使你的测试更加健壮。
由于只有xpath的定位器开始与“//”,这 是没有必要为包括的xpath =指定一个XPath定位器时的标签。
-
<html> <body> <form id= "loginForm" > <input name= "username" type= "text" /> <input name= "password" type= "password" /> <input name= "continue" type = "submit" value= "Login" /> <input name= "continue" type= "button" value= "Clear" /> </form> </body> <html>
XPath的= / HTML /体/形式[1](3)- 绝对路径(将打破,如果HTML只有轻微改变) //形式[1](3)- 第一种形式的HTML元素XPath的= //形式[@ ID ='登录表单'](3)- 带属性的表单元素命名为'身份证'和值'登录表单“XPath的= //形式[输入/ @名='用户名'](3)- 带有属性的输入子元素命名为“名称”和值“用户名”一表单元素//输入[@名称='用户名'](4)- 带属性的第一输入元件名为“名称”和值“用户名”//形式[@ ID ='登录表单'] /输入[1](4)- 带属性的表单元素的名为'身份证'和值'LoginForm的“第一次输入的子元素//输入[@名称='继续'] [@类型='按钮'](7)- 输入与属性命名为“名”和值“继续”和属性名为“类型”和值“按钮”//形式[@ ID ='登录表单'] /输入[4](7)- 带属性的表单元素命名为“ID”和值“登录表单”四输入子元素
这些例子涉及到一些基础知识,但为了了解详情,以下参考建议:
也有几个非常有用的Firefox附加组件,可帮助发现元素的的XPath:
定位超链接通过链接文字
这是通过使用链接的文本定位在网页中的超链接的简单方法。如果相同的文字两个环节都存在,那么第一场比赛将被使用。
-
<html> <body> <p> Are you sure you want to do this? </p> <a href= "continue.html" > Continue </a> <a href= "cancel.html" > Cancel </ a> </body> <html>
link=Continue(4)link=Cancel(5)
通过DOM定位
文档对象模型代表一个HTML文档,可以使用JavaScript访问。这种定位策略采用JavaScript的计算结果页面上的元素,它可以使用分层点号只是元素的位置。
由于只有dom的定位器开始与“文件”,这是没有必要为包括DOM =指定一个DOM定位器时的标签。
-
<html> <body> <form id= "loginForm" > <input name= "username" type= "text" /> <input name= "password" type= "password" /> <input name= "continue" type = "submit" value= "Login" /> <input name= "continue" type= "button" value= "Clear" /> </form> </body> <html>
dom=document.getElementById('loginForm')(3)dom=document.forms['loginForm'](3)dom=document.forms[0](3)document.forms[0].username(4)document.forms[0].elements['username'](4)document.forms[0].elements[0](4)document.forms[0].elements[3](7)
您可以使用Selenium本身以及其他网站和扩展,探讨Web应用程序的DOM。一个很好的参考存在于W3Schools的。
通过CSS定位
CSS(层叠样式表)是用于描述HTML和XML文档的呈现的语言。使用CSS选择器样式属性绑定到文档中的元素。这些选择器可以使用Selenium作为另一定位策略。
-
<html> <body> <form id= "loginForm" > <input class= "required" name= "username" type= "text" /> <input class= "required passfield" name= "password" type= "password " /> <input name= "continue" type= "submit" value= "Login" /> <input name= "continue" type= "button" value= "Clear" /> </form> </body> < html>
css=form#loginForm(3)css=input[name="username"](4)css=input.required[type="text"](4)css=input.passfield(5)css=#loginForm input[type="button"](7)css=#loginForm input:nth-child(2)(5)
有关CSS选择器的详细信息,最想去的地方是W3C的出版物。你会发现更多的参考那里。
注意
大多数有经验的Selenium用户推荐CSS作为他们的首选定位策略,因为它是大大快于XPath和可以找到的内在HTML文档中最复杂的物体。
匹配的文本模式
像定位器,图案都是一个类型参数经常需要Selenese的命令。需要图案的命令的例子是verifyTextPresent,verifyTitle,verifyAlert,assertConfirmation,verifyText,和verifyPrompt。并且如已经如上所述,链接定位器可利用图案。模式让你描述,通过使用特殊字符,预计什么文本,而不必完全指定文本。
有三种类型的模式:通配符,正则表达式,以及精确。
匹配模式
大多数人都熟悉的通配符,因为它是用在文件名 扩展的DOS或Unix / Linux命令行,如LS 的* .c。在这种情况下,通配用于显示所有与结尾的文件的.c 中存在当前目录延伸。通配是相当有限的。只有两个特殊字符中的Selenium实现支持:
*转换为“匹配任何”,即,什么都没有,单个字符,或者多个字符。
[](字符类)转换为“匹配在方括号中的任何单个字符”。破折号(连字符)可以作为一种简写来指定一个字符范围(这是ASCII字符集毗连)的。举几个例子会使字符类明确的功能:
[AEIOU]匹配任意小写的元音
[0-9]匹配任何数字
[A-ZA-Z0-9]匹配任何字母数字字符
在大多数其他情况下,通配包括第三特殊字符,则?。然而,Selenium匹配模式,只支持星号和字符类。
要指定的Selenese命令文件名 匹配模式的参数,你可以前缀模式有水珠:标签。但是,由于匹配模式是默认的,你也可以省略标签,仅指定模式本身。
下面是用匹配模式的两个命令的一个例子。页面上的实际的链接文本正在测试的“电影/电视系”; 通过使用模式,而不是确切的文本中,单击如果链接文本更改为“影视厅”或“影视厅”的命令仍然工作。水珠图案的星号将匹配单词“电影”这个词“电视”与“任何有或全无”。
| Command | Target | Value |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | glob:*Film*Television* |
通过单击链接到达页面的实际标题是“迪安萨电影和电视部门-菜单”。通过使用模式,而不是确切的文本,该verifyTitle会,只要这两个词“电影”和“电视”的出现(按顺序)通过在页面的标题的任何地方。例如,如果该页面的所有者应缩短标题只是“影视厅”的测试将仍然通过。使用图案为一个链接和一个简单的测试,该链路工作(如verifyTitle上述一样)可以大大降低维护这种测试用例。
正则表达式模式
正则表达式模式是最强大的三种类型的Selenese的支持模式。正则表达式是由最高级编程语言,很多文本编辑器,以及一系列的工具,包括在Linux / Unix命令行实用程序还支持的grep,sed 的,和AWK。在Selenese的,正则表达式模式允许用户执行许多任务,这将是非常困难的,否则。例如,假设您的测试需要确保一个特定的表格单元格包含只是一个数字。 正则表达式 :[0-9] +是一个简单的模式将匹配任何长度的十进制数。
而Selenese的匹配模式,仅支持* 和[](字符类)的特点,Selenese的正则表达式模式提供的存在在JavaScript特殊字符相同的宽阵列。以下是这些特殊字符的子集:
| PATTERN | MATCH |
|---|---|
| 。 | 任何单个字符 |
| [] | 字符类:出现的括号内任何单个字符 |
| * | 量词:0或多个前面的字符(或一组) |
| + | 量词:1以上的前导字符(或一组) |
| ? | 量词:0或1的前导字符(或一组) |
| {1,5} | 量词:1至5前面的字符(或一组) |
| | | 交替:在右边的左边或字符/组字符/基 |
| () | 分组:常与交替和/或量词使用 |
在Selenese的正则表达式模式需要与任何前缀的正则表达式:或regexpi:。前者是区分大小写的; 后者是不区分大小写。
有几个例子可以帮助澄清怎么表达规律可以Selenese的命令中使用。第一个使用了可能是最常用的正则表达式的图案部分。*(“点星”)。这两个字符序列可以翻译为“0或多次出现的任何字符”,或者更简单地说,“任何东西,或什么都没有。”这是一个字符的文件名 匹配模式相当于*(一个星号)。
| Command | Target | Value |
|---|---|---|
| click | link=regexp:Film.*Television Department | |
| verifyTitle | regexp:.*Film.*Television.* |
上面的例子是功能上等同于前面的实施例所使用匹配模式,此同样的试验。唯一的区别是前缀(正则表达式:而不是水珠:)(和“任何有或全无”的模式。*而不是只是*)。
下面测试的更复杂的例子,对于安克雷奇雅虎天气页面,阿拉斯加包含日出时间信息:
| Command | Target | Value |
|---|---|---|
| open | http://weather.yahoo.com/forecast/USAK0012.html | |
| verifyTextPresent | regexp:Sunrise: *[0-9]{1,2}:[0-9]{2} [ap]m |
让我们来看看正则表达式上面的一个部件时间:
Sunrise: * |
The string Sunrise: followed by 0 or more spaces |
[0-9]{1,2} |
1 or 2 digits (for the hour of the day) |
: |
The character : (no special characters involved) |
[0-9]{2} |
2 digits (for the minutes) followed by a space |
[ap]m |
“a” or “p” followed by “m” (am or pm) |
精确模式
在精确的Selenium模式类型是边际效用。它不使用特殊字符的。所以,如果你需要找一个实际的星号(这是特别为通配和正则表达式模式)中,具体的模式是做的一个办法。例如,如果你想选择一个下拉菜单标有“真*”的项目,下面的代码可能工作,也可能不是。在星号水珠:真正的 *模式将匹配任何东西,或什么都没有。所以,如果有一个标较早选择选项“实数”,这将是选择,而不是“真实*”选项的选择。
| select | //select | glob:Real * |
但同样的效果可通过逸出在正则表达式模式的星号来实现的:
| select | //select | exact:Real * |
为了确保“真*”项将被选择时,确切: 前缀可以被用来创建一个精确图案,如下所示:
| select | //select | regexp:Real * |
这是相当不可能的,大多数测试者将永远需要寻找一个星号或一组方括号,里面还字符(字符类匹配模式)。因此,匹配模式和正则表达式模式足以让我们中的绝大多数。
“AndWait”命令
一个命令和它的区别AndWait 另一种方法就是在常规命令(如点击)会做的动作,并继续执行下面的命令,以最快的速度就可以了,而AndWait 替代(如clickAndWait)告诉Selenium 等的页面,作用后负载已经完成。
该AndWait时动作会导致浏览器导航到另一个页面或刷新当前一个选择总是使用。
请注意,如果您使用AndWait命令不触发导航/刷新动作,你的测试将失败。这是因为Selenium将达到AndWait的超时没有看到任何导航或刷新正在进行,造成Selenium提高超时异常。
WAITFOR命令在AJAX应用程序
在AJAX驱动的Web应用程序,将数据从服务器获取而无需刷新页面。使用andWait命令将不会作为页面的工作是不实际刷新。暂停测试执行的一段时间也可能没有比这取决于系统的响应速度,负载或瞬间其他不可控因素,在规定期 限后或更早出现,导致测试失败的好方法,因为网页元素。最好的方法是等待所需元件在动态的时间,然后尽快继续执行作为元素被找到。
这是通过使用WAITFOR命令,如waitForElementPresent或 waitForVisible,其中动态地等待,检查每一秒的所需条件,一旦满足条件在脚本继续下一个命令。
评估和流量控制的序列
当脚本运行时,它只是运行在序列,之后一个命令另一个。
Selenese的,本身并不支持条件语句(if-else的等)或迭代(对,同时,等)。许多有用的测试可以在没有流量控制进行。然而,对于动态内容的功能性测试,可能涉及多个页面,编程逻辑通常需要。
当需要的流量控制,有三种选择:
- 运行使用Selenium-RC和客户端库,如Java或PHP利用编程语言的流量控制功能的脚本。
- 从使用storeEval命令脚本中运行一个小型的JavaScript代码段。
- 安装goto_sel_ide.js扩展。
大多数测试者将导出测试脚本到使用Selenium-RC API(请参见Selenium-IDE章)的编程语言文件。然而,一些企业更愿意从Selenium-IDE运行他们的脚本,只要有可能(比如,当他们运行测试对他们来说,或者当编程技能缺乏许多初级水平的人)。如果您遇到这种情况,可以考虑JavaScript片段或者goto_sel_ide.js扩展。
存储命令和Selenium变量
您可以使用Selenium变量存储常量在脚本的开始。此外,当与数据驱动的测试设计(在后面的章节中讨论)相结合,Selenium变量可以用来存储传递给来自命令行的测试程序的值,从其他程序,或从文件中。
平原存储命令是最基本的许多商店的命令,并且可以被用于简单地存储在一个Selenium变量恒定值。它有两个参数,要存储的文本值和Selenium变量。当您为变量的名称只使用字母数字字符的标准变量命名约定。
| Command | Target | Value |
|---|---|---|
| store | paul @ mysite . org | userName |
后来在你的脚本,你会想用你的变量的存储值。要访问一个变量的值,请用大括号的变量({})和一个美元符号这样它前面。
| Command | Target | Value |
|---|---|---|
| verifyText | //div/p | ${userName} |
一个常见的使用变量是用于存储输入的输入字段。
| Command | Target | Value |
|---|---|---|
| type | id=login | ${userName} |
Selenium变量可以在第一或第二个参数被使用并且由Selenium之前由命令执行的任何其他操作被解释。Selenium变量也可以定位器表达式中使用。
一个等价的存储命令存在于每个验证和断言命令。这里有几个比较常用的存储命令。
storeElementPresent¶
这相当于verifyElementPresent。它只是存储一个布尔值 - “真”或“假”-depending在UI元素是否被找到。
storeText¶
StoreText对应verifyText。它使用一个定位来确定具体的网页文字。文本,如果找到,则存储在变量。StoreText可用于提取从页面文本被测试。
storeEval¶
这个命令需要一个脚本的第一个参数。在Selenese的嵌入的JavaScript是覆盖在下一节。StoreEval允许测试存储在变量运行脚本的结果。
JavaScript和Selenese的参数
JavaScript可以用两种类型的参数的Selenese:脚本和非脚本(通常表达式)。在大多数情况下,你要访问和/或操纵的JavaScript内的测试用例变量片断作为Selenese的参数。在测试的情况下创建的所有变量都保存在一个JavaScript 关联数组。关联数组具有字符串的索引,而不是连续的数字指标。包含测试用例的变量的关联数组名为storedVars。每当你想一个JavaScript片段中访问或操控的变量,你必须把它称为storedVars['yourVariableName']。
与脚本参数的JavaScript用法
一些Selenese的命令指定的脚本参数,包括 assertEval,verifyEval,storeEval和waitForEval。这些参数不需要特殊的语法。Selenium-IDE用户将只需将JavaScript代码片段到相应的领域中,通常的目标领域(因为脚本参数通常是第一个或唯一参数)。
下面的例子说明了一段Javascript代码可以用来执行一个简单的数字计算:
| Command | Target | Value |
|---|---|---|
| store | 10 | hits |
| storeXpathCount | //blockquote | blockquotes |
| storeEval | storedVars['hits']-storedVars['blockquotes'] | paragraphs |
下面的例子说明了一个JavaScript片段如何包括调用的方法,在这种情况下,JavaScript的String对象的与toUpperCase方法和与toLowerCase方法。
| Command | Target | Value |
|---|---|---|
| store | Edith Wharton | name |
| storeEval | storedVars['name'].toUpperCase() | uc |
| storeEval | storedVars['name'].toLowerCase() | lc |
非脚本参数的JavaScript用法
JavaScript可以也可以用来帮助生成参数值,即使当未指定参数是类型的脚本。然而,在这种情况下,特殊的语法要求,在整个参数值必须由前缀的JavaScript {带有尾随},包围由JavaScript片段,如在 JavaScript的{* yourCodeHere *}。下面是其中的一个例子类型命令的第二个参数 值是通过JavaScript代码使用这个特殊的语法产生:
| Command | Target | Value |
|---|---|---|
| store | league of nations | searchString |
| type | q | javascript{storedVars['searchString'].toUpperCase()} |
回声 - Selenese的打印命令
Selenese的有一个简单的命令,允许您打印文本到你的测试的输出。这是提供在您的测试信息病程记录作为测试运行控制台上显示有用的。这些说明也可用于内的测试结果报告,其中存在缺陷的网页上的测试发现问题的情况下其可以是用于查找有用提供上下文。最后,回声语句可以用来打印Selenium变量的内容。
警报,弹出窗口和多个
假设你正在测试一个网页看起来像这样。
<!DOCTYPE HTML> <html> <head> <script type= "text/javascript" > function output ( resultText ){ document . getElementById ( 'output' ). childNodes [ 0 ]. nodeValue = resultText ; } function show_confirm () { var confirmation = confirm ( "Chose an option." ); if ( confirmation == true ){ output ( "Confirmed." ); } else { output ( "Rejected!" ); } } function show_alert (){ alert ( "I'm blocking!" ); output ( "Alert is gone." ); } function show_prompt (){ var response = prompt ( "What's the best web QA tool?" , "Selenium" ); output ( response ); } function open_window ( windowName ){ window . open ( "newWindow.html" , windowName ); } </script> </head> <body> <input type= "button" id= "btnConfirm" onclick= "show_confirm() " value= "Show confirm box" /> <input type= "button" id= "btnAlert" onclick= "show_alert()" value= "Show alert" /> <input type= "button" id= "btnPrompt" onclick = "show_prompt()" value= "Show prompt" /> <a href= "newWindow.html" id= "lnkNewWindow" target= "_blank" > New Window Link </a> <input type= "button" id= "btnNewNamelessWindow" onclick= "open_window()" value= "Open Nameless Window" /> <input type= "button" id= "btnNewNamedWindow" onclick= "open_window('Mike')" value= "Open Named Window" /> <br /> <span id= "output" > </span> </body> </html>
用户必须进行响应,以提醒/确认框,以及移动焦点到新打开的弹出窗口。幸运的是,Selenium可以覆盖JavaScript的弹出式窗口。
但是,我们开始覆盖警报前/确认/提示在个别细节,这有助于了解它们之间的共性。通知,确认对话框,提示所有具有以下的变化
| 命令 | 描写 |
|---|---|
| assertFoo(图案) | 引发错误,如果模式确实的弹出文字不匹配 |
| assertFooPresent | 引发错误,如果弹出不可用 |
| assertFooNotPresent | 抛出错误,如果任何弹出窗口出现 |
| storeFoo(可变) | 存储的弹出在变量文本 |
| storeFooPresent(可变) | 门店弹出变量中的文本,并返回true或false |
当Selenium下运行,JavaScript的弹出窗口将不会出现。这是因为该函数调用实际被在运行时由Selenium的自己的JavaScript覆盖。然而,仅仅因为你不能看到弹出并不意味着你不必处理。为了处理弹出,你必须调用它的assertFoo(图案) 的功能。如果你不能断言弹出你的下一个命令的存在会阻止,你会得到类似如下的错误[错误] 错误:有是一个意外的确认![之所以选择 一个选项。]
通知
让我们先从警报,因为他们是最简单的弹出来处理。首先,在浏览器中打开HTML样品上方,然后单击“显示警报”按钮。你会发现,你关闭警报的文本之后“警报已经一去不复返了。”被显示在页面上。现在通过使用Selenium IDE记录相同的步骤运行,并验证文本添加在关闭警报之后。您的测试将是这个样子:
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I'm blocking! | |
| verifyTextPresent | Alert is gone. | |
如果你只是想断言警报是存在的,但要么不知道或不关心它包含什么内容,您可以使用assertAlertPresent。这将返回true或false,以虚假停止测试。你可能会想:“这很奇怪,我从来没有试图断言警报。”但是,这是Selenium-IDE处理和关闭警报为您服务。如果除去这一步并重放测试,你将得到下面的错误[错误] [error] Error: There was an unexpected Confirmation! [Chose an option.]。您必须包括警报的主张承认它的存在。
确认
确认书表现得就像警报相同的方式,用assertConfirmation和 assertConfirmationPresent提供相同的特性作为其警戒同行。然而,在默认情况下将Selenium时确认弹出选择确定。试着记录点击在样本页面中的“显示确认框”按钮,但在弹出点击“取消”按钮,然后断言输出文本。您的测试可能会是这个样子:
| Command | Target | Value |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | I'm blocking! | |
| verifyTextPresent | Alert is gone. | |
该chooseCancelOnNextConfirmation函数告诉Selenium,所有下面的确认应该 返回false。它可以通过调用chooseOkOnNextConfirmation复位。
您可能会注意到,你无法重播本次测试,因为Selenium抱怨,有未处理的确认。这是因为事件SeleniumIDE的记录才能使点击和chooseCancelOnNextConfirmation被放错顺序(这是有道理的,如果你仔细想想,Selenium能不知道你取消你打开一个确认前)简单切换这两个命令,你的测试将会运行得很好。
提示
提示表现在大致相同的方式发出警报,与assertPrompt和assertPromptPresent提供相同的特性作为其警戒同行。默认情况下,将Selenium等你输入数据时的提示弹出。尝试记录点击“查看提示”按钮,在示例页面,进入“Selenium”到提示。您的测试可能会是这个样子:
| Command | Target | Value |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | What's the best web QA tool? | |
| verifyTextPresent | Selenium! | |
如果您选择取消的提示,您可能会注意到answerOnNextPrompt只会显示空白的目标。Selenium对待取消和提示的空白项基本上是同样的事情
。
调试
调试是指寻找和测试中的情况下修复错误。这是测试用例开发的正常部分。
我们不会教这里的调试,因为大多数新用户Selenium都已经有调试的一些基本经验。如果这是新的给你,我们建议你问开发商在您的组织之一。
断点和
该SEL-IDE支持断点设置,启动和停止测试用例的运行,从内部测试情况下,任何一点的能力。也就是说,可以在测试情况下的中间运行到一个特定的命令,并检查如何测试用例的行为在这一点上。要做到这一点,设置要检查一个之前的指令断点。
要设置断点,选择一个命令,单击鼠标右键,然后从上下文菜单中选择切换断点。然后点击运行按钮来运行你的测试情况下,从开始到断点。
它有时也很有用,从二者中间的测试用例的结束或一个断点后面的出发点运行测试用例。例如,假设你的测试用例先登录到网站,然后进行一系列的测试,您要调试这些测试之一。但是,你只需要登录一次,但你必须保持你重新运行测试,你正在开发它们。您可以登录一次,然后从起始点放在你的测试用例的登录部分之后运行测试用例。这将阻止您不必手动注销每次重新运行测试用例的时间。
要设置起始点,选择一个命令,单击鼠标右键,然后从上下文菜单中选择设置/清除起点。然后点击运行按钮执行测试用例开始在这个起始点。
单步执行测试用例
要在时间(它“通过步”)执行测试用例一个命令,请按照下列步骤操作:
- 启动测试例工具栏中的运行按钮运行。

- 立即暂停执行测试用例暂停按钮。

- 反复选择步骤按钮。

页面源代码进行调试
通常情况下,调试测试用例的时候,你就必须看页面的源代码(在HTML为你想测试网页),以确定问题。火狐使得这个容易。只需右键点击网页,选择“查看 - >页面源代码。在单独的窗口中的HTML打开。使用它的搜索功能(编辑=>查找)来搜索一个关键字找到的HTML你想测试UI元素。
或者,选择只是一部分,而您要查看的源网页的。然后右键单击该网页,然后选择视图选择来源。在这种情况下,单独的HTML窗口将仅包含少量源的,具有突出在表示选择的部分。
定位援助
每当Selenium-IDE记录一个定位器型参数,它存储的附加信息,它允许用户观看一个可以用来代替其他可能的定位器型参数。该功能可以为更多地了解定位器非常有用,并且经常需要帮助人们建立不同类型的定位比记录的类型。
这种定位援助提出的Selenium-IDE窗口在目标领域(仅当目标字段包含一个记录定位器型参数)的右端访问的下拉列表中。下面是表示一个命令该下拉的内容的快照。需要注意的是下拉的第一列提供了替代的定位器,而第二列表示各个替代的类型。

编写一个测试套件
测试套件是其显示在IDE中最左边的窗格中的测试用例的集合。测试套件窗格可以通过中途选择一个小点向下窗格的右边缘(它是整个Selenium-IDE窗口的左边缘,如果窗格关闭时)被手动打开或关闭。
测试套件窗格会自动将现有的测试套件打开时打开或当用户选择从文件菜单中的新建测试用例项。在后一种情况下,新的测试的情况下会出现立即低于前测试用例。
SeleniumIDE还支持通过使用文件加载预先存在的测试案例 - >添加测试用例菜单选项。这允许您将现有的测试案例,以一个新的测试套件。
测试套件文件是包含一列表的HTML文件。在<TBODY>部分各行的每个单元都包含一个链接到一个测试用例。下面这个例子是一个测试套件,包含四个测试案例:
<html> <head> <meta http-equiv= "Content-Type" content= "text/html; charset=UTF-8" > <title> Sample Selenium Test Suite </title> </head> <body> < table cellpadding= "1" cellspacing= "1" border= "1" > <thead> <tr><td> Test Cases for De Anza AZ Directory Links </td></tr> </thead> <tbody> < tr><td><a href= "./a.html" > A Links </a></td></tr> <tr><td><a href= "./b.html" > B Links </a></td></tr> <tr><td><a href= "./c.html" > C Links </a></td></tr> <tr><td ><a href= "./d.html" > D Links </a></td></tr> </tbody> </table> </body> </html>
注意
测试用例文件不应该在同一地点与调用它们的测试套件文件。而在Mac OS和Linux系统中,情况确实如此。但是,在写这篇文章的时候,一个错误阻止Windows用户能够在别处测试用例比测试套件调用它们。
用户分机
用户扩展JavaScript文件,允许来创建自己的自定义和功能,以添加额外的功能。通常这是在定制命令的形式虽然此扩展并不限于其他命令。
还有一些有用的扩展由用户发布的。
重要提示:这部分是过时的,我们很快就会修改这一点。
也许最流行 的全SeleniumIDE扩展是它提供流量控制在while循环和原始条件语句的形式。该扩展是goto_sel_ide.js。有关如何使用该扩展提供的功能的一个例子,看看 网页其作者创建的。
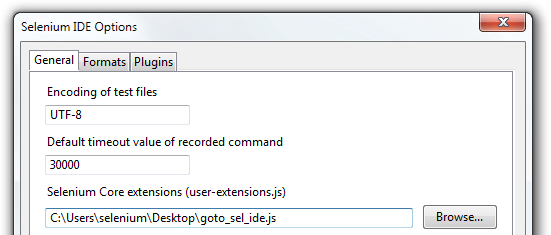
要安装该扩展,把路径名的位置,您的计算机上的Selenium核心扩展SeleniumIDE的选项=>选项=>常规选项卡的领域。

选择后确定按钮,则必须关闭并重新打开SeleniumIDE为了扩展文件被读取。您对扩展的任何变化也将要求您关闭并重新打开Selenium-IDE。
编写您自己的扩展信息可以在Selenium的底部附近可以找到参考文件。
格式
格式化,在选项菜单中,您可以选择保存和显示测试用例的语言。默认为HTML。
如果你会使用Selenium-RC运行测试的情况下,该功能是用来测试的情况下转化为编程语言。选择语言,比如Java,PHP和将要使用使用Selenium-RC用于开发测试程序。然后,只需保存使用文件测试用例=>导出测试用例。您的测试用例将被翻译成一系列的功能,在您选择的语言。从本质上讲,是为您SeleniumIDE生成支持你的测试程序代码。
另请注意,如果生成的代码不能满足您的需求,您可以通过编辑定义生成过程的配置文件改变它。每个支持的语言都有的配置设置,这是可编辑的。这是在选项=>选项=>格式选项卡。
注意
在写这篇文章的时候,这个功能尚未支持的Selenium开发商。然而,笔者已经改变以有限的方式在C#格式,它一直运作良好。
在不同的浏览器执行SeleniumIDE测试
虽然SeleniumIDE只能针对Firefox的运行测试,使用Selenium-IDE开发的测试可以对其他浏览器上运行,使用简单的命令行界面,调用Selenium-RC服务器。本主题涵盖在运行Selenese的测试Selenium-RC章一节。所述-htmlSuite命令行选项是所感兴趣的特定特征。
故障排除
下面是其中描述的问题,SeleniumIDE频繁的源图像/解释对的列表:
表的看法是不提供这种格式。
此消息可以在SeleniumIDE启动偶尔在表中显示选项卡。解决方法是关闭并重新打开SeleniumIDE。参见问题1008以获取更多信息。如果你能重现这一可靠的话,请提供详细信息,以便我们能够在一个固定的工作。
错误加载测试案例:没有命令发现
你用文件=>打开,试图打开一个测试套件文件。使用文件=>打开测试套件来代替。
一个增强请求已经被提出来改善此错误消息。参见 问题1010。

这种类型的错误可能表明一个计时问题,即通过在命令定位器指定的元素并没有完全的命令执行时加载。尝试把一个暂停5000的命令之前,以确定问题是否真的关系到时机。如果是这样,调查使用适当的WAITFOR *或* AndWait命令失败的命令。

当您尝试使用变量替换发生故障的是对的情况下打开命令上面,则表明你还没有真正创建一个变量,其值你想访问。这有时是由于把变量的值字段时,它应该是在目标领域,反之亦然。在上面的例子中,两个参数存储命令已被错误地放置在所需要的相反顺序。对于任何的Selenese命令,第一个必需的参数必须在目标领域,第二个必须的参数(如果存在的话)都必须在值字段中。
错误加载测试案例:[异常...“组件返回故障代码:0x80520012(NS_ERROR_FILE_NOT_FOUND)[nsIFileInputStream.init]”nresult:“0x80520012(NS_ERROR_FILE_NOT_FOUND)”的位置:“JS框架::镀铬://Selenium-IDE /内容/file-utils.js ::匿名:: 48行“数据:无]
其中在测试套件的测试情况下是不能被发现。确保测试用例的确是位于那里的测试套件表明它的位置。此外,请确保您的实际测试情况下,文件具有.html扩展无论是在其文件名,并在它们被引用的测试套件文件。
一个增强请求已经被提出来改善此错误消息。参见 问题1011。

您的扩展文件的内容并没有经过Selenium-IDE阅读。请确保您指定了正确的路径名扩展文件通过 选项=>选项=>常规,在Selenium的核心扩展领域。此外,SeleniumIDE必须的任何变化到任何一个扩展名的文件后,重新启动或到内容Selenium核心扩展 领域。
参考资料:
http://www.seleniumhq.org/docs/02_selenium_ide.jsp
http://www.cnblogs.com/hyddd/archive/2009/05/24/1487967.html