在第二次迭代成果的基础上我们进行了第三次迭代,进一步增加完善了预想的功能。
前端部分:
由于第二次迭代前端部分已经完成了大部分,这次进行的是优化和收尾工作。
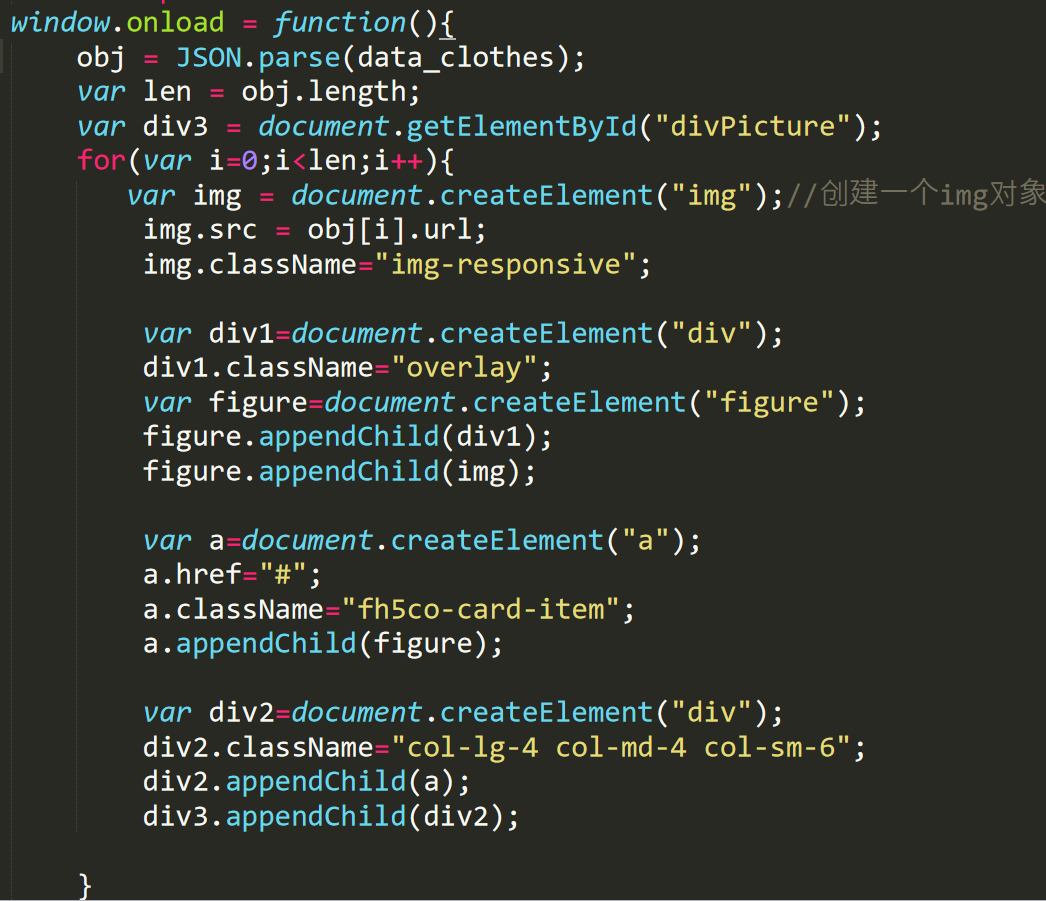
1.之前通过VUE框架axios来完成ajax请求,但是使用cdn不成功,所以实现的是静态界面。于是现在转向使用JS创建HTML元素来创建动态页面。通过后台PHP获取数据库数据显示界面。


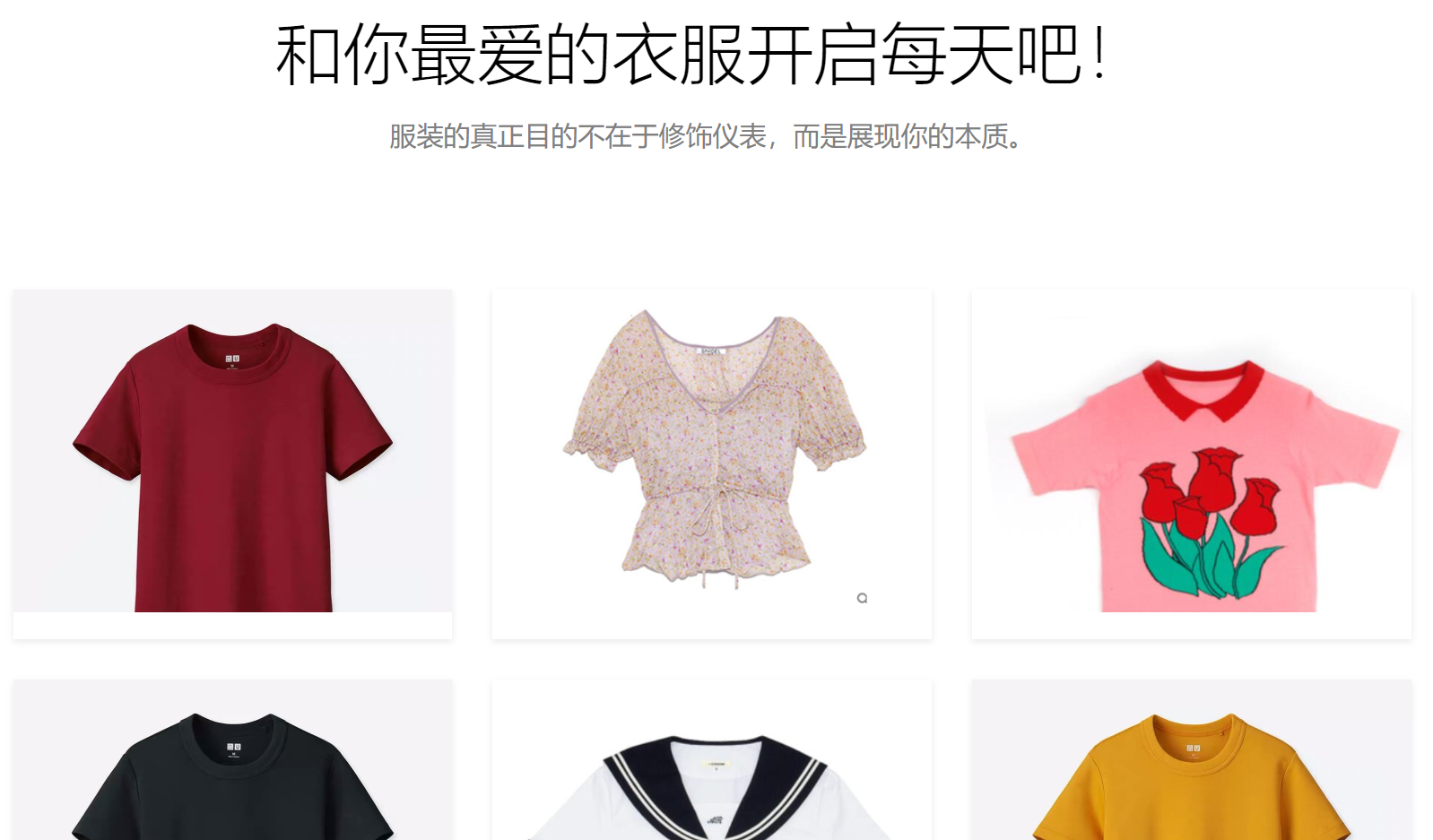
2.对fit.html做了更新,完成了“用户自由搭配”界面。

3.实现了用Post向后台传输衣服ID,实现了智能搭配功能的前端部分。


后台:
这次迭代我们重心放在了之前未能完成的后台部分和智能化识别功能。
数据库部分:
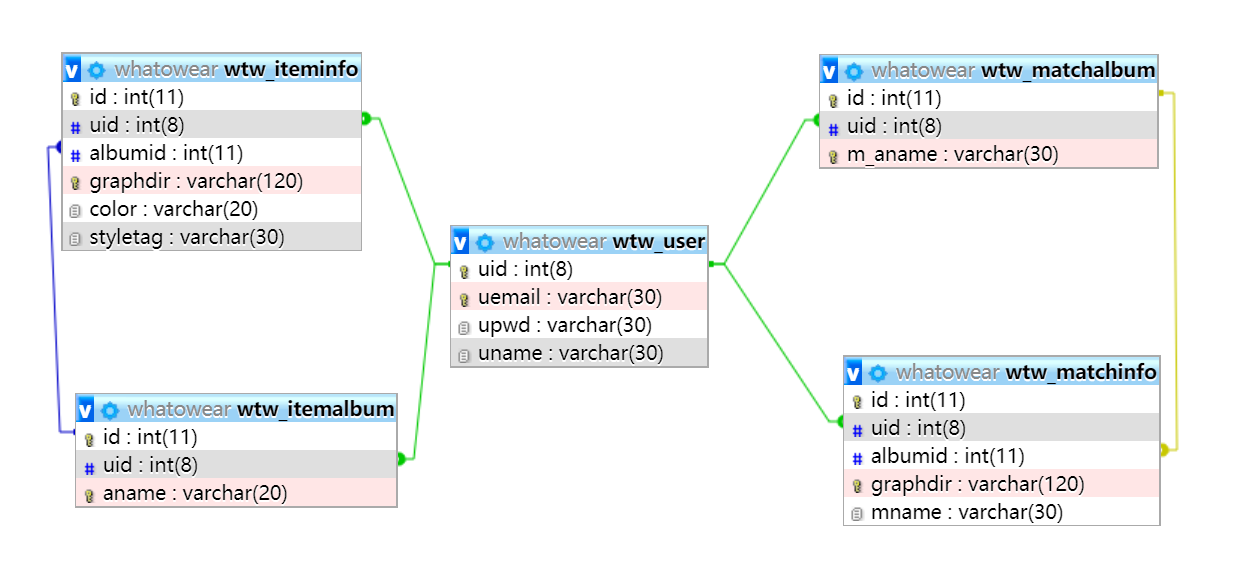
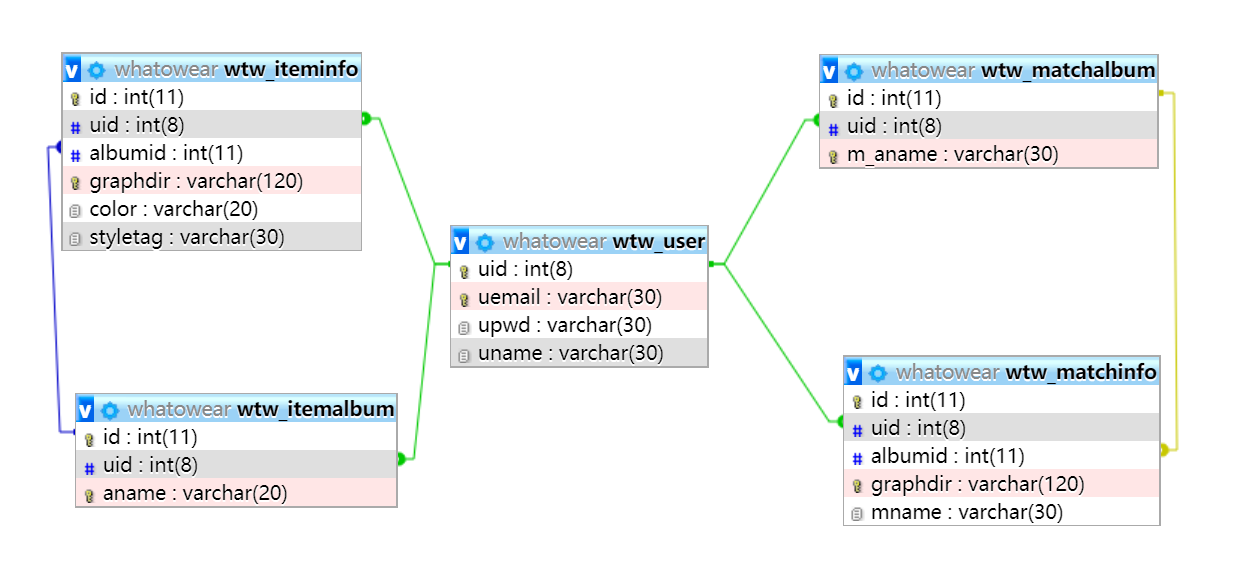
总体数据库结构如下:

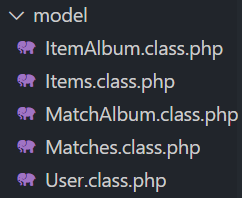
1.使用PDO继承类实现了与数据库的统一数据交互,对5个数据表的查询及增删改操作均集成在单独的php类中。

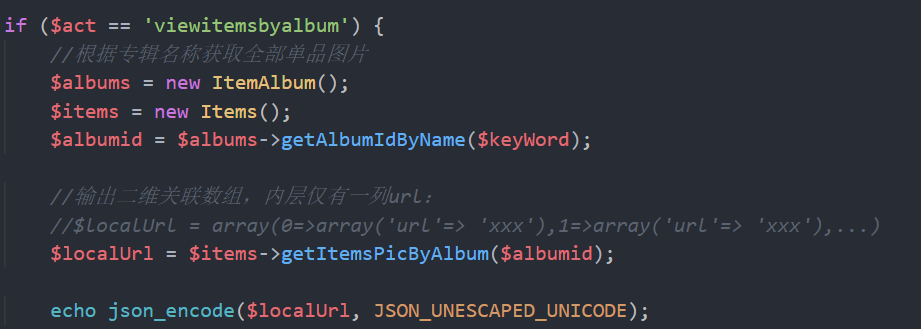
2.实现php传递JSON串数据进行界面显示
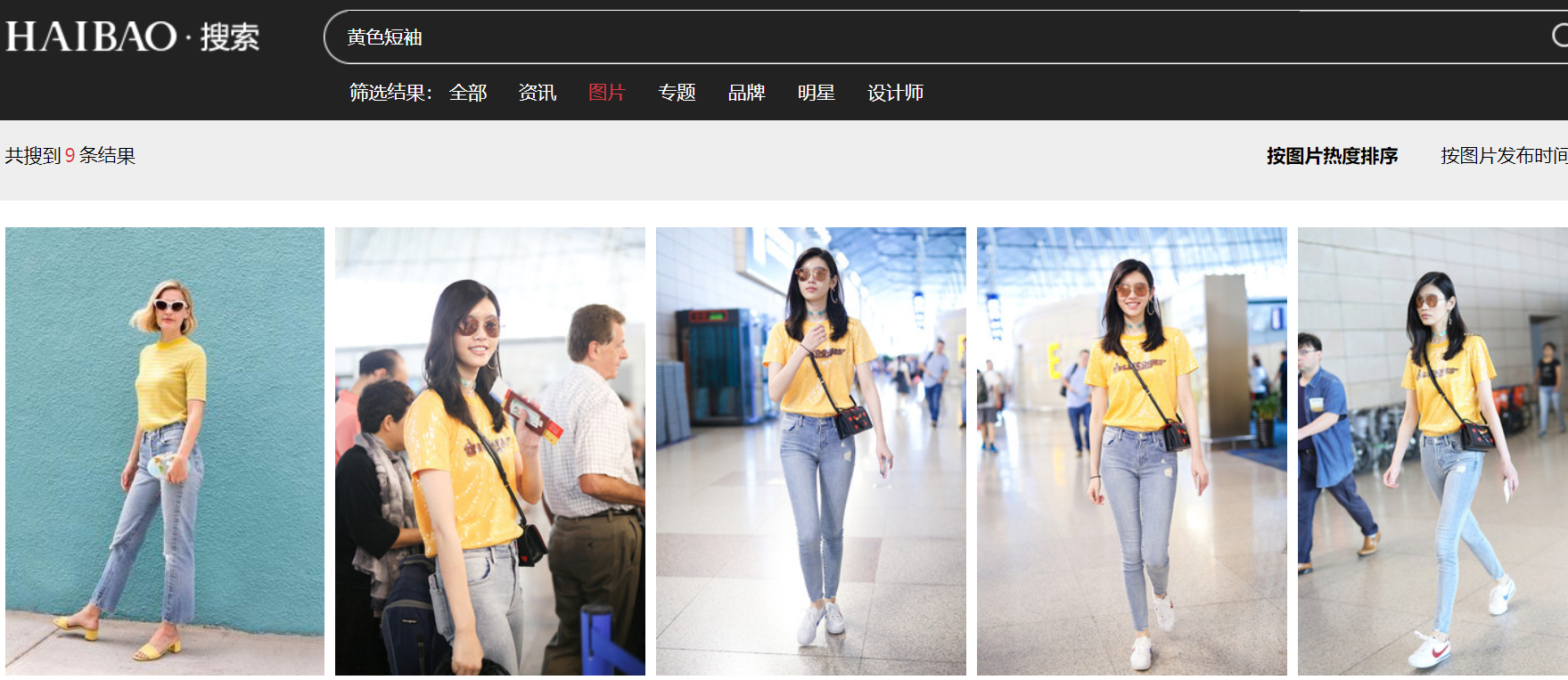
前端传入关键词,调用类函数进行数据查询,获取二维关联数组,进行必要的数据处理后,将其转化为JSON串并返回给前端。

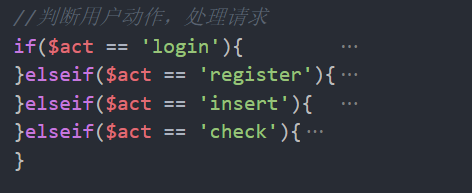
3.重新整合了登陆注册的后端模块
将分开的文件(login.php, register.php)整合到一个用户权限认证文件中。

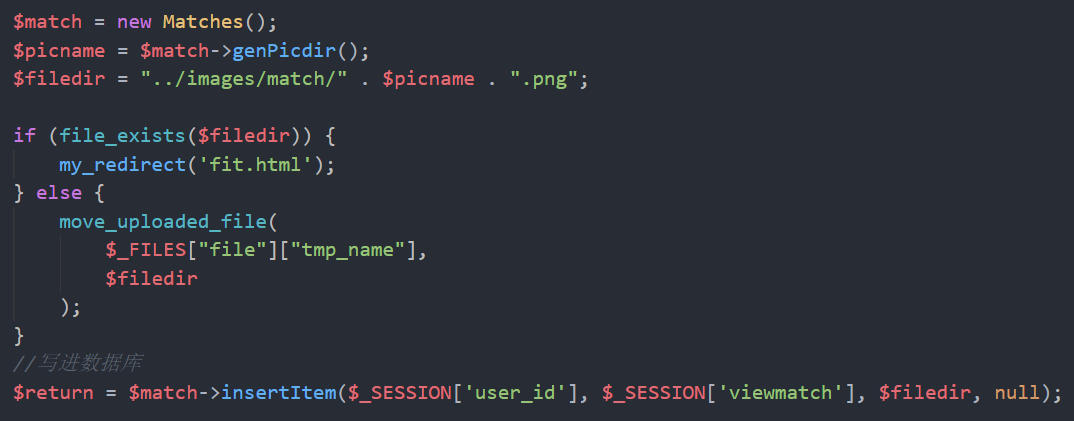
4.实现了与上传搭配页面的数据交互
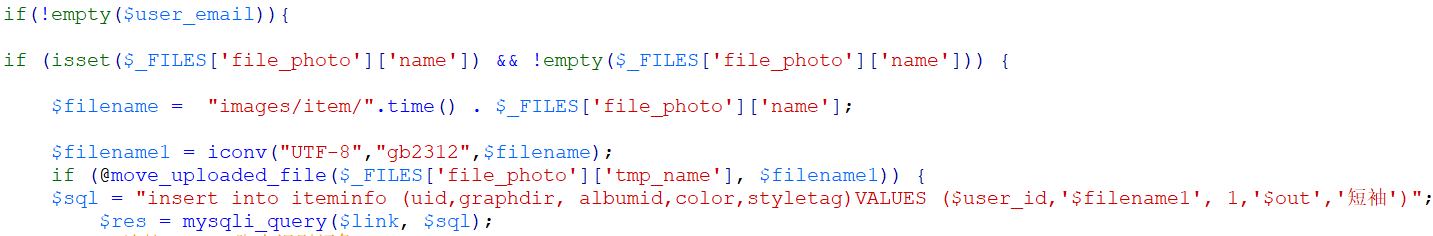
从前端获取图片并存入指定位置,将存储地址、当前用户、当前(添加页面的前导专辑页面所属的)专辑id写进数据库。

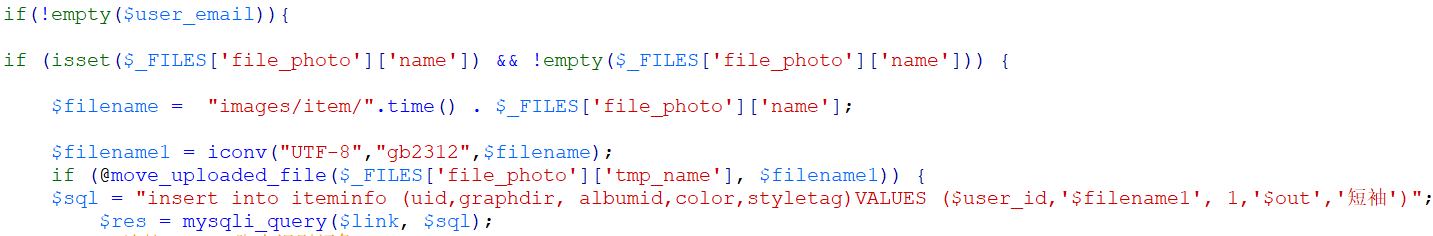
5.实现上传功能的后台环节(单品+搭配)

6.实现PHP与python的数据交互,PHP传入文件图片文件路径,python返回识别衣服颜色。利用ecxe进行PHP与python的数据交互。
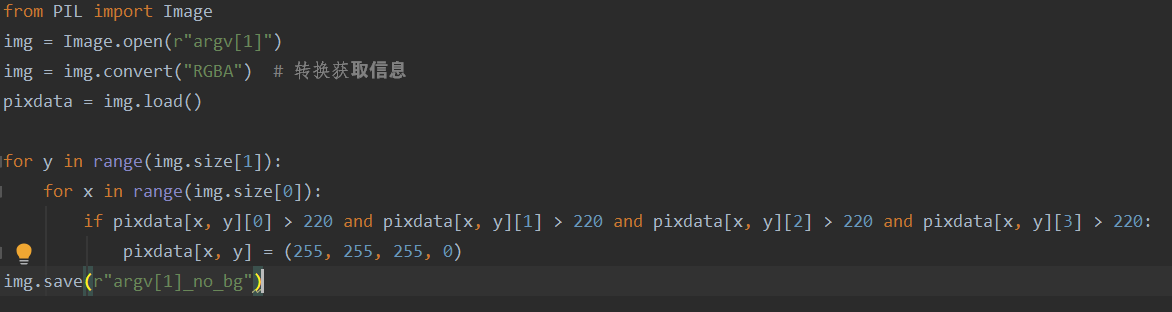
7.把上传的图图片去除背景后传入数据库。

智能识别功能:
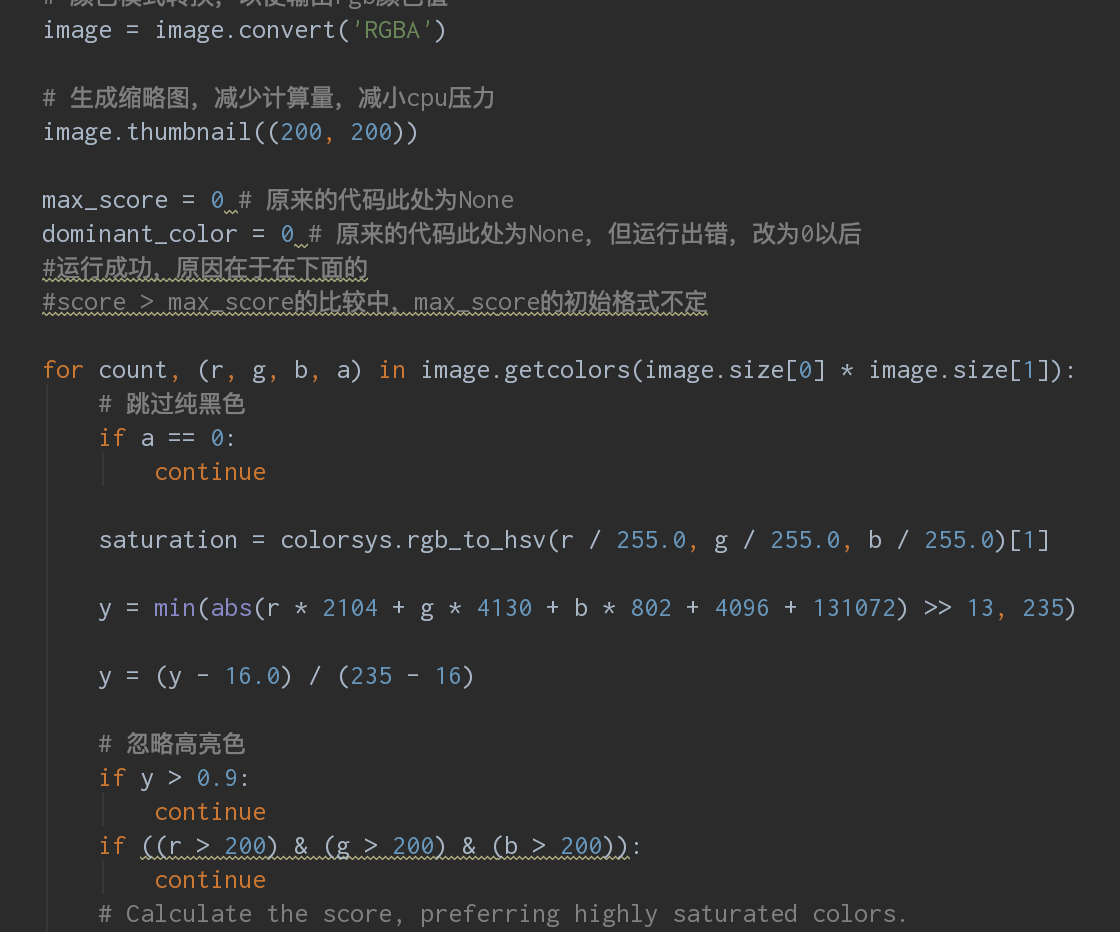
利用python对服装图片进行抓取,识别颜色。


过滤掉白色的背景色 将图片中主要的颜色的rgb提取出来
通过rgb和颜色表算出最相近的颜色 利用python webcolor库 将rgb数值最接近的颜色得到
再根据python内置函数将得到的rgb转换为英文的颜色
通过百度翻译api将英文颜色转换成中文颜色。
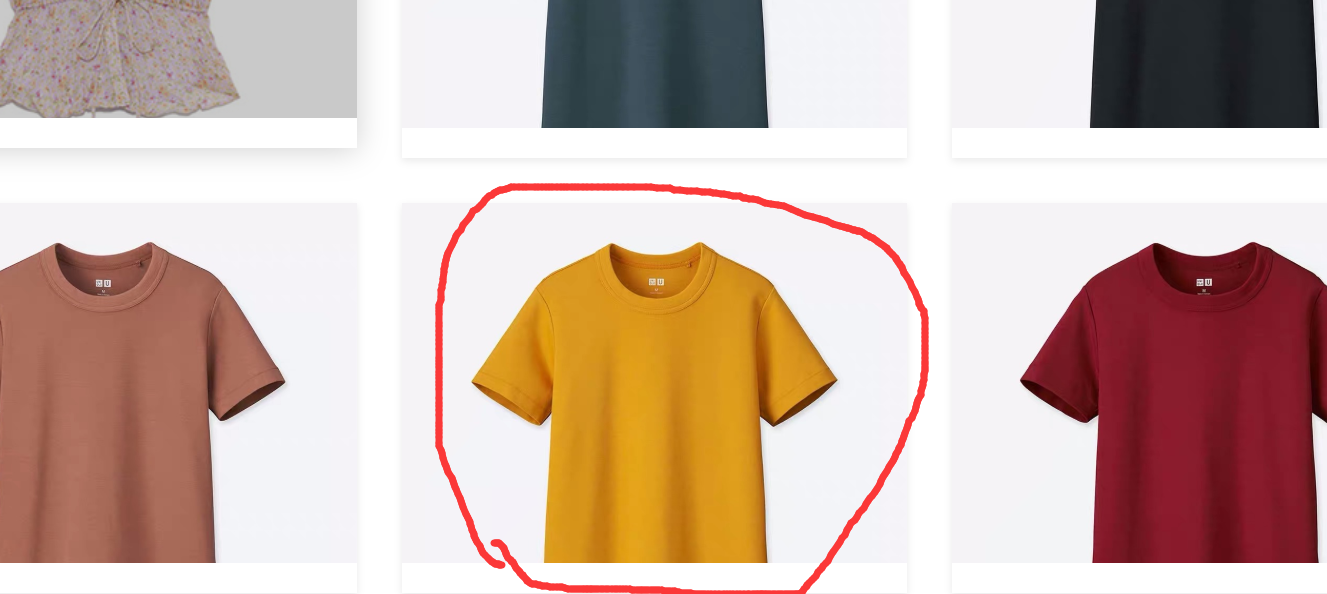
实例:
图片输入:
得到 rgb:(113, 15, 33)
rgb匹配:maroon
百度翻译:褐红色